溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js如何實現簡易計算器功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
制作能進行加減乘除的簡易計算器,主要是練習動態注冊事件。因以練習為主,所以包含了較多基礎方法。
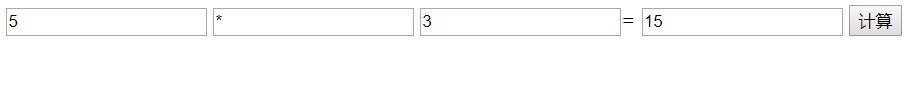
效果圖

代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>簡易計算器</title>
<script type="text/javascript">
window.onload = function(){
document.onclick = function(){
var ipts = document.getElementsByTagName("input");
for (var i = 0; i < ipts.length; i++) {//得到值和符號
if (ipts[i].type == "text") {
switch (i){
case 0:
num1 = ipts[i].value;
num1 = Number(num1);
break;
case 1:
opt = ipts[i].value;
break;
case 2:
num2 = ipts[i].value;
num2 = Number(num2);
break;
}
}
}
var res;//結果
switch (opt){//通過得到的值和符號進行計算
case "+":
res = num1 + num2;
break;
case "-":
res = num1 - num2;
break;
case "*":
res = num1 * num2;
break;
case "/":
res = num1 / num2;
break;
}
var r = document.getElementById("result");
r.value = res;
}
}
</script>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">=
<input type="text" id="result">
<input type="button" value="計算" id="btn">
</body>
</html>關于“js如何實現簡易計算器功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。