溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下v-for和v-if 并用時篩選條件的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
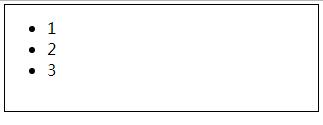
如下所示:

<ul id="ul">
<li v-for="todo in todos" v-if="todo<4">
{{ todo }}
</li>
</ul>
<script>
varvm=new Vue({
el:"#ul",
data:{
todos: [ 1, 2, 3, 4, 5 ]
}
})
</script>說明:在處于同一節點的時候,v-for 優先級比 v-if 高。先運行v-for 的循環,然后在每一個v-for 的循環中,再進行 v-if 的條件對比。
v-if="todo<4" 會篩選 符合 <4 的 todo 項

而如果你的目的是有條件地跳過循環的執行,那么可以將 v-if 置于外層元素 (或 <template>)上。如:
<ul id="ul" v-if="todos.length">
<li v-for="todo in todos">
{{ todo }}
</li>
<p v-else>
no todo left!
</p>
</ul>
<script>
varvm=new Vue({
el:"#ul",
data:{
todos: [ 1, 2, 3, 4, 5 ]
}
})
</script>以上是“v-for和v-if 并用時篩選條件的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。