您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近在做小程序的項目,由于用戶需求在進入頁面時進行選則角色,然后再進入小程序,這時看到的底部菜單看到的不一樣,而我們都知道原生的tabBar是不支持這種做法的。在網上搜集了海量資料后發現無非兩種解決方法:1.是建立模板,可是會有不能忍受的抖動;2.是利用小程序的組件開發;但是項目已經進行了一般,不可能再進行大的改變;
怎么辦呢??
無意在一條評論中發現說微信官方已經提供該組件,于是在小程序文檔中尋找很久才在一個犄角旮旯找到:地址鏈接、
先看效果圖:

1.首先看一下官方用法
這是幾個非常重要你需要知道的
2.小程序提供了一個例子
在這個例子中有一個微信官方提供的組件:下載地址
組件的目錄結構:

3.就是我們要根據需求改造
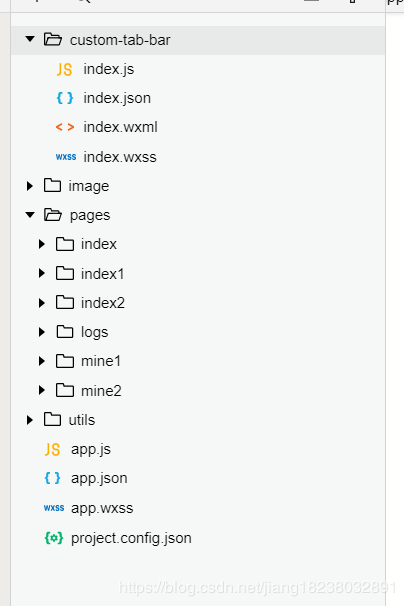
自己改造的目錄結構如下:

1.首先配置app.json
"tabBar": {
"custom": true,//這個要有, 前面都提到過,注釋要刪了
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index1/index1",
"iconPath": "/image/home.png",
"selectedIconPath": "/image/home1.png",
"text": "首頁1"
},
{
"pagePath": "pages/mine1/mine1",
"iconPath": "/image/user.png",
"selectedIconPath": "/image/user1.png",
"text": "我的1"
},
{
"pagePath": "pages/index2/index2",
"iconPath": "/image/home.png",
"selectedIconPath": "/image/home1.png",
"text": "首頁2"
},
{
"pagePath": "pages/mine2/mine2",
"iconPath": "/image/user.png",
"selectedIconPath": "/image/user1.png",
"text": "我的2"
}
]
},//這個
"usingComponents": {}
2.app.js
//app.js
App({
onLaunch: function () {
},
globalData: {
userInfo: null,
list:[] //存放tabBar的數據
}
})
3.改造組件
custom-tab-bar/index.js
const app =getApp();
Component({
data: {
selected: 0,
color: "#7A7E83",
selectedColor: "#ff6700",
list: [] //tabBar的數據
},
lifetimes: {
//組件的生命周期函數
attached() {
this.setData({
list: app.globalData.list
})
},
},
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({url})
this.setData({
selected: data.index
})
}
}
})
4.下面就是用了
在首頁index.wxml定義了兩個按鈕
<button bindtap='tab1'>進入tab1</button> <button bindtap='tab2'>進入tab2</button>
時間:index.js
tab1: function() {
app.globalData.list = [{
"pagePath": "/pages/index1/index1",
"iconPath": "/image/home.png",
"selectedIconPath": "/image/home1.png",
"text": "首頁1"
},
{
"pagePath": "/pages/mine1/mine1",
"iconPath": "/image/user.png",
"selectedIconPath": "/image/user1.png",
"text": "我的1"
}
]
wx.switchTab({
url: '../index1/index1',
})
},
tab2: function() {
app.globalData.list = [{
"pagePath": "/pages/index2/index2",
"iconPath": "/image/home.png",
"selectedIconPath": "/image/home1.png",
"text": "首頁2"
},
{
"pagePath": "/pages/mine2/mine2",
"iconPath": "/image/user.png",
"selectedIconPath": "/image/user1.png",
"text": "我的2"
}
]
wx.switchTab({
url: '../index2/index2',
})
}
5.在每個tabBar中的onshow()方法中添加如下:
//添加選中效果
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 0 //這個數是,tabBar從左到右的下標,從0開始
})
}
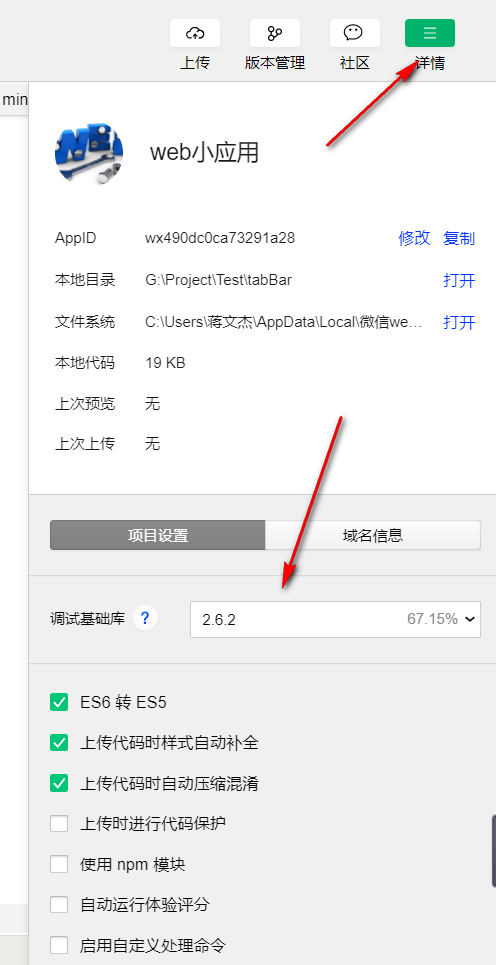
另外調整基礎庫版本的地方在

源代碼下載地址
總結
以上所述是小編給大家介紹的微信小程序官方動態自定義底部tabBar的例子,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。