您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何在JavaScript中創建和刪除cookie,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
Cookie 是什么
Cookie 是一小段文本信息,伴隨著用戶請求和頁面在 Web 服務器和瀏覽器之間傳遞。用戶每次訪問站點時,Web 應用程序都可以讀取 Cookie 包含的信息。
Cookie的出現是為了解決保存用戶信息的問題。例如
當用戶訪問網頁時,用戶的名字可以存儲在cookie中。
下次用戶訪問頁面時,cookie會記住用戶名。
Cookie 能在所有網頁中記住用戶的信息。它以字符串的形式包含信息,并鍵值對的形式保存的,即key=value的格式。各個cookie之間一般是以“;”分隔。
username = Daisy Green
Cookie 缺點
cookie可能被禁用。當用戶非常注重個人隱私保護時,他很可能禁用瀏覽器的cookie功能;
cookie是與瀏覽器相關的。這意味著即使訪問的是同一個頁面,不同瀏覽器之間所保存的cookie也是不能互相訪問的;
cookie可能被刪除。因為每個cookie都是硬盤上的一個文件,因此很有可能被用戶刪除;
cookie安全性不夠高。所有的cookie都是以純文本的形式記錄于文件中,因此如果要保存用戶名密碼等信息時,最好事先經過加密處理。
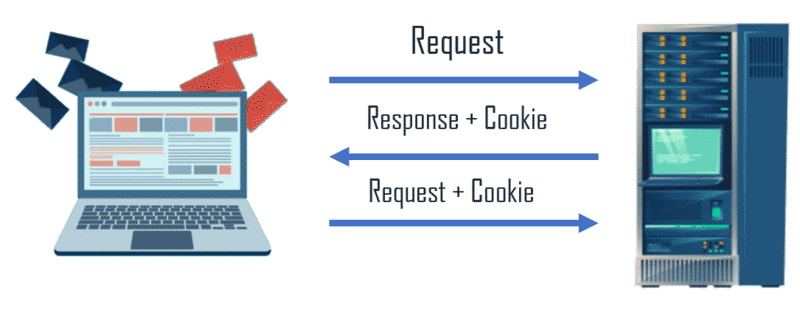
Cooke 工作方式
服務器以cookie的形式向訪問者的瀏覽器發送一些數據。如果瀏覽器允許接受 cookie。 則將其作為純文本記錄存儲在訪問者的硬盤上。

當訪問者跳轉到另一個頁面時,瀏覽器會將相同的cookie發送到服務器進行檢索。一旦檢索到它,您的服務器就知道或記得以前存儲了什么。
Cookie 的組成
Cookie 在HTTP的頭部Header信息中,HTTP Set-Cookie的Header格式如下:
Set-Cookie: name=value; [expires=date]; [path=path];
[domain=domainname]; [secure];
在HTTP代碼中一個具體的例子:
<meta http-equiv="set-cookie" content=" cookieName = cookieValue;
expires=01-Dec-2006 01:14:26 GMT; path=/" />
從上面的格式可以看出,Cookie由下面幾部分組成。
Name/Value對
Name/Value由分號分隔,一個Cookie最多有20對,每個網頁最多有一個Cookie,Value的長度不超過4K。對于Value值,最好用encodeURIComponent對其編碼。
Domain
Domain域名也是Cookie的一部分,默認情況下,用戶訪問網頁的域名會存放在Cookie中。如果設置了這個Cookie的域名值,那么意味著域名上的所有服務器,而不僅是你正在訪問的服務器,都能訪問這個Cookie,通常不要這樣做。設置域名的格式如下:domain=http://xyz.com
path
設置對于特定的服務器來說哪個目錄中的網頁可訪問Cookie,設置path的格式是:path = /movies
Expires
設置Cookie存活的時間,默認情況下,用戶關閉瀏覽器則Cookie自動刪除,如果沒有設置Cookie失效的時間,那么用戶關閉瀏覽器時Cookie也消失。如果設置該項,就能延長Cookie的生命期。設置時間在JS 中用Date對象的GMT形式,格式如下: expires = date.toGMTString()
Secure
取true或者false值。如果為true,那么必須通過https發送Cookie。
JS Cookie
在JS中,可以使用Document對象的cookie屬性操作cookie。 JS 可以讀取,創建,修改和刪除當前網頁的cookie,,來看看具體的騷操作。
創建 Cookie
JS可以使用document.cookie屬性創建cookie,可以通過以下方式創建cookie:
document.cookie = "username=Daisy Green";
還可以添加有效日期(UTC 時間)。默認情況下,在瀏覽器關閉時會刪除 cookie:
document.cookie = "username=Daisy Green; expires=Mon, 26 Aug 2019 12:00:00 UTC";
通過 path 參數,可以告訴瀏覽器 cookie 屬于什么路徑。默認情況下,cookie 屬于當前頁。
document.cookie = "username=Daisy Green; expires=Mon, 26 Aug 2019 12:00:00 UTC"; path=/";
讀取 Cookie
通過 JS,可以這樣讀取 cookie:
var x = document.cookie;
document.cookie 會在一條字符串中返回所有 cookie,比如:cookie1=value; cookie2
事例:
<html>
<head>
<script type = "text/javascript">
<!--
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i=0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the Button to View Result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>運行:

改變 cookie
通過使用 JS,咱們可以像創建 cookie 一樣改變它:
document.cookie = "username=Steve Jobs; expires=Sun, 31 Dec 2017 12:00:00 UTC; path=/";
這樣舊 cookie 會被覆蓋。
事例:
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>運行:

刪除 cookie
刪除 cookie 非常簡單,不必指定 cookie 值:直接把 expires 參數設置為過去的日期即可:
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
應該定義 cookie 路徑以確保刪除正確的 cookie。如果不指定路徑,有些瀏覽器不會讓咱們刪除 cookie。
事例:
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>1.JavaScript主要用來向HTML頁面添加交互行為。 2.JavaScript可以直接嵌入到HTML頁面,但寫成單獨的js文件有利于結構和行為的分離。 3.JavaScript具有跨平臺特性,在絕大多數瀏覽器的支持下,可以在多種平臺下運行。
看完上述內容,你們對如何在JavaScript中創建和刪除cookie有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。