溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹layui-table表復選框勾選所有行數據獲取的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
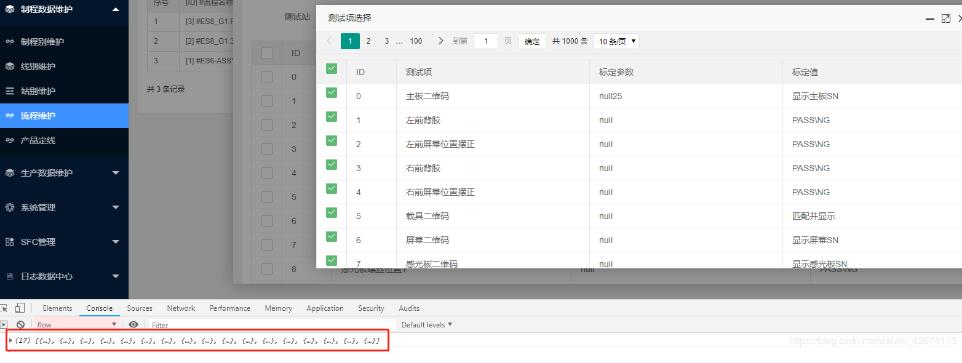
項目需求,可以用復選框勾選項目進行提交,如下表
<table class="layui-table" lay-data="{url:'******', id:'test3'}" lay-filter="test3">
<thead>
<tr>
<th lay-data="{type:'checkbox'}">ID</th>
<th lay-data="{field:'id', width:80}">ID</th>
<th lay-data="{field:'t1'}">測試項</th>
<th lay-data="{field:'t2', edit: 'text'}">標定參數</th>
<th lay-data="{field:'t3'}">標定值</th>
</tr>
</thead>
</table>

我們已經獲取到了表中所有行的數據,全選,部分選都可行,不用選復選框遍歷的方式去獲取數據
table.on('checkbox(test3)', function(obj){
var checkStatus = table.checkStatus('test3');
console.log(checkStatus.data)//選中行數據
console.log(checkStatus.data.length)
})
$('.ttes').click(function () {
var index = parent.layer.getFrameIndex(window.name);
var checkStatus = table.checkStatus('test3');
console.log(checkStatus.data)//選中行數據
var items = checkStatus.data;layui是一款采用自身模塊規范編寫的前端UI框架,它遵循原生HTML/CSS/JS的書寫與組織形式,門檻極低,適合新手,并且它還提供了豐富的內置模塊,他們皆可通過模塊化的方式按需加載,從核心代碼到API的每一處細節都經過精心雕琢,非常適合界面的快速開發,能夠作為PC網頁端后臺系統與前臺界面的速成開發方案。
以上是“layui-table表復選框勾選所有行數據獲取的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。