溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
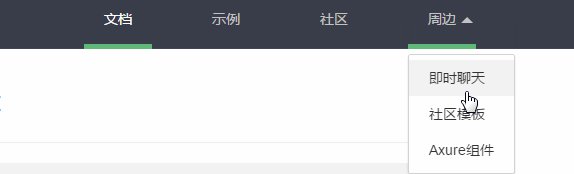
常用元素操作是個什么鬼,從官方解釋簡單來說就是在頁面中有一些動態的效果,當然不是我們說的動態網頁那個動態,這些動態效果呢,就是通過我們去加載element模塊以后,默認為頁面的這些元素添加的一些動態效果,比如layui文檔頂部的導航下部的小滑塊的效果,看下圖:

當然不僅僅包含這些,還有其他的一些比如tab的切換、折疊面板的展開與合并、二級導航的的展開與合并等等。
默認效果當然不用多說,只要我們能實現element元素的加載,也就是一步搞定的事情,重點還是看看element中一些常用的方法和簡單的使用,方法總結如下:

下面是對監聽事件的簡單使用,效果圖如下(注意console控制臺的輸出變化):

實現效果的代碼如下:
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<script type="application/javascript" src="jquery-3.2.1.js"></script>
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" >
<script type="application/javascript" src="layui/lay/dest/layui.all.js"></script>
</head>
<body>
<div class="layui-main" >
<ul class="layui-nav" lay-filter="bigData">
<li class="layui-nav-item"><a href="">最新活動</a></li>
<li class="layui-nav-item layui-this"><a href="">產品</a></li>
<li class="layui-nav-item" href="">大數據</a></li>
<li class="layui-nav-item">
<a href="javascript:;" rel="external nofollow" >解決方案</a>
<dl class="layui-nav-child"> <!-- 二級菜單 -->
<dd><a href="">移動模塊</a></dd>
<dd><a href="">后臺模版</a></dd>
<dd><a href="">電商平臺</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社區</a></li>
</ul>
</div>
<div class="layui-main" >
<div class="layui-tab" lay-filter="test">
<ul class="layui-tab-title">
<li class="layui-this">網站設置</li>
<li>用戶管理</li>
<li>權限分配</li>
<li>商品管理</li>
<li>訂單管理</li>
</ul>
<div class="layui-tab-content" >
<div class="layui-tab-item">網站設置</div>
<div class="layui-tab-item">用戶管理</div>
<div class="layui-tab-item">權限分配</div>
<div class="layui-tab-item">商品管理</div>
<div class="layui-tab-item">訂單管理</div>
</div>
</div>
</div>
<div class="layui-main" >
<div class="layui-collapse" lay-filter="collapseFilter" lay-accordion>
<div class="layui-colla-item">
<h3 class="layui-colla-title">杜甫</h3>
<div class="layui-colla-content layui-show">
杜甫的思想核心是儒家的仁政思想,他有“致君堯舜上,再使風俗淳”的宏偉抱負。杜甫雖然在世時名聲并不顯赫,但后來聲名遠播,
對中國文學和日本文學都產生了深遠的影響。杜甫共有約1500首詩歌被保留了下來,大多集于《杜工部集》。
</div>
</div>
<div class="layui-colla-item">
<h3 class="layui-colla-title">李清照</h3>
<div class="layui-colla-content">
李清照出生于書香門第,早期生活優裕,其父李格非藏書甚富,她小時候就在良好的家庭環境中打下文學基礎。出嫁后與夫趙明誠共同致力于書畫金石的搜集整理。
金兵入據中原時,流寓南方,境遇孤苦。所作詞,前期多寫其悠閑生活,后期多悲嘆身世,情調感傷。形式上善用白描手法,自辟途徑,語言清麗。
</div>
</div>
<div class="layui-colla-item">
<h3 class="layui-colla-title">杜甫</h3>
<div class="layui-colla-content">
魯迅一生在文學創作、文學批評、思想研究、文學史研究、翻譯、美術理論引進、基礎科學介紹和古籍校勘與研究等多個領域具有重大貢獻。
他對于五四運動以后的中國社會思想文化發展具有重大影響,蜚聲世界文壇,尤其在韓國、日本思想文化領域有極其重要的地位和影響,被譽為“二十世紀東亞文化地圖上占最大領土的作家”。
</div>
</div>
</div>
</div>
<div class="layui-main" >
<div class="layui-progress layui-progress-big" lay-filter="demo" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-blue" lay-percent="20%"></div>
</div>
<div class="site-demo-button" >
<button class="layui-btn site-demo-active" data-type="setPercent">設置50%</button>
<!-- <button class="layui-btn site-demo-active" data-type="loading">模擬loading</button>-->
</div>
</div>
<script>
layui.use('element',function () {
//實例化element
var element = layui.element();
//初始化動態元素,一些動態生成的元素如果不設置初始化,將不會有默認的動態效果
element.init();
//導航條點擊監聽
element.on('nav(bigData)',function (elem) {
console.log(elem);
});
//tab切換監聽
element.on('tab(test)',function (data) {
console.log(data);
});
//手風琴折疊面板開啟關閉監聽
element.on('collapse(collapseFilter)',function (data) {
console.log(data.show);
console.log(data.title);
console.log(data.content)
});
//觸發的事件
var active = {
setPercent: function () {
//設置50%進度
element.progress('demo', '50%')
}
}
//點擊事件的監聽
$('.site-demo-active').on('click', function(){
var othis = $(this);
var type = $(this).data('type');
active[type] ? active[type].call(this, othis) : '';
});
})
</script>
</body>
</html>
內置模塊element就簡單學習這么多,更多學習請參看官方的文檔:http://www.layui.com/doc/modules/element.html#on
以上這篇基于layui內置模塊(element常用元素的操作) 就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。