溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.按鈕樣式
<table class="layui-hide" id="test" lay-filter="menu-filter" ></table> <script type="text/html" id="toolbtn"> <a class="" lay-event="down"><img src="images/add.png" alt=""></a> </script>
2.定義按鈕
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#test'
,url:'json/table.json'
,height:'877'
,cols: [[
{type:'checkbox',toolbar:'#toolbtn', minWidth: 10}
,{type:'nn',toolbar:'#toolbtn', minWidth: 10}
,{ field:'id',title: '訂單編號' , minWidth: 210}
]]
})
})
3.點擊跳轉
table.on('tool(menu-filter)', function(obj){//申報按鈕
var data = obj.data;
var dataId = data.dataId;
var itemCode = data.code;
if(obj.event =="down"){
var name = data.name;
var url = "OrderListDetails.html" ;
layer.open({
type: 2,
// title: name+'--狀態詳情',
title:"訂單管理列表詳情",
shadeClose: true,
shade: 0.8,
offset:"200px",
move:false,
area: ['1300px', '570px'],
content:[url]/content: $("#table1")本頁彈出id=table的窗口
})
}
})
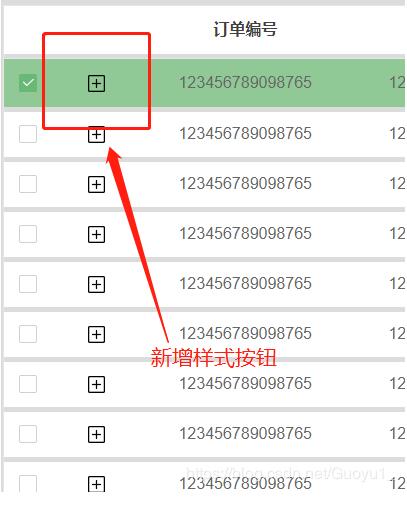
4.效果

以上這篇layui自己添加圖片按鈕并點擊跳轉頁面的例子就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。