溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下layui字體圖標loading圖標靜止不旋轉怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
layui的字體圖標庫提供了豐富的字體圖標,其中還有動態的loading圖,但如果按照添加其他圖標一樣將class樣式復制到按鈕上,卻發現loading圖并不會旋轉。
正確示例:
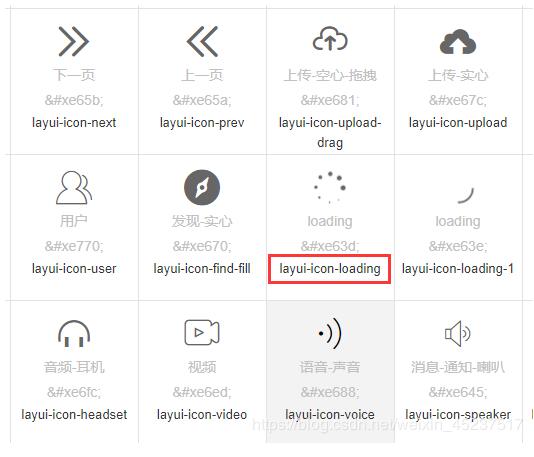
1、找到layui圖片庫中如下圖所示的class樣式。傳送:layui文字圖標庫

2、除了加上上圖所示的class樣式外,還需加入下圖所示的其他layui樣式。加上之后,就能看到loading動畫了。
<button type="button" class="layui-btn" id=""> <i class="layui-icon layui-icon-loading layui-anim layui-anim-rotate layui-anim-loop"></i>loading </button>
以上是“layui字體圖標loading圖標靜止不旋轉怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。