溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue如何通過公共字段拼接兩個對象數組,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1.HTML部分
<html lang="zh"> <head> <meta charset="UTF-8"> <title>工資查詢</title> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" > <script src="https://cdn.bootcss.com/vue/2.5.21/vue.common.dev.js"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="index" > <el-table :data="salaryCols" max-height="450"> <el-table-column prop="name" align="center" label="工資項:"> </el-table-column> <el-table-column prop="amount" align="center" label="金額(¥):"> </el-table-column> </el-table> </div> </body> </html>
2. js部分
new Vue({
el: '#index',
data: {
salary: [ //工資列表
{
wage1: 1001.1,
},
{
wage2: 30.3,
},
{
wage3: 200,
}
],
salaryCols:[ //工資項列表
{
name:"工資",
value:"wage1"
},{
name:"獎金",
value:"wage2"
},{
name:"mate金",
value:"wage3"
}
]
},
mounted(){
this.jointData();
console.log(this.salaryCols);
},
methods: {
//將 工資拼接到工資項中農
jointData(){
var colLength = this.salaryCols.length; //工資項長度
var salaryLength = this.salary.length; //工資長度
//先遍歷工資項
for (var i=0; i<colLength; i++){
//取出相同字段value
var value = this.salaryCols[i].value;
//遍歷工資
for (var j=0; j<salaryLength; j++){
var amount = this.salary[j][value];
//如果金額取出來,不是undefined的話,說明字段對應起來的
if (amount !== undefined){
this.salaryCols[i].amount = amount;
break;
}
}
}
}
}
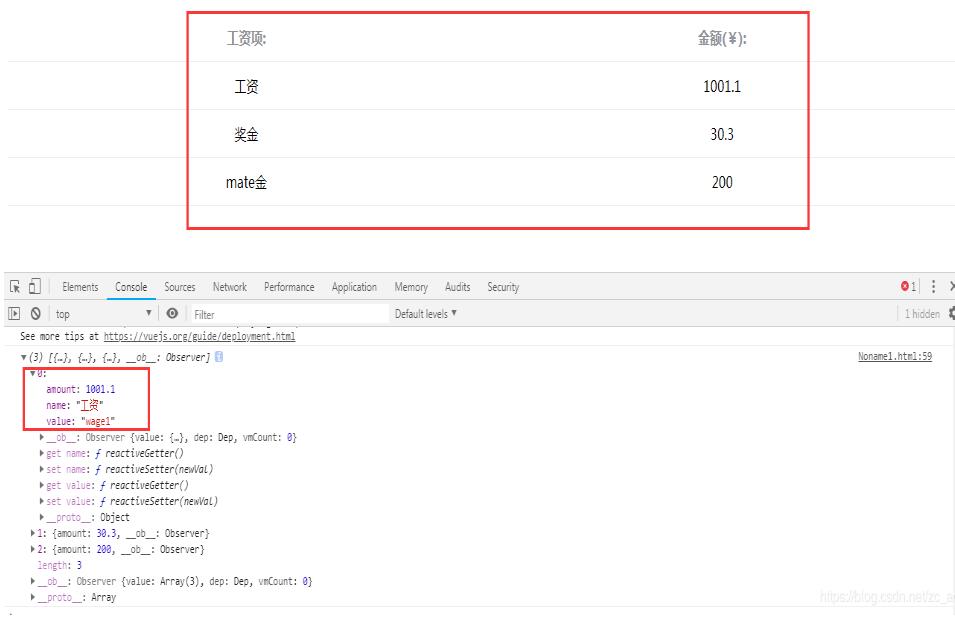
})3. 效果

以上是“Vue如何通過公共字段拼接兩個對象數組”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。