溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
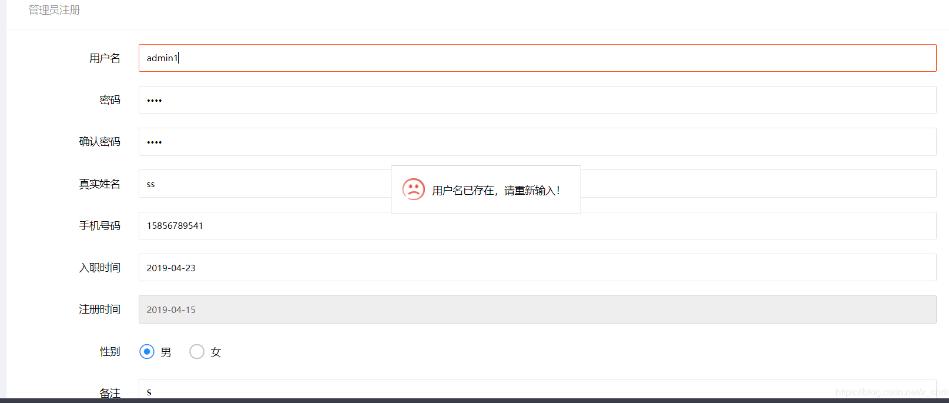
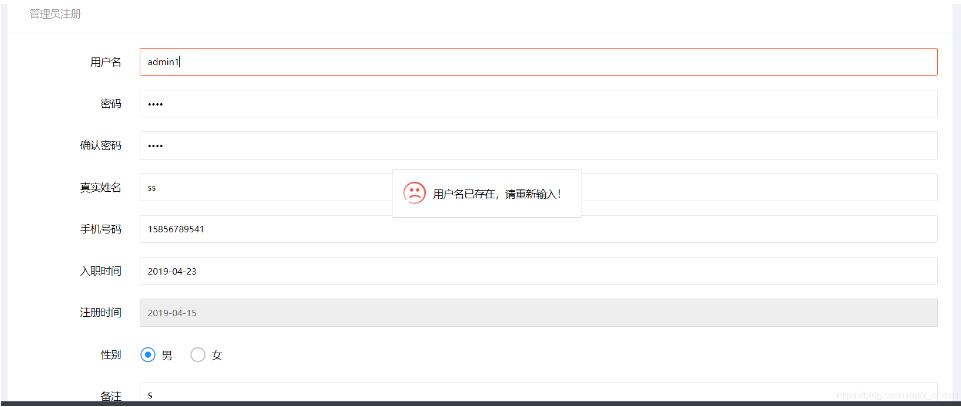
如下所示:

在一個表單中,在提交前我們想判斷該用戶名是否存在,在layui中不支持。onblur()失去焦點事件,用按鈕來手動觸發,表單又不太美觀,可以使用form表單的verify來進行驗證。
html:
<div class="layui-form-item"> <label class="layui-form-label">用戶名</label> <div class="layui-input-block"> <input type="text" id="username" name="username" autocomplete="off" class="layui-input" lay-verify="username" placeholder="請輸入用戶名"> </div> </div> 注意lay-verify="username" ,在js文件中定義驗證事件。
js:
form.verify({
//將用戶名是否可用作為驗證條件 表單提交時觸發
,username:function(value){
var datas={username: value};
var message = '';
$.ajax({
type:"POST",
url:xxx(對應后臺的方法),
async: false, //改為同步請求
contentType:'application/json;charset=UTF-8',
data:JSON.stringify(datas),
dataType:'json',
success:function(data){
if(data){
}else{
message ="用戶名已存在,請重新輸入!"
}
}
});
//需要注意 需要將返回信息寫在ajax方法外
if (message !== '')
return message;
}
});
后臺的方法:
//管理員注冊時驗證用戶名是否可用
@RequestMapping(value="/xxx",method=RequestMethod.POST,consumes="application/json")
@ResponseBody
public boolean toVerifyUsername(@RequestBody Admin admin) {
String username=admin.getUsername();
System.out.println(username);
//根據用戶名查詢管理員(包括status為0的 以防恢復引起bug)
Admin admin1=adminService.findByUsernameno(username);
if(admin1==null)
{
System.out.println(111);
//返回true則為沒有該用戶名可以被注冊
return true;
}else {
System.out.println(222);
return false;
}
}
效果:

以上這篇layui的表單驗證支持ajax判斷用戶名是否重復的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。