溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

話不多說 上代碼。
wxml:
<view class="page">
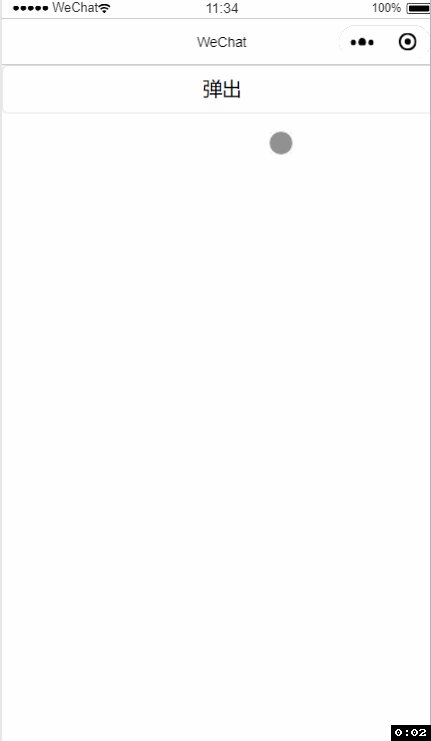
<button bindtap="showMask"> 彈出 </button>
<view catchtouchmove="preventTouchMove" class="alert-mask" wx:if="{{showModal}}"></view>
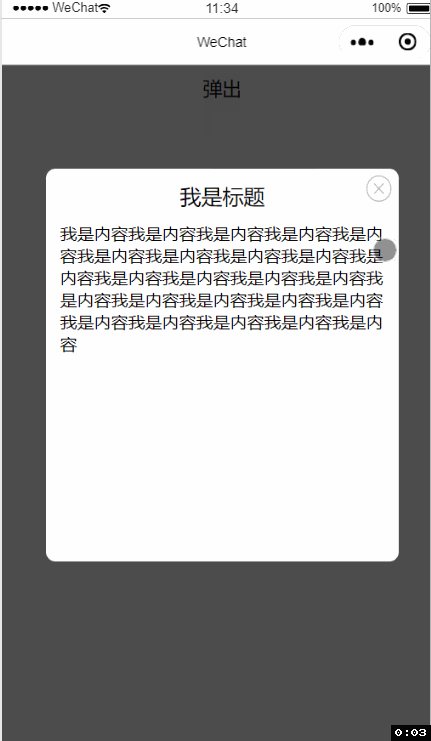
<view class="modalDlg" wx:if="{{showModal}}">
<view class="modelTitle">我是標題</view>
<view class="modeContent">
我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容我是內容
</view>
<image class="hide-btn" bindtap="hideMask" src="./../images/tripDetailAlertHide.png"></image>
</view>
</view>
wxss:
/* 彈窗蒙版 start */
.alert-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 9000;
opacity: 0.7;
}
.modalDlg {
width: 80%;
height: 55%;
position: fixed;
top: 45%;
left: -1%;
z-index: 9999;
box-sizing: border-box;
padding: 25rpx;
margin: -370rpx 85rpx;
background-color: #fff;
border-radius: 18rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.modelTitle{
font-size: 38rpx;
margin-bottom: 20rpx;
}
.hide-btn {
position: absolute;
top: 10rpx;
right: 10rpx;
width: 50rpx;
height: 50rpx;
}
/* 彈窗蒙版 end*/
js:
Page({
data: {
showModal: false
},
onLoad(o) {
},
showMask: function () {
this.setData({
showModal: true
})
},
hideMask: function () {
this.setData({
showModal: false
})
},
})
總結
以上所述是小編給大家介紹的微信小程序實現蒙版彈出窗功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。