您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何解決vue-cli項目開發運行時內存暴漲卡死電腦問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
最近開發一個vue項目時遇到電腦卡死問題,突然間系統就非常卡,然后卡著卡著就死機了,鼠標也動不了了,只能冷啟動。而且因為是突然卡死,沒來得及打開任務管理器。
最開始以為是硬盤的問題,但是在卡死幾次后,就想到把任務管理器開著玩項目,看看到底是不是哪個程序把硬盤或者CPU占滿了導致的卡死。經過一番排查,發現是node.js進程的內存一直在暴漲,內存直接100%,然后系統將所有休眠進程換到虛擬內存,但是還是不夠,就一直換直到崩盤,硬盤也被占滿100%。
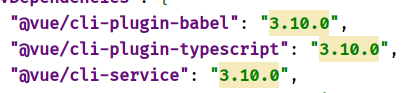
這時候我才知道是運行項目開發環境導致的。然后想到前段時間更新了項目的依賴(更新前沒發生過內存爆的問題),就逐一排查,發現是

這三個依賴的問題。如果強制版本號為3.10.0,如上圖中那樣,就不會發生問題。如果改為"^3.10.0",就會發生問題。
記錄下遇到的這個問題,分享給大家,也給自己加深一下印象。
SASS預處理器推薦:
因為眾所周知的node-sass在windows系統上的一系列(cao)問(dan)題,我推薦大家使用dart-sass(包名為"sass"),完爆node-sass。(也可參考sass-loader官方github的readme)
附上我的項目的整個依賴:
{
"dependencies": {
"@dclovec/ts-tools": "^1.0.3",
"@types/echarts": "^4.1.10",
"axios": "^0.19.0",
"core-js": "^2.6.5",
"echarts": "^4.2.1",
"element-ui": "^2.11.1",
"vue": "^2.6.10",
"vue-amap": "^0.5.10",
"vue-class-component": "^7.0.2",
"vue-property-decorator": "^8.1.0",
"vue-router": "^3.0.3",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "3.10.0",
"@vue/cli-plugin-typescript": "3.10.0",
"@vue/cli-service": "3.10.0",
"compression-webpack-plugin": "^3.0.0",
"sass": "^1.22.9",
"sass-loader": "^7.1.0",
"terser-webpack-plugin": "^2.1.2",
"typescript": "^3.4.3",
"vue-template-compiler": "^2.6.10"
}
}感謝各位的閱讀!關于“如何解決vue-cli項目開發運行時內存暴漲卡死電腦問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。