溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
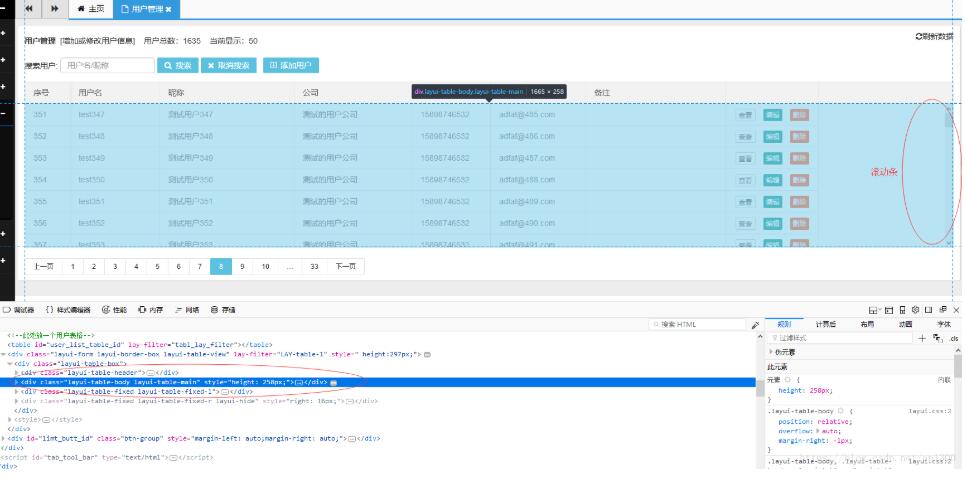
最近使用了layui table但是發現了一系列問題,由于被封裝過不好自己修改,比如翻頁后滑動條每次都會復位,導致體驗不好,通過調試,我發現layui table并沒有給div加id標簽,我通過class定位表格div位置。

可以看到 滾動條所在div class="layui-table-body layui-table-main"
我在layui table定義了一個父div,防止多個table時定位錯誤,先定位父div,再尋找內部的datatable
<div class="table-responsive" id="table_and_page_div_id" >
<!--此處放一個用戶表格-->
<table id="user_list_table_id" lay-filter="tabl_lay_filter"></table>
<div class="btn-group" id="limt_butt_id">
</div>
</div>
原理就是先獲取父div對象,然后再父div對象中找到 class=layui-table-main的對象,然后就可以操作滑動條了。
//獲取表格重載之前scrollTop位置
var dev_obj; //layui table 父div
var layuitable = null; //當前的layui table
var scrollTop = 0; //記錄位置
dev_obj = document.getElementById('table_and_page_div_id'); //table的父div
if (dev_obj != null)
{
layuitable = dev_obj.getElementsByClassName("layui-table-main");
}
if (layuitable != null && layuitable.length > 0)
{
scrollTop = layuitable[0].scrollTop; //layuitable獲取到的是 class=layui-table-main的集合
}
//刷新當前頁
g_table_config.data = g_UserInfoDataPage;
g_tableIns.reload(g_table_config);//表格重載
layer.close(g_layer_msg_index); //關閉提示框
//還原scroll位置
if (layuitable != null && layuitable.length > 0)
{
layuitable[0].scrollTop = scrollTop;
}
以上這篇layui 實現table翻頁滾動條位置保持不變的例子就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。