您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ref與$refs怎么在vue.js中使用?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
vue.js中文社區

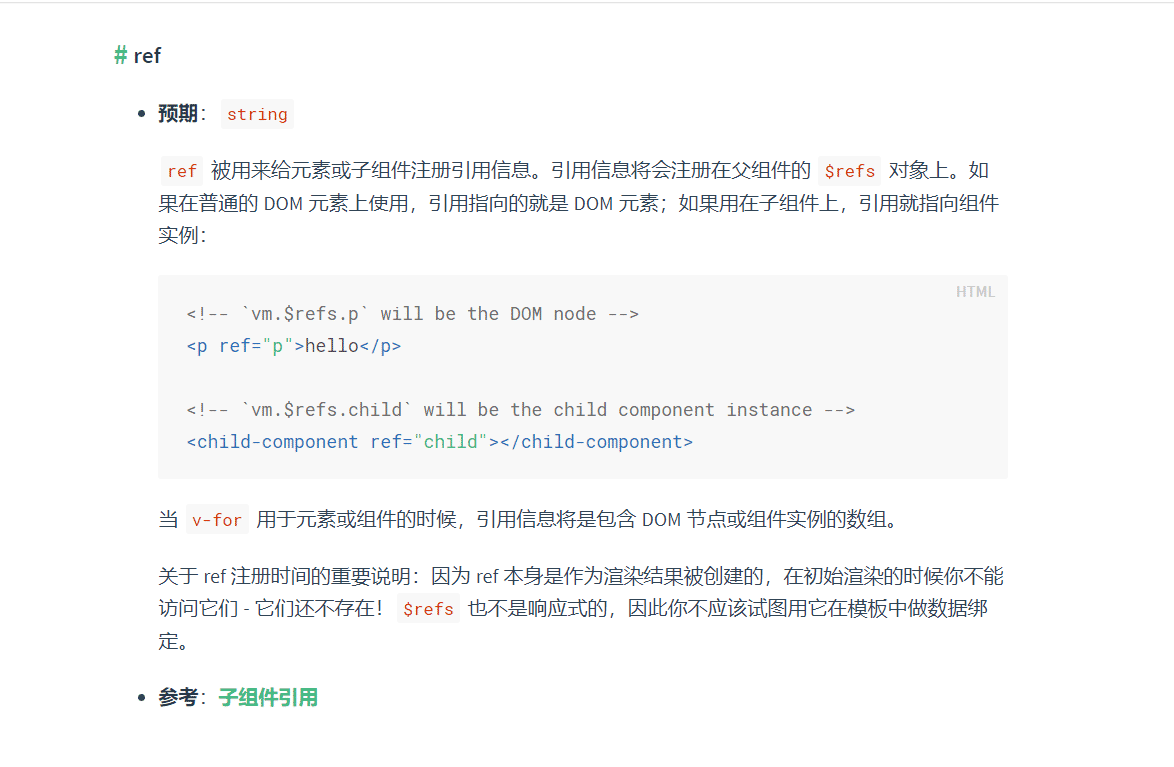
ref 被用來給元素或子組件注冊引用信息,引用信息將會注冊在父組件的 $refs 對象上。
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子組件上,引用就指向組件;
vue.js中文社區文檔上的說明已經就比較通俗易懂了,其實我們可以這么理解,ref和$refs其實就是用來獲取/操作DOM元素的;類似于jquey中的$(".xxx");
那么我們如何使用ref和$refs呢?
ref可以直接加在HTML標簽上,作為一個屬性存在于HTML標簽中,如圖
<input title="手機號" name="mobile" ref="mobile" placeholder="手機號" type="tel" is-type="china-mobile" required :min="11" :max="11"></input>
這樣,我們就是給input輸入框元素注冊了引用信息,那么我們如何獲取這個DOM元素呢?
同樣,vue.js也給我們提供了特定的方法:
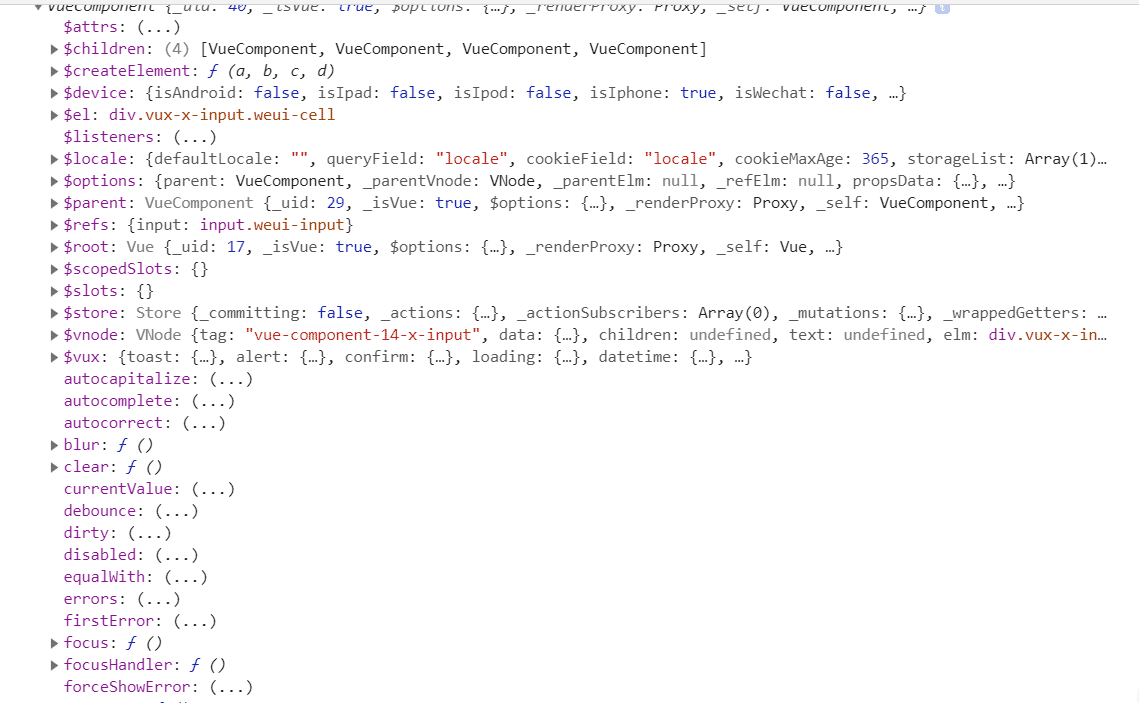
this.$refs.mobile


上面圖片就是我們this.$refs.mobile的輸出結果 ,vue.js提供的獲取DOM元素的方法確實還是很方便呢,希望我的博客能夠幫助您更好的理解vue語法的使用。
關于ref與$refs怎么在vue.js中使用問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。