溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了vue數據請求攔截的具體代碼,供大家參考,具體內容如下
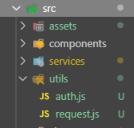
在src文件夾下創建utils文件夾

同時在文件夾下創建request.js和auth.js文件
request.js為請求攔截、請求數據封裝主入口
auth.js為設置token和刪除token及判斷用戶是否登錄封裝主入口
auth.js (封裝token)
export function isLogin() {
if (localStorage.getItem('token')) {
return true;
} else {
return false;
}
}
export function getToken() {
return localStorage.getItem('token');
}
export function setToken(token) {
localStorage.setItem('token', token);
}
export function removeToken() {
localStorage.removeItem('token');
}
下載axios(命令: npm install axios --save-dev)、同時引入axios、getToken
import axios from 'axios';
import { getToken } from './auth';
創建實例:傳兩個參數(timeout(超時時間)、baseUrl(服務器路徑))
const instance = axios.create({
timeout: 5000,
baseURL: 'https://xxxxxxxxx/xxxx/',
});
請求攔截
// 請求攔截
instance.interceptors.request.use(
function(config) {
// eslint-disable-next-line prettier/prettier
config.headers.authorization = 'Bearer ' + getToken();
return config;
},
function(error) {
// Do something with request error
return Promise.reject(error);
}
);
instance.interceptors.response.use(
response => {
return response;
},
error => {
if (error.response.status == 401) {
window.location.href = '/#/login';
}
if (error.response.status == 404) {
window.location.href = '/404.html';
}
return Promise.reject(error.response.data);
}
);
請求封裝
/**
* 獲取數據 get請求
* @param {*} url
* @param {*} config
*/
export const get = (url, config) => instance.get(url, config);
/**
* post請求
* @param {*} url
* @param {*} data
* @param {*} config
*/
export const post = (url, data) => instance.post(url, data);
/**
* put
* @param {*} url
* @param {*} data
* @param {*} config
*/
export const put = (url, data, config) => instance.put(url, data, config);
/**
* delete
* @param {*} url
* @param {*} config
*/
export const remove = (url, config) => instance.delete(url, config);
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。