溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Layui如何實現tree下拉菜單樹”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Layui如何實現tree下拉菜單樹”這篇文章吧。
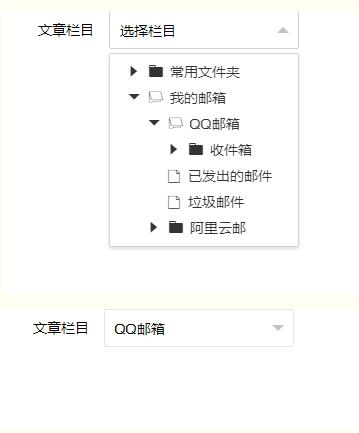
1.效果:

2.html 代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="static/layui/css/layui.css" rel="external nofollow" media="all">
<!-- 注意:如果你直接復制所有代碼到本地,上述css路徑需要改成你本地的 -->
<style type="text/css">
.downpanel .layui-select-title span {
line-height: 38px;
}
/*繼承父類顏色*/
.downpanel dl dd:hover {
background-color: inherit;
}
</style>
<style type="text/css">
body {
height: 100%;
width: 100%;
background-size: cover;
margin: 0 auto;
}
td {
font-size: 12px !important;
}
.layui-form-checkbox span {
height: 30px;
}
.layui-field-title {
border-top: 1px solid white;
}
table {
width: 100% !important;
}
</style>
</head>
<body>
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">文章欄目</label>
<div class="layui-input-inline">
<div class="layui-unselect layui-form-select downpanel">
<div class="layui-select-title">
<span class="layui-input layui-unselect" id="treeclass">選擇欄目</span>
<input type="hidden" name="selectID" value="0">
<i class="layui-edge"></i>
</div>
<dl class="layui-anim layui-anim-upbit">
<dd>
<ul id="classtree"></ul>
</dd>
</dl>
</div>
</div>
</div>
</form>
<script src="static/layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接復制所有代碼到本地,上述js路徑需要改成你本地的 -->
<script type="text/javascript">
layui.use(['element', 'tree', 'layer', 'form', 'upload'], function () {
var $ = layui.jquery, tree = layui.tree;
tree({
elem: "#classtree"
,
nodes: [{
name: '常用文件夾',
id: 1,
alias: 'changyong',
children: [{name: '所有未讀', id: 11, href: 'http://www.layui.com/', alias: 'weidu'}, {
name: '置頂郵件',
id: 12
}, {name: '標簽郵件', id: 13}]
}, {
name: '我的郵箱',
id: 2,
spread: true,
children: [{
name: 'QQ郵箱',
id: 21,
spread: true,
children: [{
name: '收件箱',
id: 211,
children: [{name: '所有未讀', id: 2111}, {name: '置頂郵件', id: 2112}, {name: '標簽郵件', id: 2113}]
}, {name: '已發出的郵件', id: 212}, {name: '垃圾郵件', id: 213}]
}, {
name: '阿里云郵',
id: 22,
children: [{name: '收件箱', id: 221}, {name: '已發出的郵件', id: 222}, {name: '垃圾郵件', id: 223}]
}]
}]
,
click: function (node) {
var $select = $($(this)[0].elem).parents(".layui-form-select");
$select.removeClass("layui-form-selected").find(".layui-select-title span").html(node.name).end().find("input:hidden[name='selectID']").val(node.id);
}
});
$(".downpanel").on("click", ".layui-select-title", function (e) {
$(".layui-form-select").not($(this).parents(".layui-form-select")).removeClass("layui-form-selected");
$(this).parents(".downpanel").toggleClass("layui-form-selected");
layui.stope(e);
}).on("click", "dl i", function (e) {
layui.stope(e);
});
$(document).on("click", function (e) {
$(".layui-form-select").removeClass("layui-form-selected");
});
});
</script>
</body>
</html>
</body>
</html>以上是“Layui如何實現tree下拉菜單樹”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。