您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.Nuxt里怎么使用vuex?
Nuxt.js 內置引用了 vuex 模塊,所以不需要額外安裝。
Nuxt.js 會嘗試找到應用根目錄下的 store 目錄,如果該目錄存在,它將做以下的事情:
1.1> 引用 vuex 模塊
1.2> 將 vuex 模塊 加到 vendors 構建配置中去
1.3> 設置 Vue 根實例的 store 配置項
Nuxt.js 支持兩種使用 store 的方式:
普通方式: store/index.js 返回一個 Vuex.Store 實例
模塊方式: store 目錄下的每個.js 文件會被轉換成為狀態樹指定命名的子模塊 (當然,index 是根模塊)

2.Nuxt中怎么對vuex進行模塊化設置?
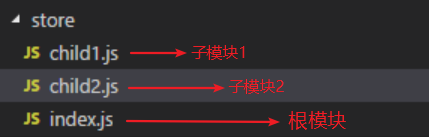
2.1> 例如 -- 設置index.js為根模塊,child1.js與child2.js兩個子模塊

2.2> 在store/index.js 中不需要返回 Vuex.Store 實例,可以直接將 state、mutations 和 actions 暴露出來:
(以下為例:index中存儲商品總價,child1中存儲單價,child2中存放數量)
export const state = () =>({
totalPrice:0,
});
export const mutations = {
totalPrice (state) { //總價
// state.totalPrice = state.num*state.price 錯誤方式:使用子模塊的state,應該在變量名前加上文件名,如下
state.totalPrice = state.child1.price*state.child2.num //正確方式
}
};
子模塊中同樣直接將 state、mutations 和 actions 暴露出來:
child1.js1
export const state = () =>({
price:10, //單價
});
export const mutations = {
getPrice(state,price) {
state.price= price
}
};
child2.js2
export const state = () =>({
num:5,
});
export const mutations = {
getNum(state,num) { //數量
state.num= num
}
};
3.在vue文件中獲取vuex的數據,調用mutation中的方法修改數據
<script>
export default {
name : 'test',
data() {
return {
totalPrice:this.$store.state.totalPrice, //取index.js(根模塊)中的值
num:this.$store.state.child2.num, //取子模塊中的值
price:this.$store.state.child1.price, //取子模塊中的值
}
},
}
</script>
methods: {
setTotalPrice(){
this.$store.commit('totalPrice')
},
setNum(){
this.$store.commit('child2/getNum',參數) //使用子模塊的mutation中的方法 this.$store.commit(‘文件名/方法名',參數)
},
setPrice(){
this.$store.commit('child1/getPrice',參數) //使用子模塊的mutation中的方法
},
},
補充: 使用子模塊的action: this.$store.dispatch(‘文件名/變量名')
參考鏈接:
https://www.jb51.net/article/169502.htm
https://www.jb51.net/article/169504.htm
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。