您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關PyQt5中信號與槽的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
前言
信號和槽是PyQt編程對象之間進行通信的機制。每個繼承自QWideget的控件都支持信號與槽機制。信號發射時(發送請求),連接的槽函數就會自動執行(針對請求進行處理)。本文主要講述信號和槽最基本、最經常使用方法。就是內置信號和槽的使用的使用方法。
內置信號和槽
所謂內置信號與槽的使用。是指在發射信號時,使用窗口控件的函數,而不是自定義的函數。信號與槽的連接方法是通過QObject.signal.connect將一個QObject的信號連接到另一個QObject的槽函數。
在任何GUI設計中,按鈕都是最重要的和常用的觸發動作請求的方式,用來與用戶進行交互操作。常見的按鈕包括QPushButton、QRadioButton和QCheckBox。這些按鈕都繼承自QAbstractButton類,QAbstractButton提供的信號包括:
Clicked:鼠標左鍵點擊按鈕并釋放觸發該信號。最常用。記住這個就差不多夠了。
Pressed:鼠標左鍵按下時觸發該信號
Released:鼠標左鍵釋放時觸發該信號
Toggled:控件標記狀態發生改變時觸發該信號。
內置信號和槽使用實例
這里實現一個點擊按鈕退出界面需求實現過程來介紹內置信號和槽。開始動手。。。
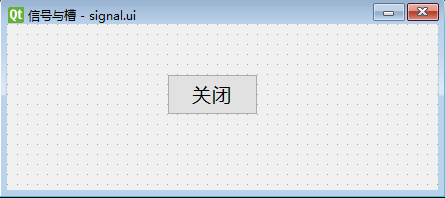
Step1:打開Qt Designer,選擇Widget模板。在工具箱中拖動Push Button控件按鈕到主界面。并修改控件顯示名稱。保存為singal.ui。界面如下:

Step2:使用pyuic5 -o singal.py singal.ui轉換成.py格式。
Step3:為考慮介紹方便,將調用程序在singal.py中主程序。其中MyMainForm類中的命令行為Push Button按鈕點擊信號添加槽函數。如下
self.pushButton.clicked.connect(self.close)
完整代碼如下(可直接拷貝運行,字體加粗部分為添加部分):
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'signal.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(431, 166)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(160, 50, 91, 41))
font = QtGui.QFont()
font.setFamily("YaHei Consolas Hybrid")
font.setPointSize(14)
self.pushButton.setFont(font)
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "信號與槽"))
self.pushButton.setText(_translate("Form", "關閉"))
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
self.pushButton.clicked.connect(self.close)
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = MyMainForm()
myWin.show()
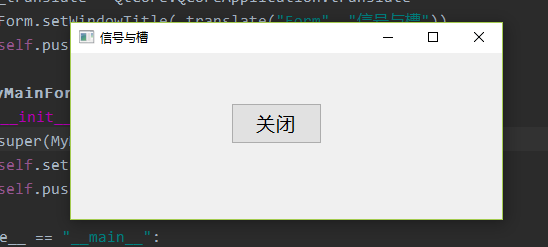
sys.exit(app.exec_())運行并點擊如下按鈕就可以關閉窗口

內置信號和自定義槽使用實例
實現過程同上述步驟一樣。槽函數showMsg為自定義函數。
信號與槽:self.pushButton.clicked.connect(self.showMsg)
完整代碼如下(可直接拷貝運行,字體加粗部分為添加部分):
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'signal.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(431, 166)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(160, 50, 91, 41))
font = QtGui.QFont()
font.setFamily("YaHei Consolas Hybrid")
font.setPointSize(14)
self.pushButton.setFont(font)
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "信號與槽"))
self.pushButton.setText(_translate("Form", "運行"))
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
self.pushButton.clicked.connect(self.showMsg)
def showMsg(self):
QMessageBox.information(self, "信息提示框", "OK,內置信號與自定義槽函數!")
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = MyMainForm()
myWin.show()
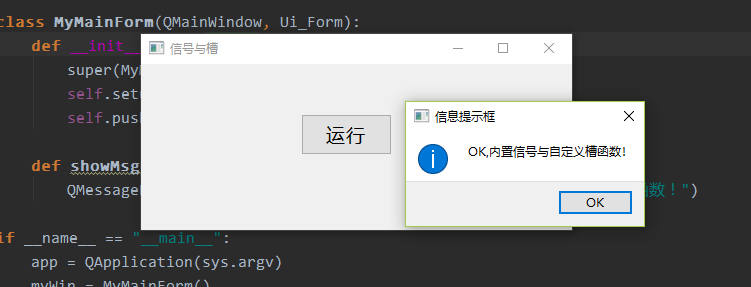
sys.exit(app.exec_())運行結果如下:

Qt Designer添加控件信號與槽
上述介紹的內容是通過代碼方式實現內置信號與槽的連接。那Qt Designer工具可以實現信號與槽的連接?之前在第二節課Qt Designer主界面介紹時提過信號槽區域。一直沒有講如何使用。通過這個區域功能是可以實現信號與槽的連接的。
還是以添加內置信號與槽來介紹。
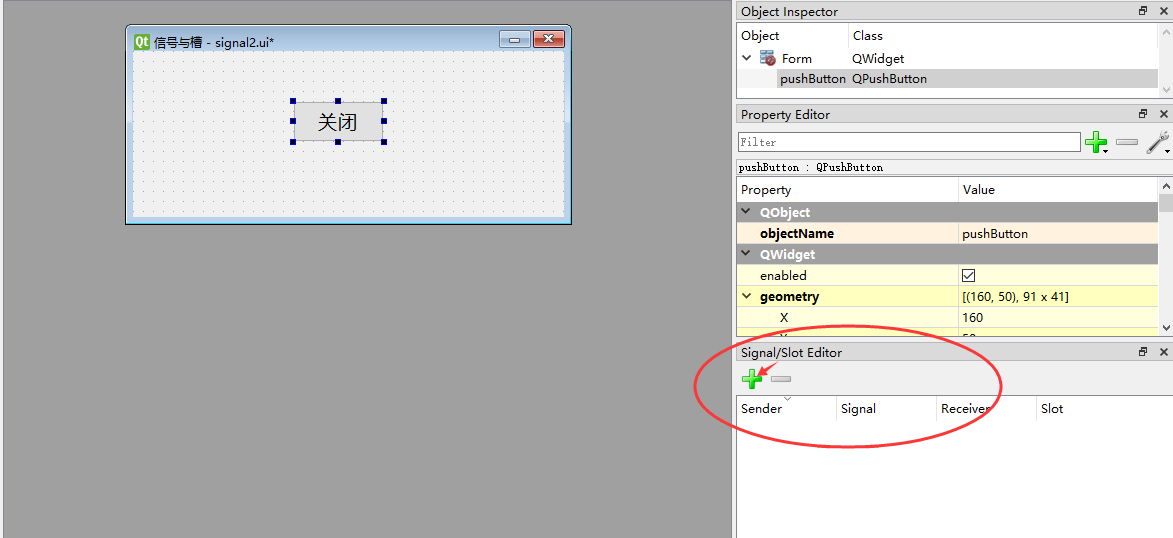
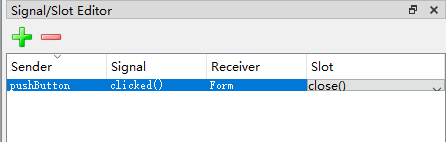
Step1:打開Qt Designer界面,找到信號槽編輯區。如下

Step2:點擊+號 Sender控件選擇"PushButton"、Signal信號選擇"clicked",Receiver選擇"Form",內置槽函數選擇"close()"

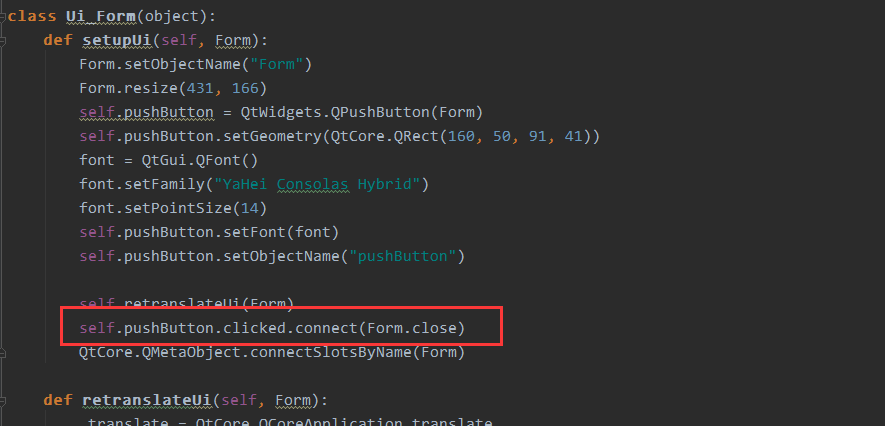
Step3:保存.ui格式,并使用pyuic轉換成.py格式,添加調用程序,運行。效果一樣。這些步驟都介紹過,不再重復介紹,關鍵代碼如下:

關于“PyQt5中信號與槽的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。