溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了JS實現簡單隨機3D骰子的具體代碼,供大家參考,具體內容如下
描述:
JS——實現簡單的隨機3D骰子。
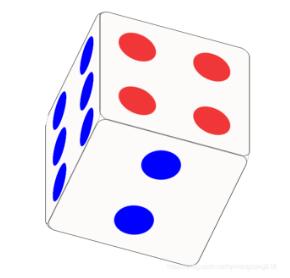
效果:


實現:
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<link rel="stylesheet" href="css/T1.css" >
<body>
<div class="dice">
<div class="face">
<div class="item1"></div>
</div>
<div class="face">
<div class="item2"></div>
<div class="item2"></div>
</div>
<div class="face">
<div class="item3"></div>
<div class="item3"></div>
<div class="item3"></div>
</div>
<div class="face">
<div class="face_0">
<div class="item4"></div>
<div class="item4"></div>
</div>
<div class="face_0">
<div class="item4"></div>
<div class="item4"></div>
</div>
</div>
<div class="face">
<div class="face_0">
<div class="item5"></div>
<div class="item5"></div>
</div>
<div class="face_0">
<div class="item5"></div>
</div>
<div class="face_0">
<div class="item5"></div>
<div class="item5"></div>
</div>
</div>
<div class="face">
<div class="face_0">
<div class="item6"></div>
<div class="item6"></div>
</div>
<div class="face_0">
<div class="item6"></div>
<div class="item6"></div>
</div>
<div class="face_0">
<div class="item6"></div>
<div class="item6"></div>
</div>
</div>
</div>
<p class="view"></p>
<p>
<button id="play">PLAY</button>
</p>
</body>
<script src="js/T1.js"></script>
</html>
css文件:
@keyframes rotate {
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
@keyframes domo{
20%{
transform: rotateX(20deg);
}
60%{
transform: rotateX(20deg) rotateY(200deg);
}
100%{
transform: rotateX(100deg) rotateY(1000deg) rotateZ(-100deg);
}
}
.dice {
width: 300px;
height: 300px;
margin: 100px auto 200px;
position: relative;
transform-style: preserve-3d;
/* animation: rotate 2s; */
animation-duration: 3s;
animation-timing-function: linear;
transition: all 1s;
}
.dice:hover{
animation: domo 5s linear 0s infinite alternate;
}
.dice .face {
width: 100%;
height: 100%;
display: flex;
position: absolute;
left: 0;
top: 0;
border: 1px solid #000;
background: rgb(253, 250, 250);
border-radius: 20px;
font-size: 100px;
color: #fff;
line-height: 300px;
text-align: center;
}
.item1{
width: 100px;
height: 100px;
background: red;
border-radius: 50%;
}
.item2{
width: 75px;
height: 75px;
background: blue;
border-radius: 50%;
}
.item3{
width: 75px;
height: 75px;
background: blue;
border-radius: 50%;
}
.item4{
width: 75px;
height: 75px;
background: rgb(240, 54, 54);
border-radius: 50%;
}
.item5{
width: 75px;
height: 75px;
background: blue;
border-radius: 50%;
}
.item6{
width: 75px;
height: 75px;
background: blue;
border-radius: 50%;
}
.face:nth-child(1) {
justify-content: center;
align-items: center;
transform: translateZ(150px);
}
.face:nth-child(2) {
justify-content: space-around;
align-items: center;
transform: rotateX(-90deg) translateZ(150px);
}
.face:nth-child(3) {
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
transform: rotateY(90deg) translateZ(150px);
}
.face:nth-child(4) {
flex-wrap: wrap;
justify-content: center;
align-items: center;
transform: rotateY(-90deg) translateZ(150px);
}
.face:nth-child(4) .face_0{
width: 300px;
height: 75px;
display: flex;
justify-content: space-around;
}
.face:nth-child(5) {
flex-wrap: wrap;
justify-content: center;
align-items: center;
transform: rotateX(90deg) translateZ(150px);
}
.face:nth-child(5) .face_0{
width: 300px;
height: 75px;
display: flex;
justify-content: space-around;
}
.face:nth-child(6) {
flex-wrap: wrap;
justify-content: center;
align-items: center;
transform: translateZ(-150px);
}
.face:nth-child(6) .face_0{
width: 300px;
height: 75px;
display: flex;
justify-content: space-around;
}
p {
text-align: center;
}
js文件:
(function () {
let odice = document.querySelector('.dice')
let oview = document.querySelector('.view')
let oplay = document.querySelector('#play') // 按鈕
oplay.onclick = playTheGame
// 當骰子動畫執行后
odice.addEventListener('webkitAnimationEnd', () => {
odice.style.animationName = 'none' // 更改動畫屬性,以待下一次動畫的正常執行
// 可能出現的情況集合
let _posible = [
{ value: 1, x: 0, y: 0 },
{ value: 6, x: 0, y: 180 },
{ value: 3, x: 0, y: -90 },
{ value: 4, x: 0, y: 90 },
{ value: 5, x: -90, y: 0 },
{ value: 2, x: 90, y: 0 },
]
// 準備抽取的隨機數
let _random = Math.floor(Math.random() * 6)
// 抽取的隨機結果
let _result = _posible[_random]
setTimeout(() => { // 瀏覽器反應不過來加過渡
// 讓骰子旋轉到正確的角度
odice.style.transform = `
rotateX(${ _result.x }deg) rotateY(${ _result.y }deg)
`
renderView(_result.value) // 渲染視圖
}, 0);
})
function playTheGame() { // 游戲方法
// 骰子轉起來
// 有的時候瀏覽器在連續使用js操作css的時候會出現問題(反應不過來),比如,效果不能正常顯示,此時可以嘗試利用setTimeout-0來將目標代碼放入到異步隊列中等待執行
// setTimeout(() => {
odice.style.animationName = 'rotate'
// }, 0);
}
function renderView(result) { // 渲染結果到頁面視圖
oview.innerHTML = '您此次的投擲結果為:' + result
}
})();
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。