溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
JS代碼實現自定義熱鍵
實現功能:
1.自定義上下左右鍵
2.使用自定義熱鍵或者使用鍵盤上下左右鍵移動圖片
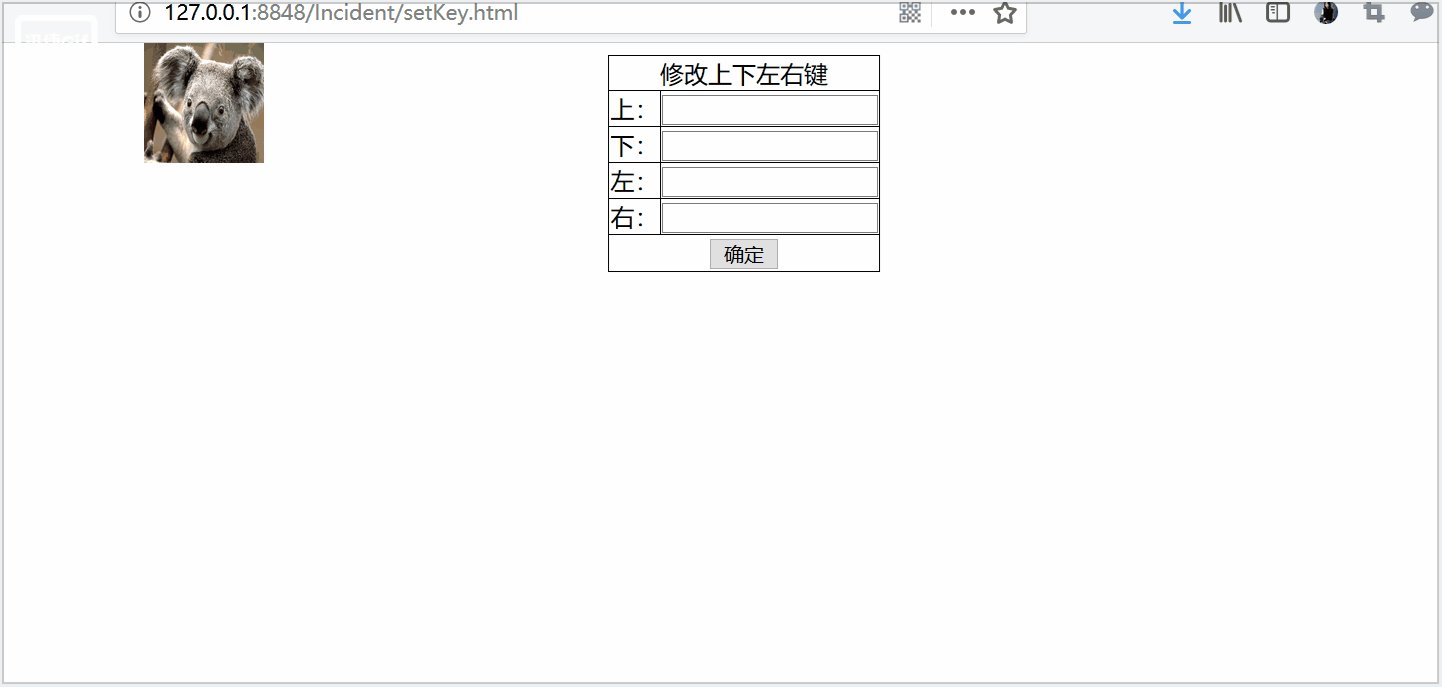
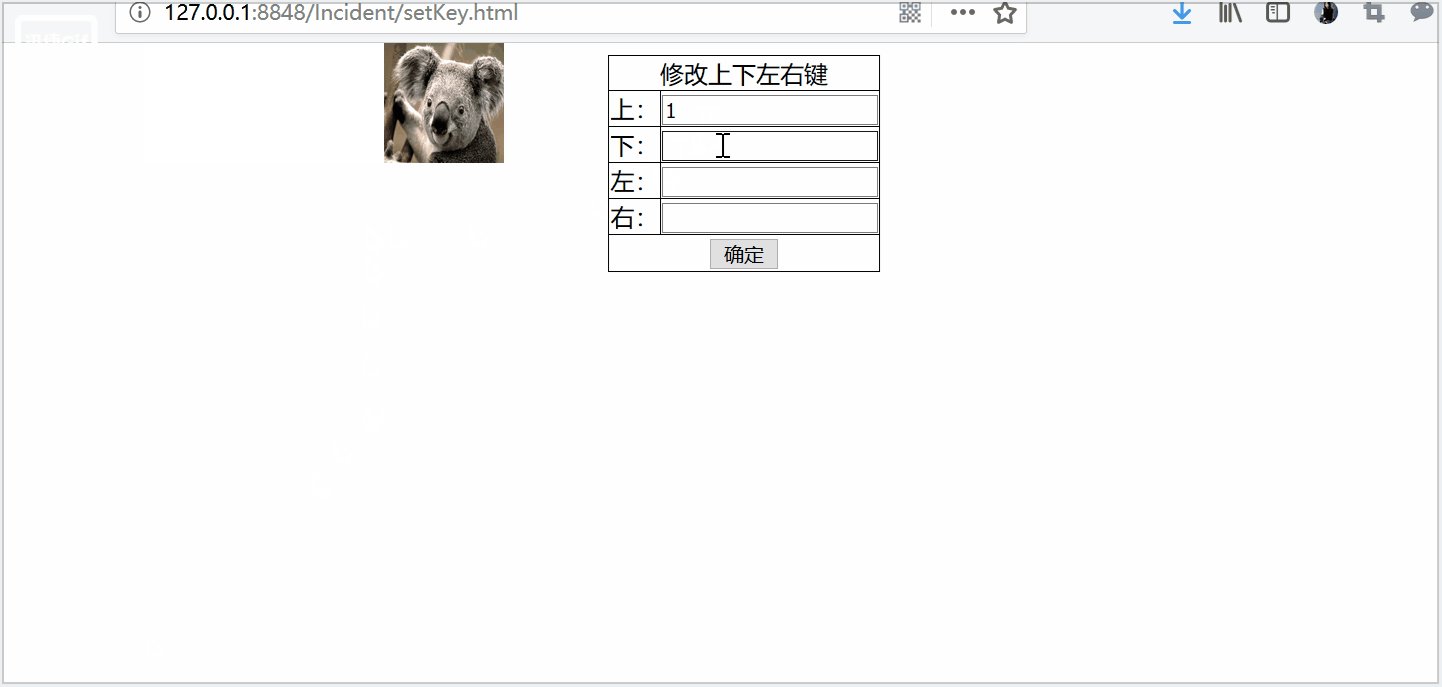
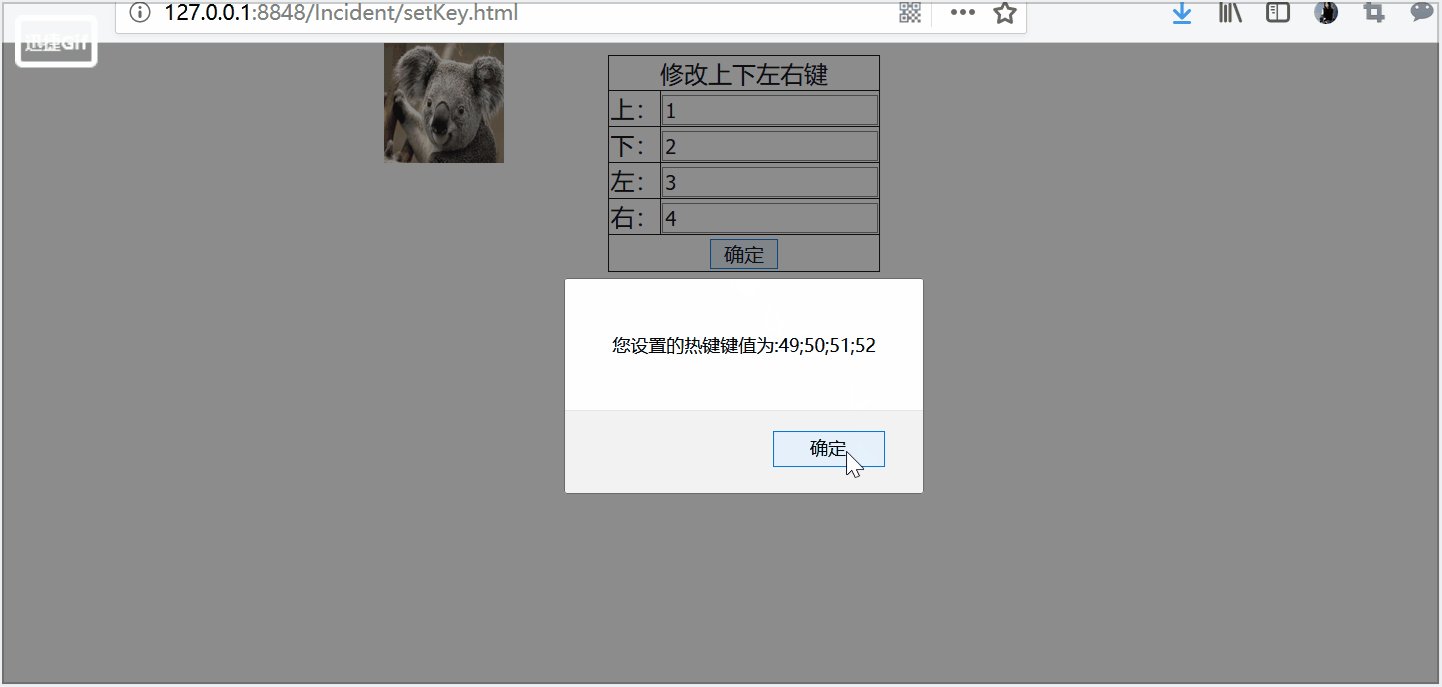
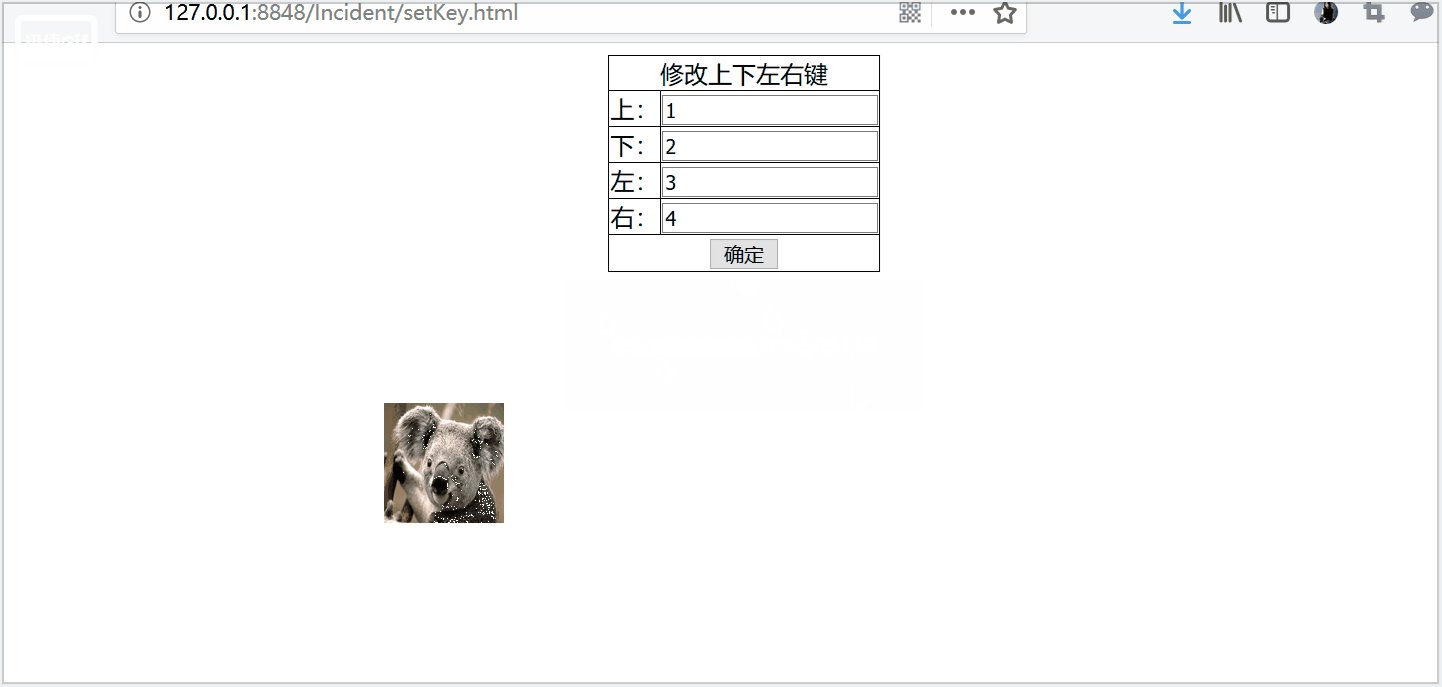
效果圖:

步驟1:
HTML代碼:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>使用自定義按鍵實現圖片移動</title>
<style type="text/css">
table {
border-collapse: collapse;
}
</style>
<script src="js/key.js"></script>
</head>
<body>
<img id="img" src="img/Koala.jpg" align="center" />
<table align="center" border="1">
<tr>
<td align="center" colspan="2">修改上下左右鍵</td>
</tr>
<tr>
<td>上:</td>
<td><input type="text" onkeyup="myFunction('up')" maxlength="1"></td>
</tr>
<tr>
<td>下:</td>
<td><input type="text" onkeyup="myFunction('down')" maxlength="1"></td>
</tr>
<tr>
<td>左:</td>
<td><input type="text" onkeyup="myFunction('left')" maxlength="1"></td>
</tr>
<tr>
<td>右:</td>
<td><input type="text" onkeyup="myFunction('right')" maxlength="1"></td>
</tr>
<tr>
<td align="center" colspan="2"><input type="button" value="確定" onclick="confirm()" /></td>
</tr>
</table>
</body>
</html>
步驟2:
JS:
var up, down, left, right;
var up1, down1, left1, right1;
var obj = document.getElementById("img");
obj.left = 0;
obj.top = 0;
//通過設置四個不同參數來進行判斷
function myFunction(str) {
var Key = window.event.keyCode;
//當str=設置的參數時把key賦值給up1
if (str == "up") {
up1 = Key;
}
if (str == "down") {
down1 = Key;
}
if (str == "left") {
left1 = Key;
}
if (str == "right") {
right1 = Key;
}
}
//確定函數事件
function confirm() {
//把up1賦值給up
up = up1;
down = down1;
left = left1;
right = right1;
alert("您設置的熱鍵鍵值為:" + up + ";" + down + ";" + left + ";" + right);
fkey();
}
function fkey() {
console.log(event.keyCode);
var Key = window.event.keyCode;
//獲取你自定義的鍵和鍵盤上下左右鍵都可以用
if (Key == 37 || Key == parseInt(left)) {
//左
obj.left -= 80;
}
if (Key == 38 || Key == parseInt(up)) {
//上
obj.top -= 80;
}
if (Key == 39 || Key == parseInt(right)) {
//右
obj.left += 80;
}
if (Key == 40 || Key == parseInt(down)) {
//下
obj.top += 80;
}
obj.style.left = obj.left + "px", obj.style.top = obj.top + "px";
}
document.onkeydown = fkey;
總結
以上所述是小編給大家介紹的JS設置自定義快捷鍵并實現圖片上下左右移動,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。