溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下js如何實現哈弗曼編碼,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
需要的朋友可以參考下


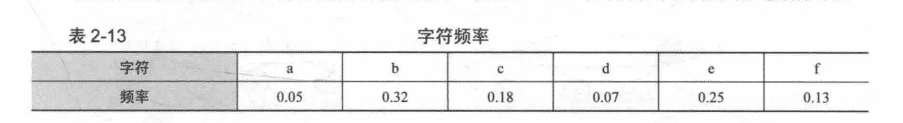
哈夫曼編碼,根據每個單詞在文本中出現的次數頻率為權值,頻率高的權值大。然后每次取兩個頻率最小的生成樹,最后生成一顆大樹。從根節點到該單詞的路徑,左邊為0,右邊為1,
function HFM(){
var souce = [];
function createNode(node){
var obj = {
weight:0,
parent:-1,
lchild:-1,
rchild:-1,
value:''
};
return Object.assign(obj,node);
}
this.addNode = function(node){
//添加單詞和頻率(權值)
souce.push(createNode(node));
}
this.createTree = function(){
//哈夫曼樹
var HuffNode = JSON.parse(JSON.stringify(souce));
var n = HuffNode.length;
var x1,x2; //兩個權值最小的索引
var m1,m2; //兩個權值最小的值
for(var i = 0; i < n ; i++){
m1 = m2 = Infinity; //初始化為最大值
x1 = x2 = -1;
for(var j = 0; j < n+i; j++){ //尋找兩個權值最小,且父節點為-1的
var item = HuffNode[j];
if(item.weight < m1 && item.parent == -1){
m2 = m1;
x2 = x1;
m1 = item.weight;
x1 = j;
}else if(item.weight < m2 && item.parent == -1){
m2 = item.weight;;
x2 = j;
}
}
if(x1 != -1 && x2 != -1){
HuffNode[x1].parent = n + i; //更新父節點
HuffNode[x2].parent = n + i;
//創建一個新的節點
HuffNode[n+i] = createNode({
weight:m1+m2,
lchild:x1,
rchild:x2
});
}
}
return HuffNode;
};
this.getCode = function(){
//哈夫曼編碼
var n = souce.length;
var tree = this.createTree();
var codes = {};
for(var i = 0; i < n; i++){
var p = tree[i].parent;
var code = '';
var c = i;
while(p != -1){ //迭代前溯
if(tree[p].lchild == c){
code = 0 + code;
}else{
code = 1 + code;
}
c = p;
p = tree[p].parent;
}
codes[ tree[i].value ] = code;
console.log(tree[i].value , code);
}
return codes;
}
}
var hfm = new HFM();
hfm.addNode({
weight:5,
value:"a"
});
hfm.addNode({
weight:32,
value:"b"
});
hfm.addNode({
weight:18,
value:"c"
});
hfm.addNode({
weight:7,
value:"d"
});
hfm.addNode({
weight:25,
value:"e"
});
hfm.addNode({
weight:13,
value:"f"
});
console.log(hfm.getCode())以上是“js如何實現哈弗曼編碼”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。