您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Nginx怎么解決WebApi跨域二次請求以及Vue單頁面的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、前言
由于項目是前后端分離,API接口與Web前端 部署在不同站點當中,因此在前文當中WebApi Ajax 跨域請求解決方法(CORS實現)使用跨域處理方式處理而不用Jsonp的方式。
但是在一段時間后,發現一個很奇怪的問題,每次前端發起請求的時候,通過瀏覽器的開發者工具都能看到在Network下同一個url有兩條請求,第一條請求的Method為OPTIONS,第二條請求的Method才是真正的Get或者Post,并且,第一條請求無數據返回,第二條請求才返回正常的數據。
二、原因
第一個OPTIONS的請求是由WEB服務器處理跨域訪問引發的。OPTIONS是一種預檢請求,瀏覽器在處理跨域訪問的請求時,如果判斷請求為復雜請求,則會先向服務器發送一條預檢請求,根據服務器返回的內容,瀏覽器判斷服務器是否允許訪問該請求。如果WEB服務器采用CORS的方式支持跨域訪問,在處理復雜請求時這個預檢請求是不可避免的。
由于我們的WEB服務器采用CORS來解決跨域訪問的問題,同時在header中添加了自定義參數以及使用json格式來進行數據交互,導致我們的每次請求都是復雜請求,從而產生每次請求都會發送兩條請求的現象。
產生原因如下:
使用CORS解決跨域問題
三、解決方案
3.1 Nginx
3.1.1 思路
將前端項目部署在Nginx當中,通過代理的方式來解決跨域請求問題
3.1.2 實現
3.1.2.1 安裝 Nginx
Windows 下 安裝 Nginx 最簡單,直接下載壓縮包,然后解壓后
3.1.2.2 配置 Nginx
已自帶默認配置,如要部署Vue、Angular這種單頁面應用,將打包后的index.html文件以及dist目錄放到發布目錄中,將路徑復制,用于配置Nginx服務指向
配置文件如下:
server {
listen 9461; # 監聽端口號
server_name localhost 192.168.88.22; # 訪問地址
location / {
root 項目路徑; # 例如:E:/Publish/xxx/;
index index.html;
# 此處用于處理 Vue、Angular、React 使用H5 的 History時 重寫的問題
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服務端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}3.1.2.3 Nginx 常用命令
啟動:start nginx
重新加載配置:nginx -s reload
重新打開日志文件:nginx -s reopen
測試配置文件是否正確:nginx -t [可選:指定路徑]
快速停止:nginx -s stop
有序停止:nginx -s quit
3.1.3 Nginx 單頁面應用H5 History Url重寫
支持
Vue、Angular、React
原因
實現單頁面時,刷新頁面會產生頁面找不到的問題,所以需要重寫Url地址到index.html當中。
注意點
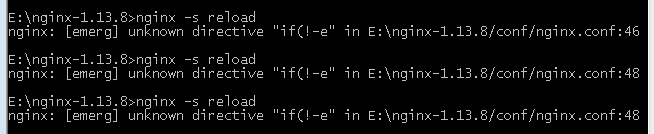
在使用Nginx中URL重寫的時候,一直報錯如下

檢查后,發現 if 和 ( 之間必須有個空格。
3.2 Other
3.2.1 思路
既然要發送預檢請求,是否可以減少預檢請求的次數?
例如可以設定一個有效期,在有效期內不再重復預檢。
3.2.2 實現
可以在服務端處預檢完成后加入一個Access-Control-Max-Age請求頭來解決這個問題。
3.2.3 CORS 響應字段說明
Access-Control-Allow-Methods
該字段必需,它的值是逗號分隔的一個字符串,表明服務器支持的所有跨域請求的方法。
注意,返回的是所有支持的方法,而不單是瀏覽器請求的那個方法。這是為了避免多次"預檢"請求。
Access-Control-Allow-Headers
如果瀏覽器請求包括Access-Control-Request-Headers字段,則Access-Control-Allow-Headers字段是必需的。
它也是一個逗號分隔的字符串,表明服務器支持的所有頭信息字段,不限于瀏覽器在"預檢"中請求的字段。
Access-Control-Allow-Credentials
該字段與簡單請求時的含義相同。
Access-Control-Max-Age
該字段可選,用來指定本次預檢請求的有效期,單位為秒。上面結果中,有效期是20天(1728000秒),即允許緩存該條回應1728000秒(即20天),在此期間,不用發出另一條預檢請求。
Access-Control-Allow-Methods: GET, POST, PUT Access-Control-Allow-Headers: X-Custom-Header Access-Control-Allow-Credentials: true Access-Control-Max-Age: 1728000
以上是“Nginx怎么解決WebApi跨域二次請求以及Vue單頁面的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。