您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、問題
在js中是不能直接用“==”或者“===”來計算兩個數組是否相等的,那么就需要對數組的值進行比較;
二、次解決方案
對于比較兩個數組次要的方法有如下幾種,為什么說是次要解決方案呢?因為它不能真正稱之為對兩個數組的對比。
1. 把兩個數組轉化為字符串的形式比較,如下:
a. 當兩個數組元素類型相同,順序相同時,直接判斷是否相等,結果不相等;轉化為字符串后,結果相等;
var a=[1, 2, 3, 4]; var b = a.slice(); console.log(a); console.log(b); console.log(a == b); console.log(JSON.stringify(a) == JSON.stringify(b));
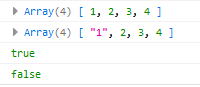
運行結果:

2.當兩個數組元素類型不同,順序相同時,用toString()轉化為字符串,結果相等;用stringify轉化為字符串,結果不相等;
var a=[1, 2, 3, 4]; var b = ['1', 2, 3, 4]; console.log(a); console.log(b); console.log(a.toString() == b.toString()); console.log(JSON.stringify(a) == JSON.stringify(b));
運行結果如下:

3. 當兩個數組不相同時,先排序,再轉化為Json字符串比較,結果相等:
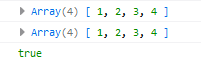
var a = [1, 2, 3, 4]; var b = [4, 2, 3, 1]; console.log(a.sort()); console.log(b.sort()); console.log(JSON.stringify(a.sort()) == JSON.stringify(b.sort()));
運行結果:

4.當數組包含Object時,先排序,再進行比較,結果相等:
var a=[{"x":"abc"}, 2, 3, 4];
var b = [4, 2, 3, {"x":"abc"}];
console.log(a.sort());
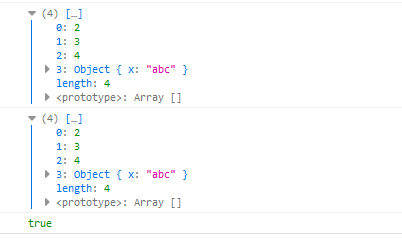
console.log(b.sort()); console.log(JSON.stringify(a.sort()) == JSON.stringify(b.sort()));
運行結果:

從以上可以看出:
1. 如果兩個數組元素類型相同,順序相同時,用stringify轉化為字符串后進行比較;
2. 如果兩個數組元素類型相同,順序不相同時,排序后,用stringify轉化為字符串再進行比較;
3.兩個數組元素類型不同時,用stringify轉化為字符串后進行比較,數組不相等;用toString()轉化為字符串后進行比較,數組相等;
以上就是本次介紹的全部相關知識點,內容還需要待補充,后期小編會完善相關內容,跟多內容可以在下方的相關文章學習。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。