溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在vue中實現一個@change事件?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="vue.js"></script>
<body>
<div id="app">
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">請選擇</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">請選擇</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
provinces:[],
provinceId:'',
citys:[],
areas:[]
},
created:function() {
this.areas = [
{text:'廣東省',id:1,pid:0},
{text:'上海市',id:2,pid:0},
{text:'廣州市',id:11,pid:1},
{text:'中山市',id:12,pid:1}
];
var provinces=this.areas.filter(function (area) {
return area.pid == 0;
});
this.provinces = provinces;
},
methods:{
getCity:function (id) {
var citys=this.areas.filter(function (city) {
return city.pid == id;
})
this.citys = citys;
}
}
})
</script>
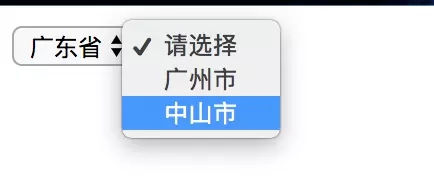
</html>如果按照平常的使用習慣,看起來好像沒多大問題,切換父元素的時候監聽change事件聯動子元素值的變化,很符合常年使用jQuery開發的習慣,效果如圖:

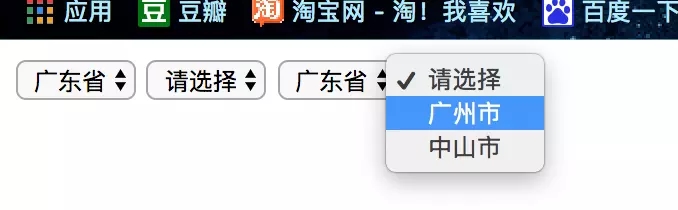
那如果頁面上有多個使用到相同的聯動效果的地方呢?我們看下效果會是怎樣,如圖
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">請選擇</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">請選擇</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">請選擇</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">請選擇</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
結果是互相受到影響,這并不是我們想看到的。
我的解決辦法是,citys改為一個實時計算得到的數組而不是綁定現有僅有的同一個數組,代碼改寫如下:
<select name="" id="">
<option value="">請選擇</option>
<option :value="city.id" v-for="city in getCity(provinceId)">{{city.text}}</option>
</select>
getCity:function (id) {
var citys=this.areas.filter(function (city) {
return city.pid == id;
})
return citys;
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。