您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
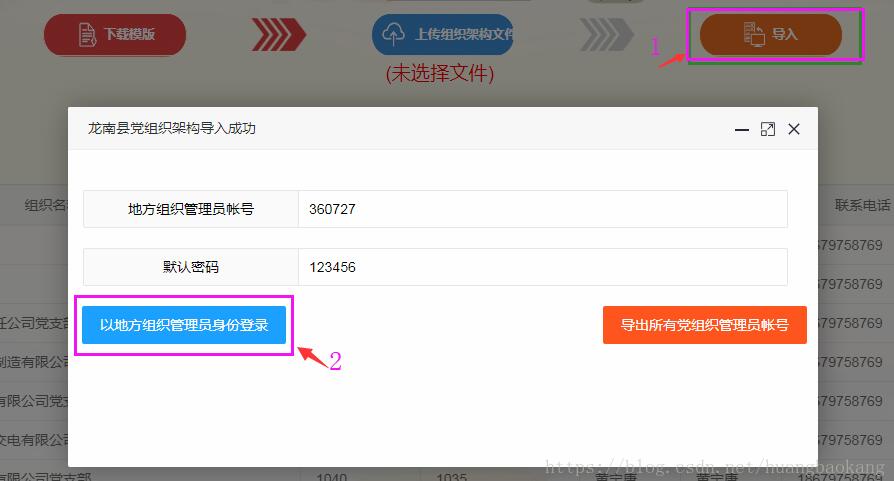
在參與的一個項目中,有一個這樣的需求,導入基礎數據成功后,默認彈出一個管理員登錄頁,點擊登錄按鈕,需要跳到管理頁面。
導入頁按鈕:
<button type="button" id="start" class="layui-btn layui-btn-radius layui-btn-lg layui-bg-orange btn3"><i>導入</i></button>
導入按鈕的點擊事件,點擊后會出現layer彈出層
$("#start").click(function(){
// 判斷有沒有選擇區域
var regionCode = $("#regionCode").val();
if(regionCode!=0){
// 獲取區域名,用于導入成功后標題顯示
var regionName = $("#regionCode").find("option:selected").text();
$.ajax({
url:'<%=path%>/org/importMemoryOrgs?regionCode='+regionCode,
type:'post',
dataType:'json',
success:function(res){
console.log("成功");
console.log(res);
// 引導用戶再次進入導入頁,驗證效果是下拉框不顯示曾經導入過的區域
if(res.success == true){
layer.open({
type: 2
, title: regionName+'黨組織架構導入成功'
//, area: ['690px', '350px']
, area: ['750px', '50%']
, shade: 0.5
, maxmin: true
, content: '<%=path%>/orgAdminLoginPage?username='+regionCode
});
}else{
layer.open({
type: 1 //此處以iframe舉例
, title: regionName+'黨組織架構導入失敗'
//, area: ['690px', '350px']
, area: ['750px', '75%']
, shade: 0.5
, maxmin: true
, content: $("#error")
});
$("#Content").html(res.msg);
}
},error:function(res){
console.log("失敗");
}
});
}else{
alert("請選擇區域");
}
});

<a class="layui-btn layui-btn-normal" href="<%=path%>/areaLogin?username=${username}&&password=123456" rel="external nofollow" >以地方組織管理員身份登錄</a>
直接這樣點擊的話,管理頁面的內容全部還在彈出層,不是我想要的效果。
解決思路
本來想通過把a標簽改成button,然后寫個onclick事件,腳本里使用layer.close()去關閉彈出層,然后location.href=”url地址”,試了下沒用,本人一直是做后臺開發的,前端知識薄弱。
最終解決方案,直接在a標簽加上target=”_top”,解決問題。
關于target=”_top”的資料 target=”_top” , 屬性作用使得文檔載入包含這個超鏈接的窗口,用 _top 目標將會清除所有被包含的框架并將文檔載入整個瀏覽器窗口。
target=”_parent” ,屬性作用使得文檔載入父窗口或者包含來超鏈接引用的框架的框架集。如果這個引用是在窗口或者在頂級框架中,那么它與目標 _self 等效。
target=”_blank” ,瀏覽器總在一個新打開、未命名的窗口中載入目標文檔
target=”_self”, 它使得目標文檔載入并顯示在相同的框架或者窗口中作為源文檔。(此處就是實現你的每次跳轉都在同一個窗口的核心點)
以上這篇解決layer彈出層的內容頁點擊按鈕跳轉到新的頁面問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。