您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下在SSM框架下如何使用laypage和ajax實現分頁和數據交互的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
layui,一款前端框架,提供了豐富的組件和模板,layui提供的簡約后臺管理模板,對于后端學習者來說是個不錯的福音。這里記錄在SSM框架下使用layui的分頁組件laypage。(官網開發文檔)
環境 Spring+SpringMVC+Mybatis , jquery-3.1.0.min.js , mysql-connector-java-5.1.34
前端代碼主要參考的是layui官網給定的代碼,加載layui.css和layui.js;除此之外,介于接下來用ajax與后臺進行數據交互,因此這里也需要加載jquery的文件,我這里加載的是jquery-3.1.0-min.js。
主要代碼如下:
<div id="demo"></div> //定義分頁
<script type="text/javascript">
var url = "http://localhost:8080/HRM/";
$(document).ready(function(){
layui.use(['form','laypage', 'layer'], function(){
var laypage = layui.laypage,layer = layui.layer;
laypage({
cont: 'demo', //跟頁面前面div的id一樣
pages: ${endPage} , //總頁數
groups: 5 , //連續顯示分頁數
jump: function(obj, first){
//得到了當前頁,用于向服務端請求對應數據
var curr = obj.curr -1;
var self = this;
$.ajax({
//這里省略了ajax數據交互
});
});
});
</script>后端采用SpirngMVC和Mybatis進行數據處理。
創建Dao接口
List<Jobinfo> selectPageInfoByDel(@Param("start") int start); //獲取頁面數據
int countNumber(); //記錄總的條數編寫Mapper.xml
這里主要用到了mysql的limit,limit從下標0開始,limit0,8表示的是從下標0開始,查詢8條數據。
<select id="selectPageInfoByDel" resultMap="BaseResultMap" parameterType="java.lang.Integer">
select id,c_id,job,number,salary,more_salary,date from jobinfo where is_del = 1 order by id DESC limit #{start,jdbcType=INTEGER},8
</select>
<select id="countNumber" resultType="java.lang.Integer">
select count(*) from jobinfo where is_del =1
</select>創建一個Page的pojo類
public class Page<T> implements Serializable {
private static final long serialVersionUID = 337297181251071639L;
private Integer page;//當前頁
private Integer rows;//頁大小
private Integer totalRecord;// 總記錄數
private Integer firstPage; //首頁
private Integer endPage; //末頁
private List<T> list;//頁面數據列表
//這里省略的get和set的方法
}創建Service接口
//查看分頁的信息 public List<Jobinfo> selectPageInfo(int page); //查看所有信息的總數 int getCount();
創建Service的實現類impl
//這里省略了Dao的實例化,只顯示service接口的實現方法
public List<Jobinfo> selectPageInfo(int page) {
int rows = 8; //一頁顯示8條數據
int start = page*rows; //這里表示數據庫從第幾條數據開始查詢(limit從下標0開始)
return jobDao.selectPageInfoByDel(start);
}
public int getCount() {
return jobDao.countNumber();
}編寫Controller
@RequestMapping("page")
public @ResponseBody Page<Jobinfo> selectPageInfo(HttpServletRequest request, Model model,@RequestParam("start") int start){
List<Jobinfo> list= jobinfoService.selectPageInfo(start);
Page<Jobinfo> pageInfo = new Page<Jobinfo>();
int count = jobinfoService.getCount(); //獲取總數
int endPage = 0;
//8條數據為一頁
if(jobinfoService.getCount()%8==0){
endPage = jobinfoService.getCount()/8;
}else{
endPage = jobinfoService.getCount()/8 +1 ;
}
pageInfo.setPage(start+1);
pageInfo.setTotalRecord(count);
pageInfo.setList(list);
pageInfo.setRows(8);
pageInfo.setFirstPage(1);
pageInfo.setEndPage(endPage);
return pageInfo;
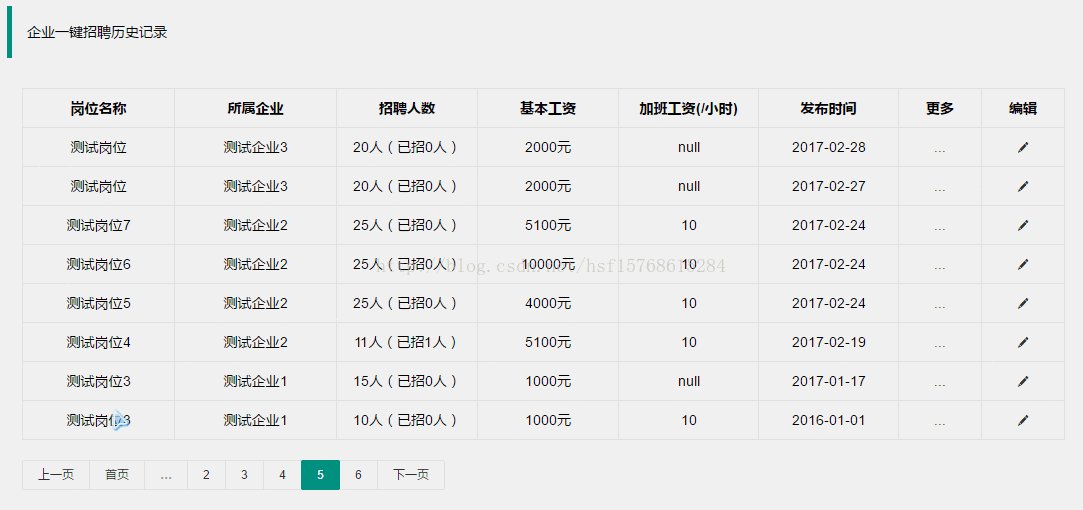
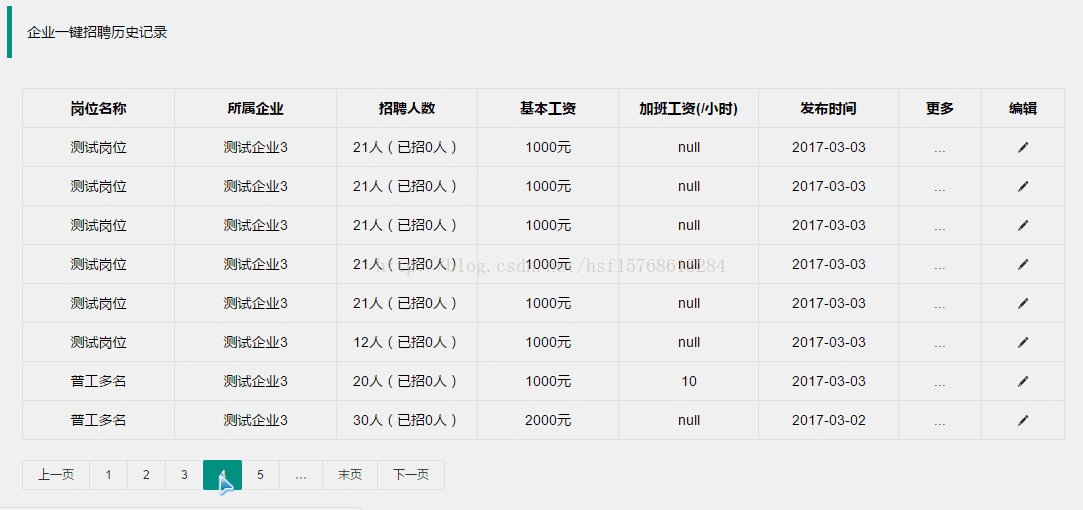
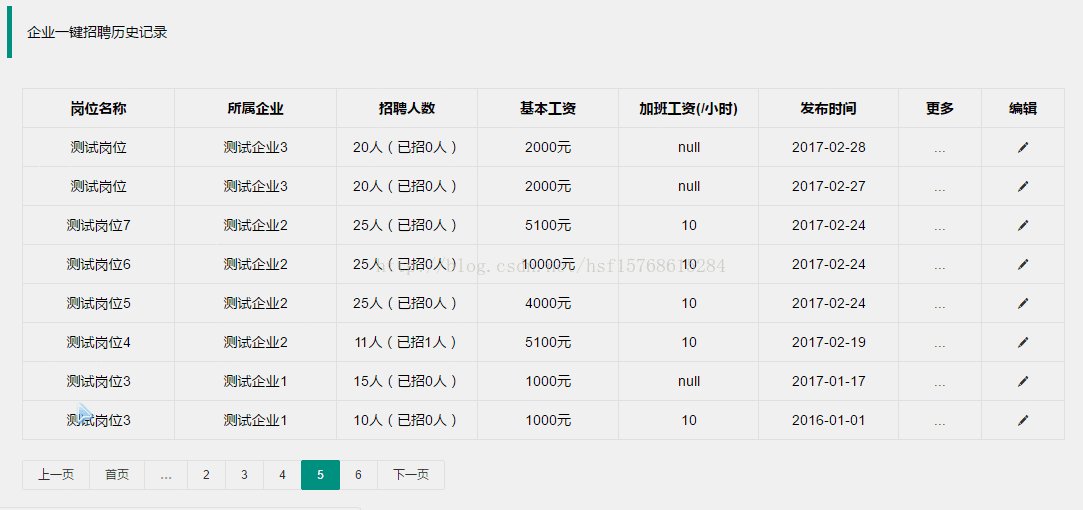
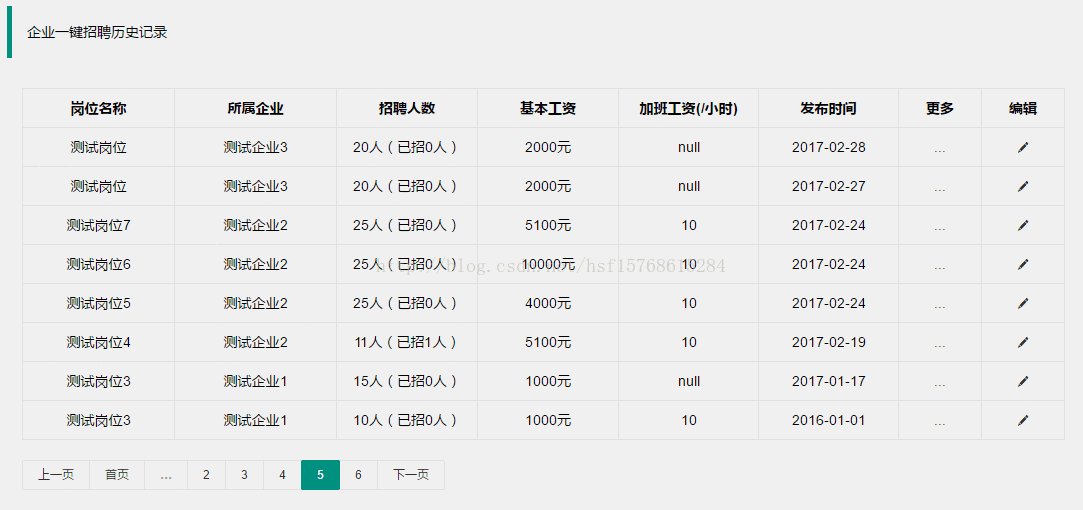
}運行結果

事實上,整體功能的實現在頁面與后臺用ajax傳遞數據那一塊花費了一下時間,因為第一次接觸到layui,也漸漸感受到了layui與傳統ajax數據傳遞的不同,layui對方法進行了封裝,因此用ajax傳數據的時候也需依于框架進行。
看完了這篇文章,相信你對“在SSM框架下如何使用laypage和ajax實現分頁和數據交互的方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。