溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了highcharts.js數據綁定方式代碼實例,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友可以參考下
一,我們先來看看異步加載數據的寫法(這是使用MVC的例子)
1 js寫法
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/highcharts.js"></script>
<div id="chart"></div>
<script type="text/javascript">
//定義一個Highcharts的變量,初始值為null
var highCharts = null;
//定義highCharts的布局環境
//布局環境組成:X軸、Y軸、數據顯示、圖標標題
var oOptions = {
chart: {
renderTo: 'chart', //設置顯示的頁面塊
type: 'column' //設置顯示的方式
},
title: {
text: '' //設置null則不顯示標題
},
plotOptions: {
column: {
pointPadding: 0,
borderWidth: 1,
groupPadding: 0,
shadow: false
}
},
xAxis: {
tickWidth: 0,
//labels: {
// enabled: false //禁止X軸的標題顯示
//},
type: 'category',
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: ''
},
//labels: {
// enabled: false //禁止Y軸的標題顯示
//},
},
legend: {
enabled: false
},
credits: {
enabled: false
},
tooltip: {
formatter: function () {
return '<span>' + this.series.name + '</span>: <b>' + this.y + '</b>'+ '<span>分數范圍</span>: <b>' + (this.x + 10) * 10 + "-" + (this.x + 11) * 10 + '</b>'
},
}
};
$(function () {
highCharts = new Highcharts.Chart(oOptions);
highCharts.showLoading();
$.ajax({
url: '/home/getJosn2',
type: 'POST',
success: function (Data) {
Data = eval("(" + Data + ")");
var Series = {
name: "人數",
data: Data.rows,
color: '#ddd'
};
highCharts.addSeries(Series);
}
});
highCharts.hideLoading();
});
</script>
2 C#后臺代碼(MVC)
[HttpPost]
public JsonResult getJosn2()
{
return Json("{\"rows\":[120, 360, 560, 60, 360, 160, 40, 360, { y: 150, color: '#45a9f4' }, 60, 230, 230, 300, 60, 230, 230, 300, 300]}");
}
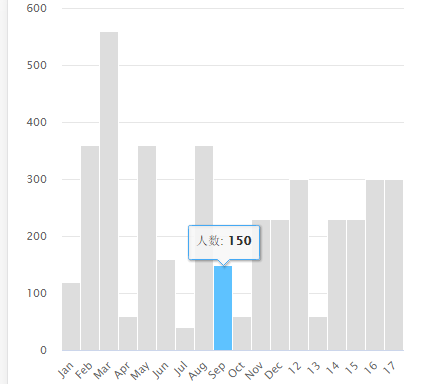
看我返回的json這個{ y: 150, color: '#45a9f4' }, 是什么效果呢?如下圖,高亮的那條

二,有兩種數據綁定的方法,這里使用固定數據來展示例子
第一種:
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/highcharts.js"></script>
<div id="chart"></div>
<script type="text/javascript">
$(function () {
$('#chart').highcharts({
chart: {
type: 'column'
},
title: {
text: ''
},
plotOptions: {
column: {
pointPadding: 0,
borderWidth: 1,
groupPadding: 0,
shadow: false
}
},
xAxis: {
tickWidth: 0,
//labels: {
// enabled: false
//},
type: 'category'
},
yAxis: {
title: {
text: ''
},
//labels: {
// enabled: false
//}
},
legend: {
enabled: false
},
credits: {
enabled: false
},
tooltip: {
formatter: function () {
return '<span>' + this.series.name + '</span>: <b>' + this.y + '</b>'
},
},
series: [{
name: '人數',
data: [
['Jan', 50],
['Feb', 60],
['Mar', 70],
{
name: "Apr",
y: 150,
color: "#45a9f4"
},
['May', 140],
],
color: '#ddd'
}]
});
});
</script>
我們可以同時在series給X賦名字和值的一個json集合
第二種:
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/highcharts.js"></script>
<div id="chart"></div>
<script type="text/javascript">
$(function () {
$('#chart').highcharts({
chart: {
type: 'column'
},
title: {
text: ''
},
plotOptions: {
column: {
pointPadding: 0,
borderWidth: 1,
groupPadding: 0,
shadow: false
}
},
xAxis: {
tickWidth: 0,
//labels: {
// enabled: false
//},
type: 'category',
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May']
},
yAxis: {
title: {
text: ''
},
//labels: {
// enabled: false
//}
},
legend: {
enabled: false
},
credits: {
enabled: false
},
tooltip: {
formatter: function () {
return '<span>' + this.series.name + '</span>: <b>' + this.y + '</b>'
},
},
series: [{
name: '人數',
data: [120, 360, { y: 150, color: "#45a9f4" }, 560, 60],
color: '#ddd'
}]
});
});
</script>
我們X軸的標題和值也可以分開賦值,如上
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。