您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
情景描述
Layui數據表格中用到了表單元素radio,在當前頁面選中radio狀態,并同步更新到保存表格中所有的數據的數組中(獲取表格中的所有數據并保存到數組中),再點擊分頁組件中的下一頁、上一頁、跳轉按鈕進行切換另外一個頁面,然后在切換回之前的頁面,會發現在以前頁面上radio狀態全部恢復默認了,我們當然是希望能保存住前一頁radio的選中狀態。
我寫項目遇到的一個的情況:在第一頁選中的radio的狀態,點擊下一頁按鈕切換到第二頁,然后再點擊上一頁切換會第一頁,第一頁中的radio狀態就恢復默認了。
原因分析
點擊分頁組件中的小組件進行切換頁面時,渲染切換到的目標頁面所使用的數據并不是更新后的tableContent中的數據,而是使用的table模塊緩存中的數據,而我們只更新完tableContent中的數據時它并不會同步更新table模塊緩存中的數據,所以導致了切換頁面的時候無法記住radio的狀態。
解決辦法
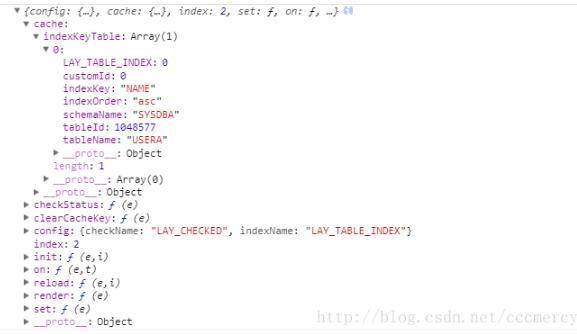
弄清楚問題原因解決起來就很簡單了,只需要再點擊radio的時候,同步更新tableContent中的數據和table模塊緩存中的數據就可以了(數據是放在table的cache屬性中的,如下圖)。
數據表格

table中的數據

代碼
layui.use(['form','layer','element','table','laypage'],function(){
var form = layui.form;
var layer = layui.layer;
var element = layui.element;
var table = layui.table;
var laypage = layui.laypage;
// 存儲數據表格中的原始數據也就是索引鍵信息
var tableContent = new Array();
// 監聽數據表格中的radio,更新原始數據數據中的radio狀態,同時更新數據表格的緩存
form.on('radio(sortRadio)',function(data){
console.log(data);
console.log(data.elem); //得到radio原始DOM對象
console.log(data.value); //被點擊的radio的value值
var radioValue = data.value;
// 獲取customId
var radioName = $(data.elem).attr('name');
var tempArr = radioName.split('-');
var customId = parseInt(tempArr[1]);
console.table(tableContent);
// 將選擇的排序方式更新到原始數據數組中
$.each(tableContent,function(index,data){
if (data.customId === customId) {
data.indexOrder = radioValue;
}
});
console.log(table);
console.table(tableContent);
// 更新緩存中的排序方式
var cacheData = table.cache.indexKeyTable;
$.each(cacheData,function(index,data){
if (data.customId === customId) {
data.indexOrder = radioValue;
}
});
console.table(table.cache.indexKeyTable);
});
})
以上這篇Layui之table中的radio在切換分頁時無法記住選中狀態的解決方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。