您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了javascript怎樣實現create方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1. 背景
項目使用 easyui + jquery作為前端框架,之前基本上是些后端代碼設計,前端涉略僅限于應用。
項目js是之前部門領導寫的一個框架,使用面向過程方法進行編碼,前端代碼耦合較深,修改起來捉襟見肘。
希望以統一方式對jquery代碼進行設計管理,有必要對jquery源碼有一定程度了解。
理解代碼最好的方式,本人感覺應該是造簡化版輪子。大致理解原型鏈之后,本文參考引用博文時限一個create函數。
2. 實現

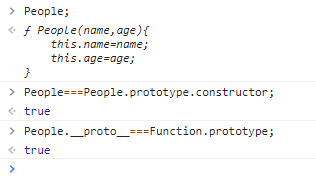
構造函數的constructor屬性在聲明以后自動賦值為自身,同時People的__proto__屬性賦值為Function.prototype。

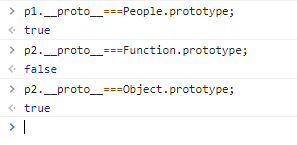
使用new方式和Function.call方式創建的對象在原型上存在區分。

new方式對象__proto__屬性指向其構造函數prototype對象,Function.call方式對象__proto__屬性指向Object的prototype對象。
因此Function.call()方式創建對象只要修改__proto__屬性指向,私認為等價于new方式創建對象,代碼如下。
function create(){
// 1. 創建一個空對象
let obj = {};
// 2. 獲取構造函數
let constructor = [].shift.call(arguments);
// 3. 鏈接到原型
obj.__proto__ = constructor.prototype;
// 4. 綁定this值
let result = constructor.apply(obj, arguments);
// 5. 返回新對象
return typeof result==='object' ? result : obj;
}調用方式為
var people = create(People,'Bob',22);
感謝你能夠認真閱讀完這篇文章,希望小編分享的“javascript怎樣實現create方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。