您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Layui如何實現表格監聽行單雙擊事件”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Layui如何實現表格監聽行單雙擊事件”這篇文章吧。
示例如:

如上圖所示:因為這個數據表格用到了layui插件,因此在使用前要先引用layui插件里面的css文件以及js文件,然后在“$(function(){});”里面加載和初始化layui模塊,否則會報錯。page表示開啟分頁。limit表示指定每頁顯示的條數。limits表示每頁條數的選擇項,這里可以自己定義每頁條數的選擇項,初始化表格就看看監聽行的單雙擊事件。

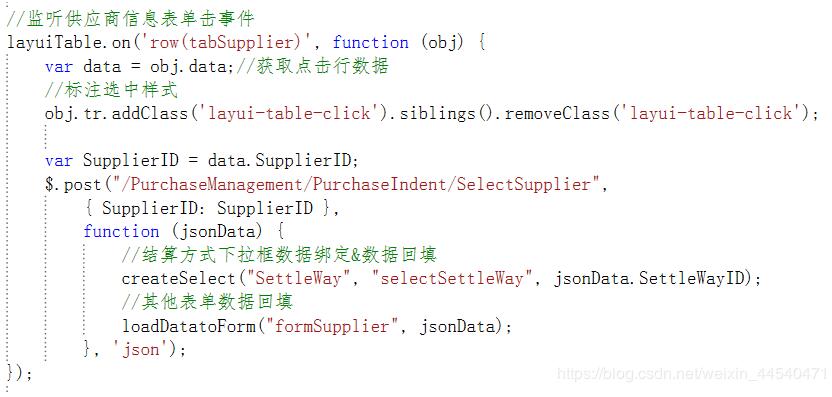
如上圖所示:是layui表格監聽行的單擊事件,這里是監聽剛剛初始化的表格。獲取到點擊選中的行數據,我這里是根據供應商ID回填form表單數據的,所以要獲取供應商ID,用post請求把獲取到供應商ID傳遞到控制器中,在控制器中根據供應商ID查詢對應的數據后再回填到form表單中,“loadDatatoForm”是一個方法表示回填form表單數據,但回填不了下拉框數據,所以還需要另一個方法回填。監聽行的單擊事件可以實現很多功能的。

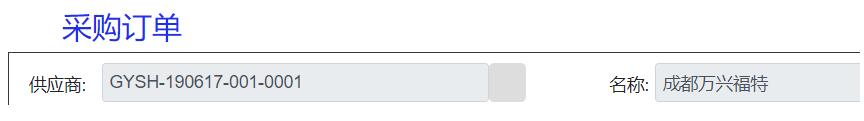
上圖是監聽行的單擊事件的效果圖,點擊左邊的某條數據就會回填右邊的form表單,這就方便我們查看供應商的基本資料。監聽行的單擊事件就這樣完成了。

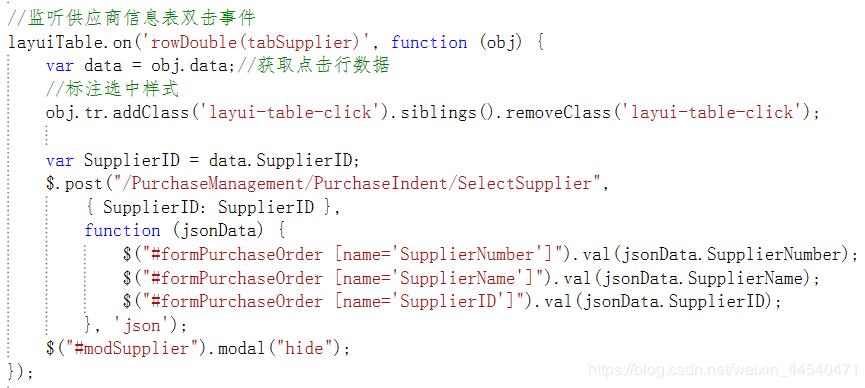
如上圖所示:是layui表格監聽行的雙擊事件,這里也是監聽剛剛初始化的表格。雙擊獲取到點擊選中的行數據,我這里也是根據供應商ID回填另一個form表單數據的,所以要獲取供應商ID,用post請求把獲取到供應商ID傳遞到控制器中,在控制器中根據供應商ID查詢對應的數據后再回填到form表單中,“loadDatatoForm”是一個方法表示回填form表單數據,但回填不了下拉框數據,所以還需要另一個方法回填。這里監聽行的雙擊事件跟單擊事件一樣,也是回填form表單,所以請求的控制器代碼是一樣的。監聽行的單擊事件可以實現很多功能的。看看效果圖,

上圖是監聽行的雙擊事件的效果圖,點擊某條數據就會回填form表單的數據,這里是只需要回填供應商名稱和供應商編號的,然后關閉模態框。監聽行的雙擊事件就完成了。
以上是“Layui如何實現表格監聽行單雙擊事件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。