您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決vuex數據異步造成初始化時沒值報錯的問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
當使用vue做登錄的時候,我們會把拿到的部分用戶信息存在vuex+cookie中,我們知道,vuex的數據是會隨著瀏覽器刷新而丟失的,此時我們會重新請求接口對vuex的數據進行再次賦值,如下
當有cookie但是vuex沒有數據的時候再次請求賦值

state

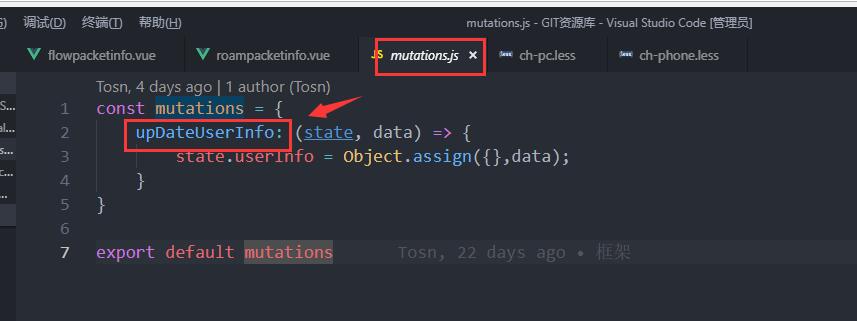
mutation

vuex的數據是異步的,當我們頁面需要直接拿vuex的值進行渲染的時候,初始化瞬間(即請求過程進行的時候),vuex是沒有這個值的,如何解決這個問題,暫時總結了三種方法,希望有遇到的大佬進行補充和查錯:
1.通過watch和mouted監聽并且初始化vuex數據
在mounted的時候初始化該數據 并且watch該數據(不推薦)
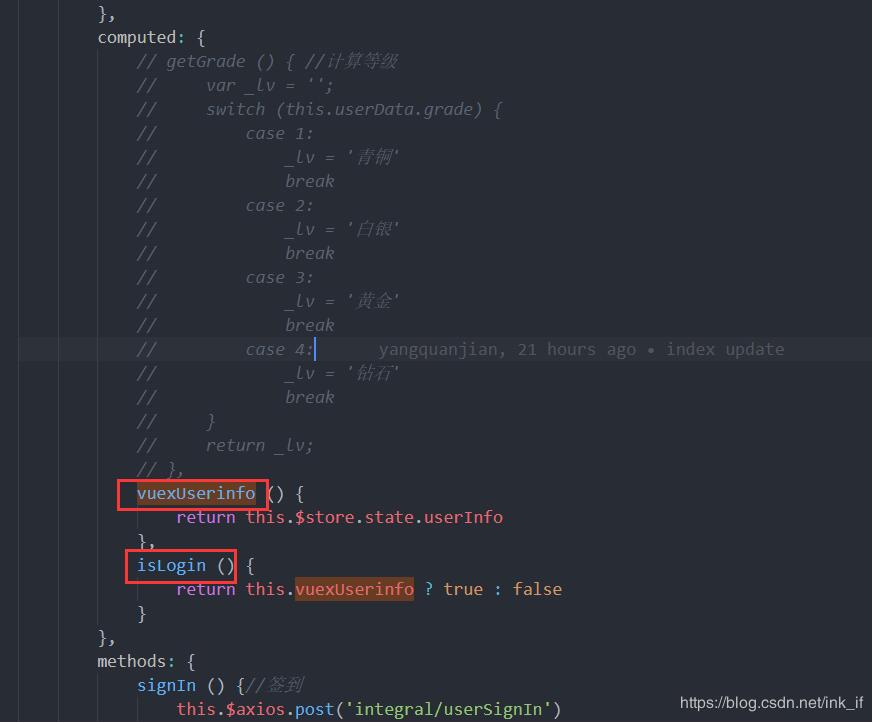
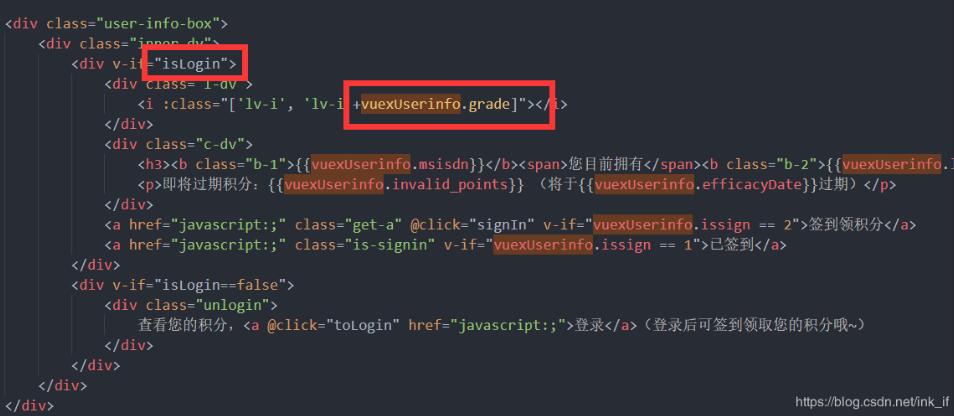
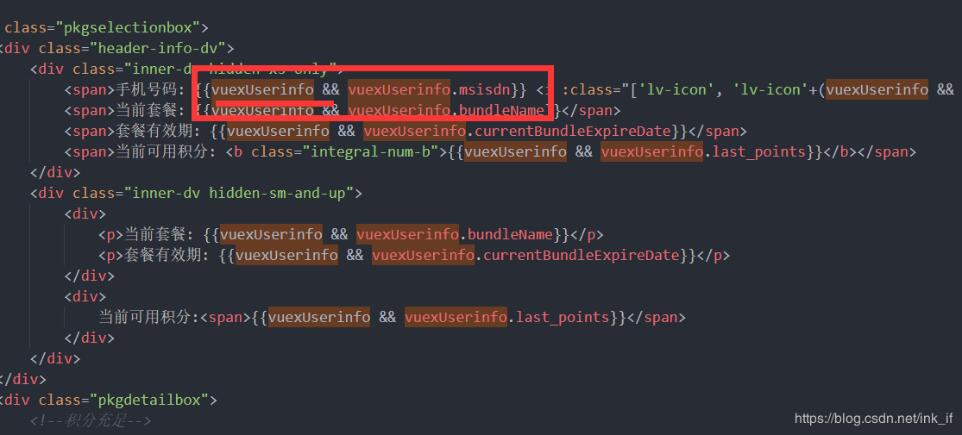
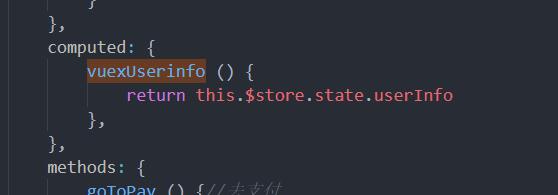
2.在computed賦值該數據 并且在dom渲染的時候做非空的判斷


或者:


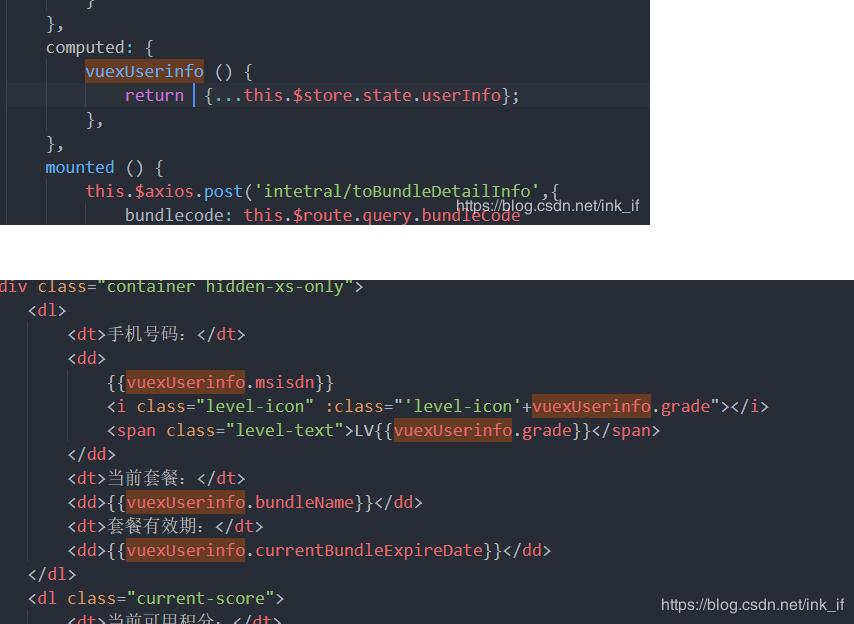
3.使用拓展運算符

以上是“如何解決vuex數據異步造成初始化時沒值報錯的問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。