您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序如何自定義tabBar在uni-app的適配的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
要在微信小程序中,實現一個中間圖標突出顯示的異形導航欄。
如下圖

實現方法設計
要做這種異形的導航欄,用直接在配置文件里面寫list的方法肯定做不到。那么,就有以下兩種可替代方法。
在每一個頁面都加載一個tabBar組件,與頁面同時渲染。
設置自定義tabBar,修改tabBar的樣式。
優缺點分析:方法1實現起來略為簡單,但是會出現代碼可重用率低,降低性能,已經界面跳動等問題。方法2則是微信官方提供的,自定義方式,相信在性能方面也會有很大的優勢。故選擇方法2。
1. 查看文檔及官方Demo
官方文檔
簡要描述一下就是需要在根目錄中加入一個custom-tab-bar目錄,里面的文件結構與自定義組件的結構一致。然后再在小程序配置文件中修改tabbar為custom模式。
官方代碼
主要重點為三個部分
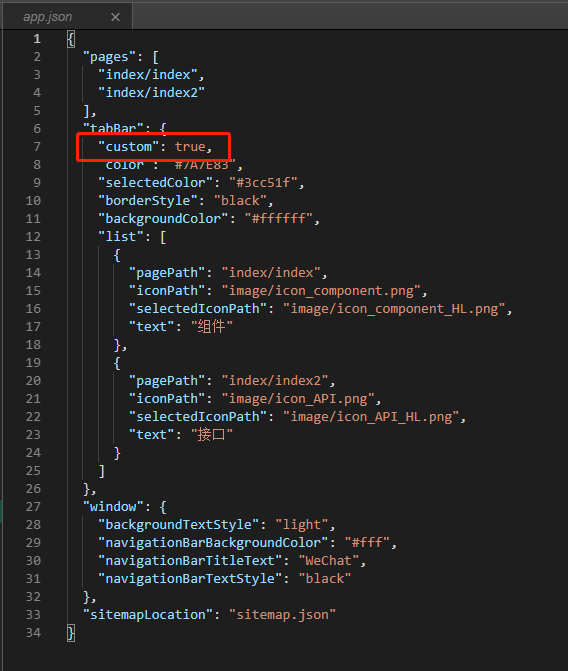
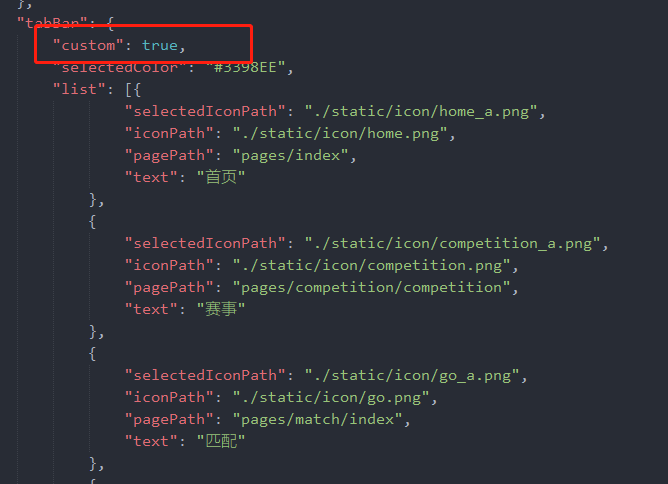
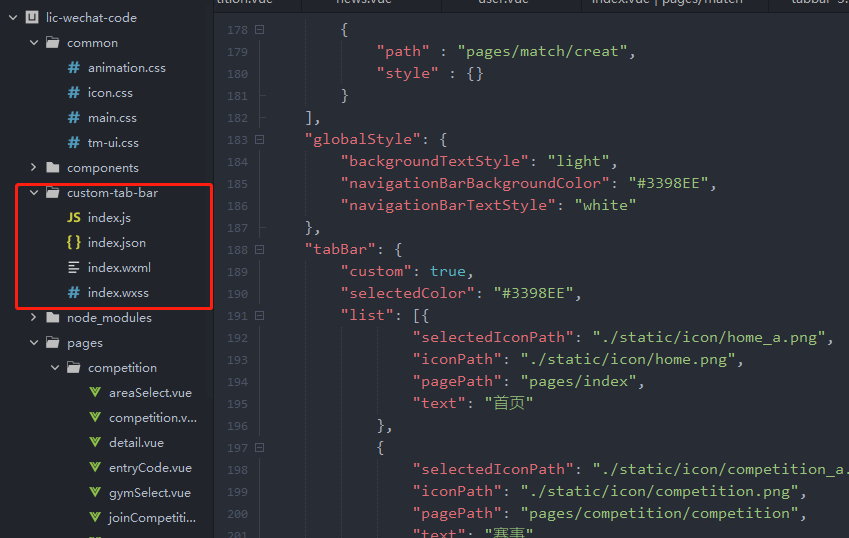
配置文件

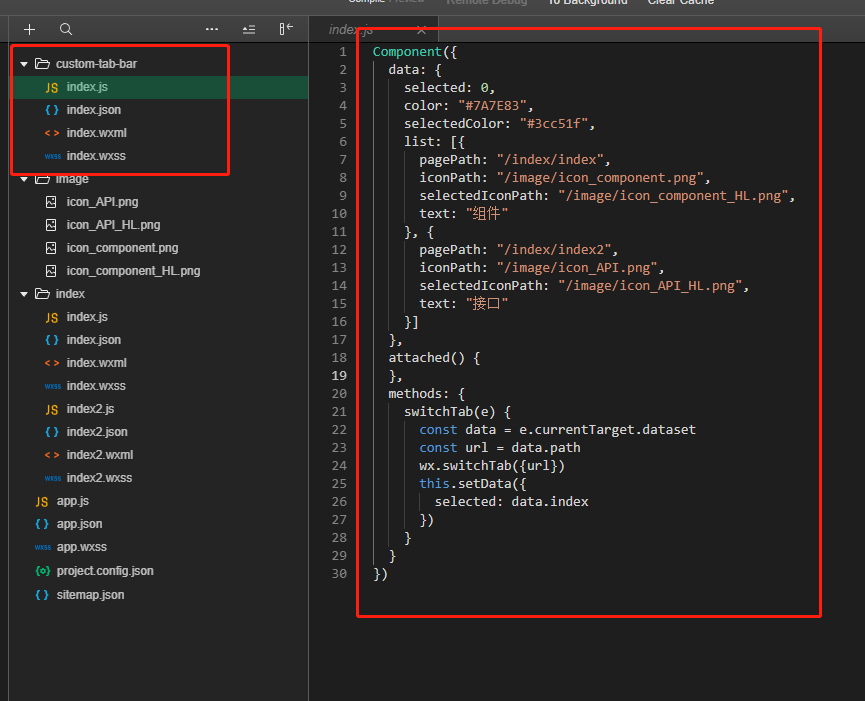
custom-tab-bar目錄

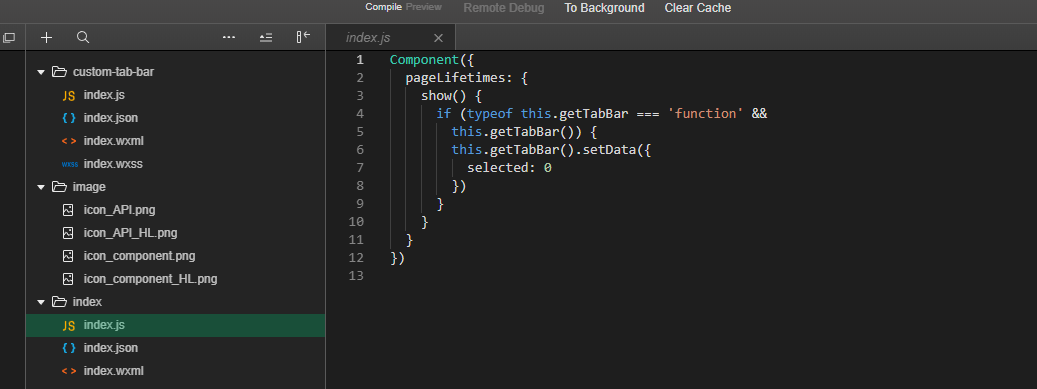
頁面生命周期中的設置索引方法

這段代碼其實很容易理解,pageLifetimes就是監聽組件所在頁面的生命周期。上述代碼就是監聽頁面顯示。當頁面顯示后,獲取到tabBar的對象,然后再設置tabBar中的index索引。
2. 遷移到uni-app框架
上面的方法是使用微信小程序的開發方式,而我使用的是uni-app框架開發微信小程序的。所以我們需要把它們移植到uni-app框架內。
配置文件的修改
uni-app中,page.json被編譯為微信小程序的app.json。所以,我們直接修改page.json

custom-tab-bar目錄的適配
我們知道,uni-app使用的是類Vue開發,將一個Vue文件編譯為四個微信頁面文件(wxml,wxss,json,js)。那么,是否可以直接寫一個custom-tab-bar.vue的文件呢?剛開始我也是這么想的,后來發現uni-app只會編譯page目錄和component目錄下的vue文件。而微信小程序要求custom-tab-bar必須在項目的根目錄下。那么就只能在uni-app下創建一個custom-tab-bar目錄,并老老實實寫微信四件套了。

寫完后,uni-app會將該目錄完美的復制至微信小程序項目的根目錄。
tab頁面內的適配方法
這個在我實際開發中,是最令我頭痛的了。因為微信小程序的this引用與uni-app的this引用并不相同。所以如果直接復制代碼是會編譯出錯的。而另一個問題則是,uni-app并未提供pageLifetimes的事件監聽。
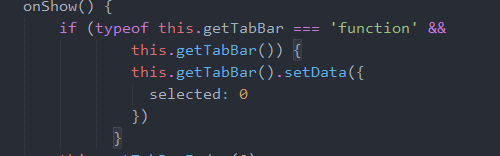
在我經過一番摸索之后,發現將設置索引方法寫在onShow事件里面,效果是等效的。接下來便只剩下this的問題了。
如果直接復制的話,會出現無任何效果的情況

因為uni-app的this引用不一樣,所以它在判斷getTabBar的時候,獲取的是“undefined”所以不會執行下面的操作。如果你將判斷去掉,則會直接報“undefined”錯誤。
難道實現不了?其實不然,萬變不離其宗。uni-app也是編譯到小程序的,所以絕對有跡可循。
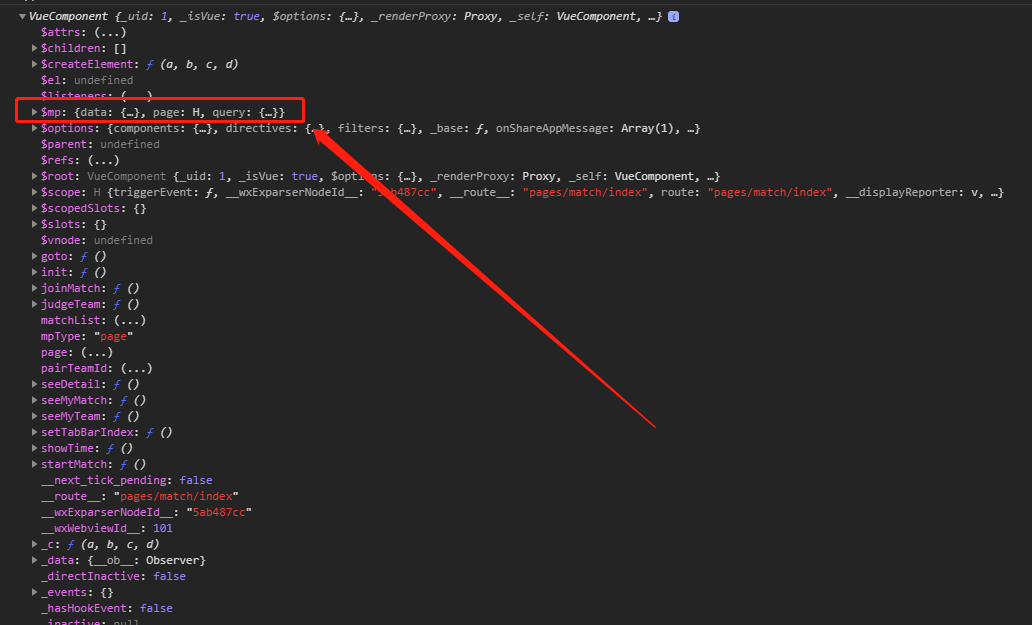
我們首先看看uni-app里面this的內容。

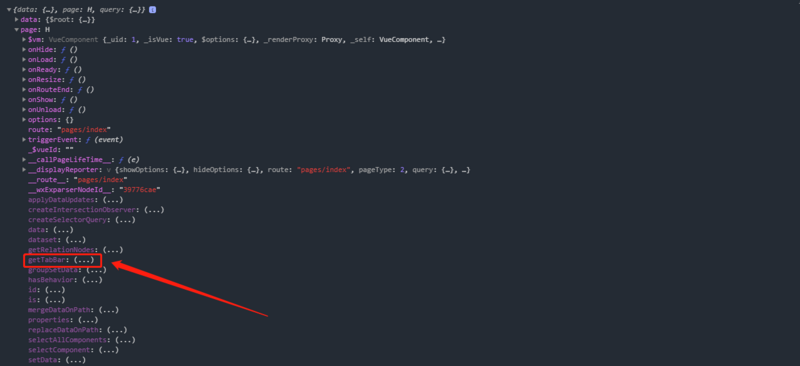
我們可以很明顯的看到里面有個$mp的對象,說明這應該是微信小程序專用的對象。接下來我們繼續分析$mp。

這里面有一個隱藏很深的getTabBar方法,我們直接調用它,和在微信小程序里面調用this.getTabBar是等效的。
所以我們就可以把onShow里面的內容寫成這樣。

一些優雅點的封裝
設置索引方法獨立出來
在methods對象中,添加
setTabBarIndex(index){
if (typeof this.$mp.page.getTabBar === 'function' &&
this.$mp.page.getTabBar()) {
this.$mp.page.getTabBar().setData({
selected:index
})
}
}使用mixin避免重復書寫復制
在main.js中,添加
Vue.mixin({
methods:{
setTabBarIndex(index){
if (typeof this.$mp.page.getTabBar === 'function' &&
this.$mp.page.getTabBar()) {
this.$mp.page.getTabBar().setData({
selected:index
})
}
}
}
})混入后的使用
在頁面文件中
onShow() {
this.setTabBarIndex(0) //index為當前tab的索引
}感謝各位的閱讀!關于“微信小程序如何自定義tabBar在uni-app的適配”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。