您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序自定義波浪組件怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序自定義波浪組件怎么用”這篇文章吧。
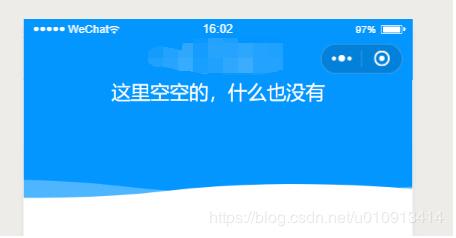
先看看效果圖:里面的文本是組件內部定義的。

這是用兩個svg的圖片用css關鍵幀動畫做的效果(這里謝謝子彈短信里前端群的小伙伴提供的web版的css動畫文件)
在小程序中使用,注意一個問題:就是svg不可以直接使用,需要轉為base64(這個大家應該有收藏吧),這里我已經轉換好了,在下面的wxss中。
這里順便用一下自定義組件:
首先定義組件 wave
wave.wxml:這里我默認是用得顯示個人信息。其中isShowInfo來控制是否顯示
<!--utils/wave/waves.wxml-->
<view class="zr">
<view class='user_box' hidden="{{isShowInfo}}">
<view class='userInfo'>
<open-data type="userAvatarUrl"></open-data>
</view>
<view class='userInfo_name'>
<open-data type="userNickName"></open-data>,歡迎您
</view>
</view>
<view class="water">
<view class="water-c">
<view class="water-1"> </view>
<view class="water-2"> </view>
</view>
</view>
</view>wave.js:這里組件定義一個私有方法 __hideInfo(),用來隱藏內部組件,靈活運用很方便。
// utils/wave/waves.js
Component({
/**
* 組件的屬性列表
*/
properties: {
},
/**
* 組件的初始數據
*/
data: {
isShowInfo:false
},
/**
* 組件的方法列表
*/
methods: {
__hideInfo:function(){
this.setData({
isShowInfo:true
})
}
},
})wave.json:第一個是設置為自定義組件,第二個可選是使用其他的自定義組件,比如引用組件,一會就會用得
{
"component": true,
"usingComponents": {}
}wave.wxss:zr的背景直接改為自己需要的,或者用屬性傳遞。
/*組件背景顏色*/
.zr {
background: #0396FF;
width: 100%;
height:100px; position: relative;
}
.water {
position: absolute;
left: 0;
bottom: -10px;
height: 30px;
width: 100%;
z-index: 1
}
.water-c {
position: relative
}
.water-1 {
background: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+Cjxzdmcgd2lkdGg9IjYwMHB4IiBoZWlnaHQ9IjYwcHgiIHZpZXdCb3g9IjAgMCA2MDAgNjAiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiPgogICAgPCEtLSBHZW5lcmF0b3I6IFNrZXRjaCAzLjQgKDE1NTc1KSAtIGh0dHA6Ly93d3cuYm9oZW1pYW5jb2RpbmcuY29tL3NrZXRjaCAtLT4KICAgIDx0aXRsZT53YXRlci0xPC90aXRsZT4KICAgIDxkZXNjPkNyZWF0ZWQgd2l0aCBTa2V0Y2guPC9kZXNjPgogICAgPGRlZnM+PC9kZWZzPgogICAgPGcgaWQ9IuaIkSIgc3Ryb2tlPSJub25lIiBzdHJva2Utd2lkdGg9IjEiIGZpbGw9Im5vbmUiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc2tldGNoOnR5cGU9Ik1TUGFnZSI+CiAgICAgICAgPGcgaWQ9Ii0iIHNrZXRjaDp0eXBlPSJNU0FydGJvYXJkR3JvdXAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKC0xMjEuMDAwMDAwLCAtMTMzLjAwMDAwMCkiIGZpbGwtb3BhY2l0eT0iMC4zIiBmaWxsPSIjRkZGRkZGIj4KICAgICAgICAgICAgPGcgaWQ9IndhdGVyLTEiIHNrZXRjaDp0eXBlPSJNU0xheWVyR3JvdXAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDEyMS4wMDAwMDAsIDEzMy4wMDAwMDApIj4KICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0wLDcuNjk4NTczOTUgTDQuNjcwNzE5NjJlLTE1LDYwIEw2MDAsNjAgTDYwMCw3LjM1MjMwNDYxIEM2MDAsNy4zNTIzMDQ2MSA0MzIuNzIxMDUyLDI0LjEwNjUxMzggMjkwLjQ4NDA0LDcuMzU2NzQxODcgQzE0OC4yNDcwMjcsLTkuMzkzMDMwMDggMCw3LjY5ODU3Mzk1IDAsNy42OTg1NzM5NSBaIiBpZD0iUGF0aC0xIiBza2V0Y2g6dHlwZT0iTVNTaGFwZUdyb3VwIj48L3BhdGg+CiAgICAgICAgICAgIDwvZz4KICAgICAgICA8L2c+CiAgICA8L2c+Cjwvc3ZnPg==") repeat-x;
background-size: 600px;
-webkit-animation: wave-animation-1 3.5s infinite linear;
animation: wave-animation-1 3.5s infinite linear
}
.water-2 {
top: 5px;
background: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+Cjxzdmcgd2lkdGg9IjYwMHB4IiBoZWlnaHQ9IjYwcHgiIHZpZXdCb3g9IjAgMCA2MDAgNjAiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sbnM6c2tldGNoPSJodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2gvbnMiPgogICAgPCEtLSBHZW5lcmF0b3I6IFNrZXRjaCAzLjQgKDE1NTc1KSAtIGh0dHA6Ly93d3cuYm9oZW1pYW5jb2RpbmcuY29tL3NrZXRjaCAtLT4KICAgIDx0aXRsZT53YXRlci0yPC90aXRsZT4KICAgIDxkZXNjPkNyZWF0ZWQgd2l0aCBTa2V0Y2guPC9kZXNjPgogICAgPGRlZnM+PC9kZWZzPgogICAgPGcgaWQ9IuaIkSIgc3Ryb2tlPSJub25lIiBzdHJva2Utd2lkdGg9IjEiIGZpbGw9Im5vbmUiIGZpbGwtcnVsZT0iZXZlbm9kZCIgc2tldGNoOnR5cGU9Ik1TUGFnZSI+CiAgICAgICAgPGcgaWQ9Ii0iIHNrZXRjaDp0eXBlPSJNU0FydGJvYXJkR3JvdXAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKC0xMjEuMDAwMDAwLCAtMjQ2LjAwMDAwMCkiIGZpbGw9IiNGRkZGRkYiPgogICAgICAgICAgICA8ZyBpZD0id2F0ZXItMiIgc2tldGNoOnR5cGU9Ik1TTGF5ZXJHcm91cCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTIxLjAwMDAwMCwgMjQ2LjAwMDAwMCkiPgogICAgICAgICAgICAgICAgPHBhdGggZD0iTTAsNy42OTg1NzM5NSBMNC42NzA3MTk2MmUtMTUsNjAgTDYwMCw2MCBMNjAwLDcuMzUyMzA0NjEgQzYwMCw3LjM1MjMwNDYxIDQzMi43MjEwNTIsMjQuMTA2NTEzOCAyOTAuNDg0MDQsNy4zNTY3NDE4NyBDMTQ4LjI0NzAyNywtOS4zOTMwMzAwOCAwLDcuNjk4NTczOTUgMCw3LjY5ODU3Mzk1IFoiIGlkPSJQYXRoLTIiIHNrZXRjaDp0eXBlPSJNU1NoYXBlR3JvdXAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDMwMC4wMDAwMDAsIDMwLjAwMDAwMCkgc2NhbGUoLTEsIDEpIHRyYW5zbGF0ZSgtMzAwLjAwMDAwMCwgLTMwLjAwMDAwMCkgIj48L3BhdGg+CiAgICAgICAgICAgIDwvZz4KICAgICAgICA8L2c+CiAgICA8L2c+Cjwvc3ZnPg==") repeat-x;
background-size: 600px;
-webkit-animation: wave-animation-2 6s infinite linear;
animation: wave-animation-2 6s infinite linear
}
.water-1,
.water-2 {
position: absolute;
width: 100%;
height: 60px
}
.back-white {
background: #fff
}
@keyframes wave-animation-1 {
0% {
background-position: 0 top
}
100% {
background-position: 600px top
}
}
@keyframes wave-animation-2 {
0% {
background-position: 0 top
}
100% {
background-position: 600px top
}
}
.user_box {
display: flex;
z-index: 10000!important;
}
.userInfo_name {
flex: 1;
vertical-align: middle;
width: 100%;
margin-left: 5%;
margin-top: 5%;
}
.userInfo {
flex: 1;
width: 100%;
border-radius: 50%;
overflow: hidden;
max-height: 50px;
max-width: 50px;
margin-left: 5%;
margin-top: 5%;
border: 2px solid #fff;
}組件定義完,下面是引用這個組件:
index.json:這里用到了userxxx使用我們定義的組件,引用名為wave,這也是一會使用的節點名,和view一樣直接用
{
//使用組件,引用名(直接當做節點使用),路徑
"usingComponents": {
"wave": "../com/wave/waves"
}
}index.wxml

index.js:通過wave設置的id獲取組件對象,調用私有方法。去除內部信息。
onLoad: function (options) {
this.wave = this.selectComponent("#wave");
this.wave.__hideInfo()
},再來一個靜態圖:

好了。
以上是“微信小程序自定義波浪組件怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。