溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近項目中一直使用的element-ui作為前端框架,對于最常使用的表單驗證,做出以下總結:
第一種常用方式:表單上加rules{object}
<el-form class="apply-form first-form" :model="formData" :rules="rule" ref="form">
<el-form-item label="姓名" prop="visitorName">
<el-input v-model="formData.visitorName" placeholder="請輸入姓名" clearable></el-input>
</el-form-item>
<el-form-item label="身份證號" prop="cardCode">
<el-input v-model="formData.cardCode" :maxlength="18" placeholder="請輸入身份證號" clearable></el-input>
</el-form-item>
</el-form>
這種方式需要在data()中寫入rule{},對于需要校驗字段prop中的如visitorName寫上驗證規則,如下:
data() {
return {
formData: {
visitorName: '',
cardType: 1,
cardCode: ''
},
rule: {
visitorName: [
{ required: true, message: '請輸入姓名', trigger: 'blur' },
{ min: 2, max: 10, message: '長度在 2 到 10 個字符', trigger: 'blur' },
{
required: true,
pattern: /^[\u4e00-\u9fa5_a-zA-Z0-9.·-]+$/,
message: '姓名不支持特殊字符',
trigger: 'blur'
}
],
cardCode: [
{ required: true, message: '請輸入身份證號', trigger: 'blur' },
{ min: 15, max: 18, message: '請如實填寫18位號碼,以供學校保衛科核對', trigger: 'blur' },
{
required: true,
pattern: /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,
message: '請輸入正確的身份證號碼',
trigger: 'blur'
}
]
}
}
}
其中對于有些需要自定義的校驗規則可以作為變量寫在data中:
data() {
let reg = /(?!^(\d+|[a-zA-Z]+|[~!@#$%^&*?]+)$)^[\w~!@#$%^&*?]{6,12}$/
var validateNewPwd = (rule, value, callback) => {
if (!reg.test(value)) {
callback(new Error('密碼應是6-12位數字、字母或字符!'))
} else if (this.form.oldPasswd === value) {
callback(new Error('新密碼與舊密碼不可一致!'))
} else {
callback()
}
}
var validateComfirmPwd = (rule, value, callback) => {
if (!reg.test(value)) {
callback(new Error('密碼應是6-12位數字、字母或字符!'))
} else if (this.form.newPasswd !== value) {
callback(new Error('確認密碼與新密碼不一致!'))
} else {
callback()
}
}
return {
form: {
newPasswd: '',
comfirmPwd: ''
},
rules: {
newPasswd: [
{ required: true, message: '請輸入新密碼', trigger: 'blur' },
{ validator: validateNewPwd, trigger: 'blur' }
],
comfirmPwd: [
{ required: true, message: '請輸入確認密碼', trigger: 'blur' },
{ validator: validateComfirmPwd, trigger: 'blur' }
]
}
}
}
比較適用于表單全部字段校驗或需要校驗字段類型比較簡單的數據類型
第二種方式:在el-form-item單個添加
<el-form-item label="電話號碼" class="el-form-item--small has-error" :prop="phoneNum" :rules="[{ required: true, message: '請輸入電話號碼', trigger: 'blur' }, { required: true, pattern: /^((13|14|15|16|17|18)[0-9]{1}\d{8})|((166|199|198)[0-9]{1}\d{7})$/, message: '請輸入正確的電話號碼', trigger: 'blur' }]">
<el-input v-model="v.phoneNum" :maxlength="11" placeholder clearable></el-input>
</el-form-item>
這種方式適用于需要個別檢驗的字段,或者表單字段有變動的校驗;
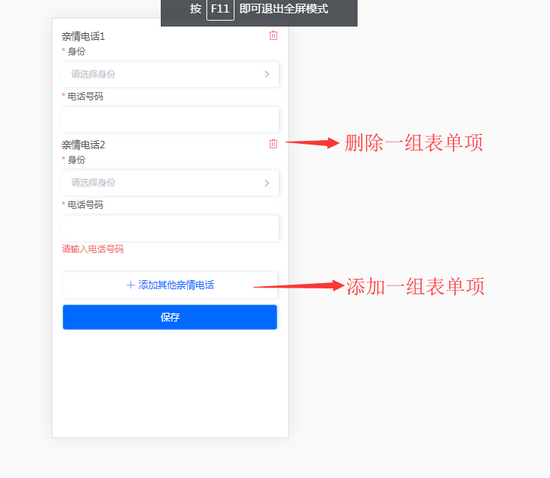
第三種方式:動態增減表單項
先看需求效果圖

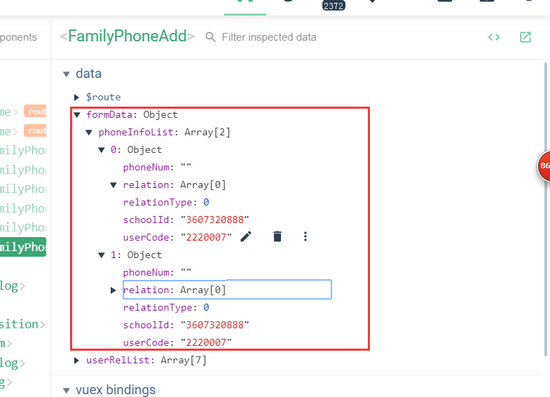
對應的數據結構:

對應刪除增加表單項的操作為:
addPhone() {
let len = this.formData.phoneInfoList.length
this.$set(this.formData.phoneInfoList, len, {
relation: [],
phoneNum: '',
relationType: 0,
schoolId: this.selectedUser.schoolId,
userCode: this.selectedUser.userCode
})
},
deletePhone(item) {
if (this.formData.phoneInfoList.length > 1) {
// 表示先獲取這個元素的下標,然后從這個下標開始計算,刪除長度為1的元素
this.formData.phoneInfoList.splice(this.formData.phoneInfoList.indexOf(item), 1);
} else {
this.$vux.toast.text('至少保留一個家長親情號碼!')
return false
}
},
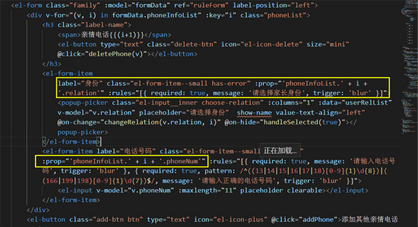
這樣的rule、prop直接寫就對應不上表單mode綁定的對象上的屬性,所以在此要用循環的方式找到要校驗的字段所在數據中的索引,然后再以字符串拼接的方式連上校驗字段名稱:

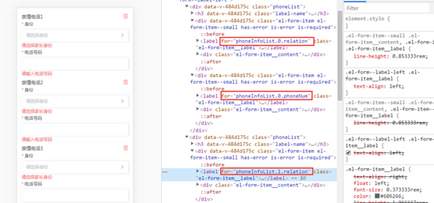
渲染出來的html為:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。