您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何解決Django項目主urls導入應用中views的紅線問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
使用PyCharm學習Django框架,從項目的主urls中導入app中的views的時候,導入的包中下面有紅線報錯,但是卻能正常使用。要是這樣也就沒什么事了,但是導入之后的提示功能就喪失了,非常的不爽;網上百度了一下,竟然好多人遇到了這個問題,重要是解答的說的更是不明不白;這里記錄一下詳細的解決辦法;
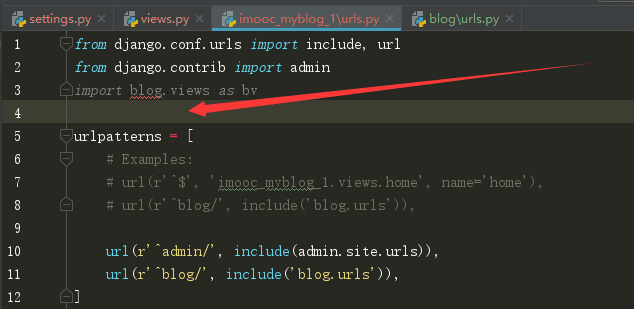
如下圖,我這里就是在項目的主urls中導入一個叫blog的應用報紅線,雖然運行不會報錯,但是卻沒有了提示

解決辦法:
1. 如下圖,我的Django項目名稱叫做 imooc_myblog_1
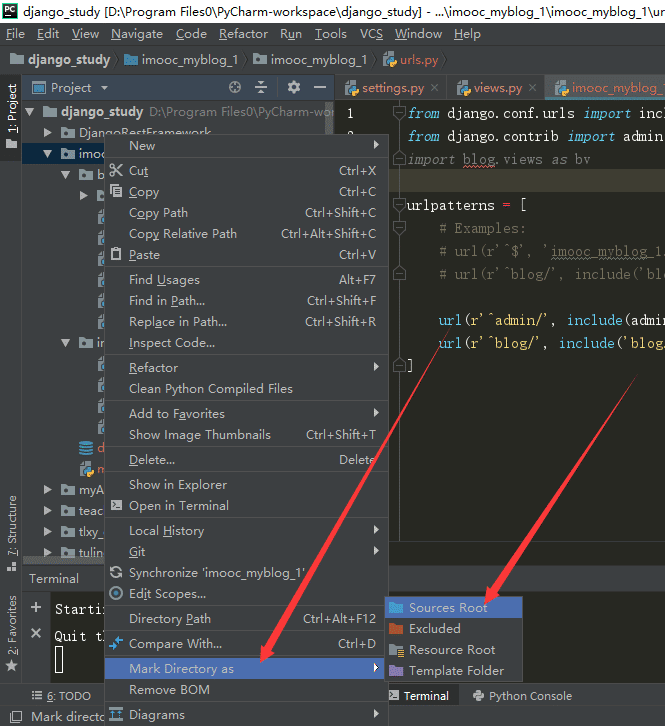
2. 右擊 imooc_myblog_1,即Django項目
3. 選擇 Make Directory as
4. 選擇 Sources Root 選項,點擊確認

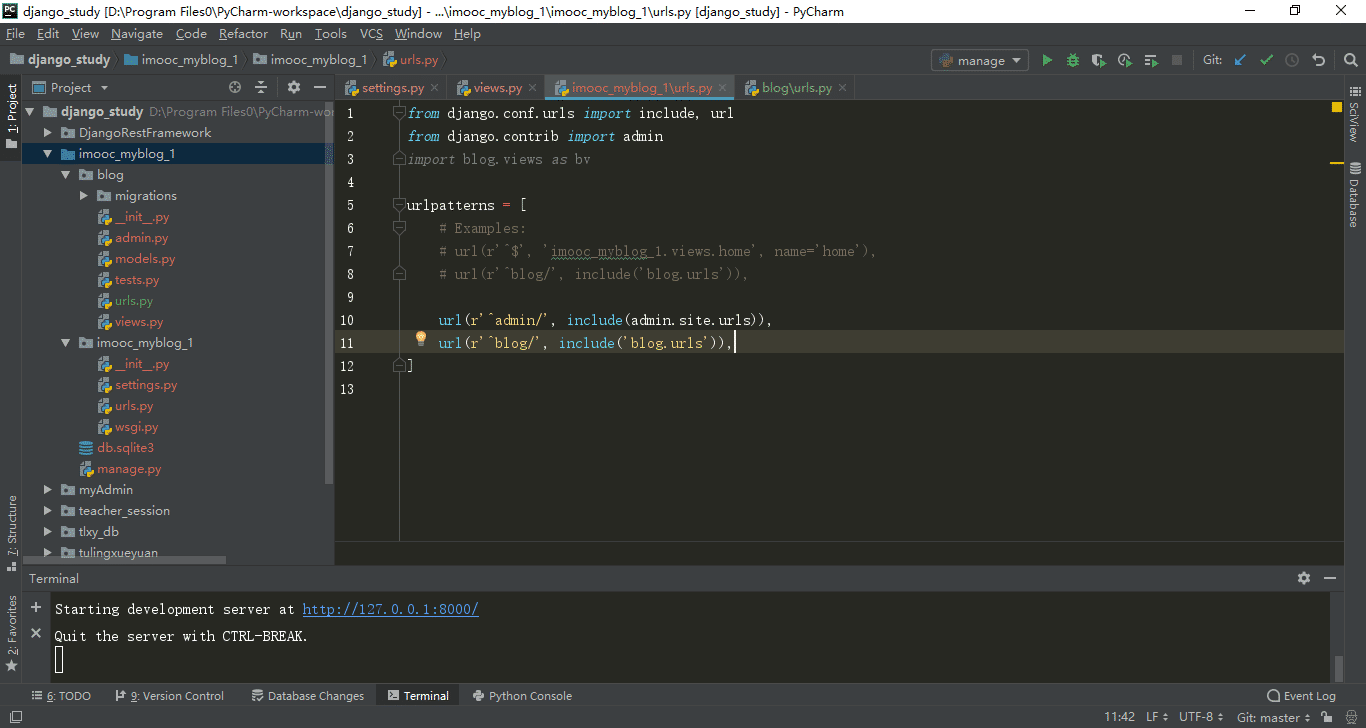
如下圖,執行上述操作之后,我的叫 imooc_myblog_1 的項目文件夾顏色變成了淺藍色,而且代碼中的報錯也消失,代碼提示也完全可以正常使用了

以上是“如何解決Django項目主urls導入應用中views的紅線問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。