您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
首先要了解框架分頁自帶的參數有哪些,特別是注意參數名稱要和后臺一致!

**需要注意的是layui框架的數據解析格式問題,data必須是個數組對象的形式才能正常解析否則會很麻煩(親測過非正常解析,手寫js手動動態添加表格)
data 格式例如:
{
"count": 11,
"code": 0,
"msg": "",
"data": [
{
"id": "1",
"money": 20,
"toptype": "在線",
"operationtype": "充值",
"remittanceid": 1,
"img": "",
"datetime": "2018-08-01 16:01:09",
"accountid": "wyp666",
"statusid": "P05",
"orderid": "2",
"userid": "wdm123456",
"audittime": "2018-07-25 16:02:53",
"tradingid": "",
"message": "已審核",
"ip": ""
}]
}
這時候注意分頁后臺json的參數名稱要與框架保持一致,特別是page(當前第幾頁)和 limit(每頁顯示條數),這時可以通過框架分頁屬性來直接設置當前為第幾頁和每頁顯示條數不用通過data傳遞這兩個參數到后臺了;如果page不傳的話會默認為第一頁;
例如:
table.render({
elem: '#detail',
url : '后臺接口',
method:'請求方式',
cellMinWidth : 95,
page: { //支持傳入 laypage 組件的所有參數(某些參數除外,如:jump/elem) - 詳見文檔
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定義分頁布局
//,curr: 5 //設定初始在第 5 頁
,groups: 1 //只顯示 1 個連續頁碼
,first: false //不顯示首頁
,last: false //不顯示尾頁
},
unresize:false, //禁止拖拽td框,默認為false可拖拽
limits : [10,15,20,25], //這里設置可選擇每頁顯示條數
limit : 10, //這里設置的是每頁顯示多少條
id : "表格ID",
cols : [[..........]]
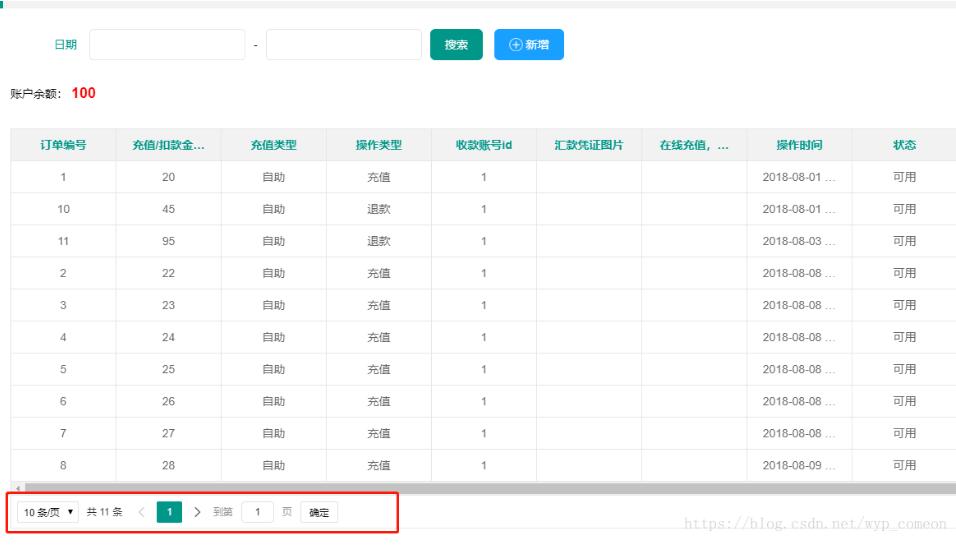
效果圖如下:

**表格重載(頭部搜索功能):通過傳入的日期來搜索請求后臺查詢出數據
//搜索查詢
var active = {
reload: function(){
var date_s = $('#date_s').val(); //傳入搜索的日期值
//執行重載
table.reload('重載表格id', {
url : '搜索請求接口',
method:'請求類型',
page: {
curr: 1 //重新從第 1 頁開始
}
,where: { //類似于 data
beginDate:date_s //傳入日期參數
}
});
}
};
$('#rechar_btn').on('click', function(){
var type = $(this).data('type');
//不能為空驗證
if( $('#date_s').val()==""){
layer.msg('查詢起始日期不能為空');
return false;
}
active[type] ? active[type].call(this) : '';
});
特別要注意的是執行表格重載時,點擊的按鈕btn最好不要用button或者input(容易入坑)否則點擊搜索時頁面會刷新,接口會提交兩次,把 button 換成 div 就會避免這個問題。
類似于:
<button class="layui-btn" data-type="reload" lay-filter="rechar_btn" id="rechar_btn" >搜索</button>
換成 div
<div class="layui-btn" data-type="reload" lay-filter="rechar_btn" id="rechar_btn" >搜索</div>
最后說一下:分頁也支持回調----看文檔里的-切換分頁的回調
laypage.render({
elem: 'test1'
,count: 70 //數據總數,從服務端得到
,jump: function(obj, first){
//obj包含了當前分頁的所有參數,比如:
console.log(obj.curr); //得到當前頁,以便向服務端請求對應頁的數據。
console.log(obj.limit); //得到每頁顯示的條數
//首次不執行
if(!first){
//do something
}
}
});
都是項目里遇到的一些小問題,順手寫一筆,如果各位大神不巧看到這里還請大家多多提點意見和建議,大家多多溝通和分享~
以上這篇淺談layui框架自帶分頁和表格重載的接口解析問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。