您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在vue-cli 2.0時代,webpack的配置是有獨立文件的,包含在build目錄下,修改也比較方便
到vue-cli 3.0后,webpack配置被整合到vue-cli的配置中了,需要配置一些打包插件比較麻煩了,比如優化momentjs壓縮包,使用webpack-bundle-analyzer等…
研究后發現vue-cli 3.0使用了chainWebpack來支持額外的插件配置,其實和2.0是差不多的
我們這里使用momentjs,lodash和webpack-bundle-analyzer來演示如何配置chainWebpack
安裝依賴
chainWebpack已經默認包含在vue-cli中了,無需安裝
只需安裝webpack-bundle-analyzer和momentjs,lodash,我用的是yarn,所以
yarn add momentjs yarn add webpack-bundle-analyzer lodash-webpack-plugin --dev //優化要用到的插件
創建vue.config.js
在根目錄下創建vue.config.js
vue.config.js
var webpack = require('webpack') //引入webpack庫
var BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin //引入webpack-bundle-analyzer
module.exports = {
chainWebpack: config => {
config.plugin('ignore')
.use(new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/));//忽略/moment/locale下的所有文件
config.plugin('analyzer')
.use(new BundleAnalyzerPlugin())//使用webpack-bundle-analyzer 生成報表
config.plugin("loadshReplace")
.use(new LodashModuleReplacementPlugin());//優化lodash
}
}
編譯
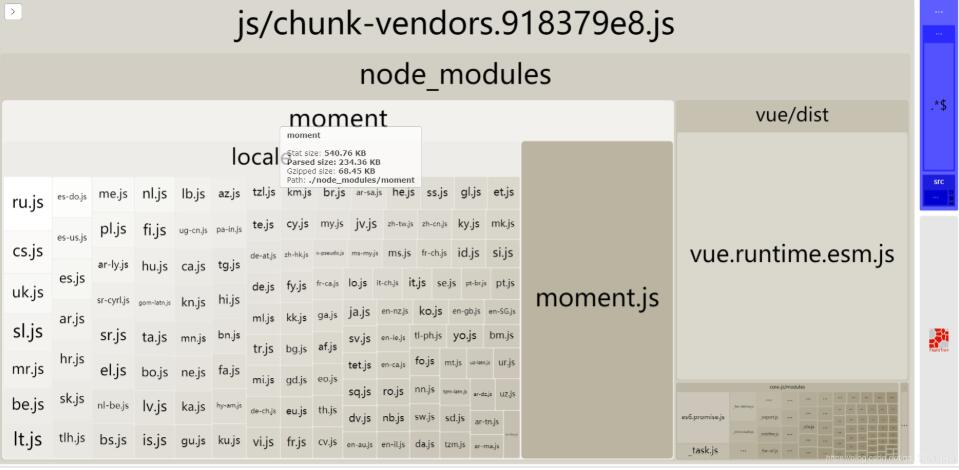
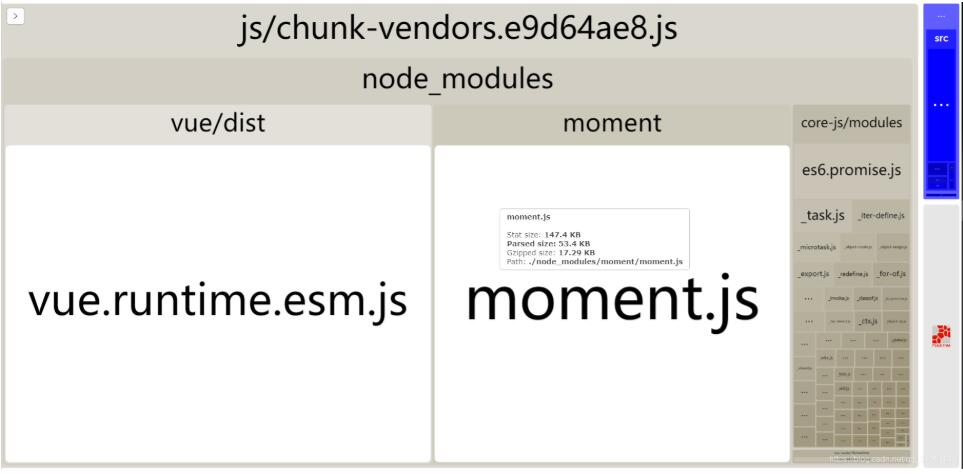
通過yarn run build 編譯并生成報表,圖比較老,用的其他項目里面沒有lodash
壓縮前

壓縮后

參考
webpack 修改插件選項
webpack-chain
以上這篇Vue 實現CLI 3.0 + momentjs + lodash打包時優化就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。