您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
博文大綱:
1.Nginx簡介
2.Nginx的核心特點
3.Nginx平滑升級
4.修改Nginx版本信息
5.Nginx虛擬主機配置
6.nginx配置文件location選項的作用
7.配置https訪問nginx
8.開啟Nginx訪問認證
Nginx是一款輕量級的網頁服務器、反向代理服務器以及電子郵件代理服務器。因它的穩定性、豐富的功能集、實例配置文件和低系統資源消耗而聞名。
Nginx已經在俄羅斯最大的門戶網站上運行,同時俄羅斯有超過20%的虛擬主機平臺采用Nginx作為反向代理服務器;在國內,Nginx已經運行在淘寶、新浪、網易等多家網站使用Nginx作為Web服務器或反向代理服務器。
- (1)跨平臺:Nginx可以在大多數OS編譯運行,而且也有Windows版本;
- (2)配置異常簡單、非常容易上手;
- (3)非阻塞、高并發連接;官方測試能夠支撐5萬的并發連接,在實際環境中可以達到2~3萬并發連接數。(這得益于Nginx使用了最新的epoll模型);
- (4)事件驅動:采用epoll模型,支持更大的并發連接;
非阻塞通過不斷檢查事件的狀態來判斷是否進行讀寫操作,這樣帶來的開銷很大,因此就有了異步非阻塞的事件處理機制。這種機制讓你可以同時監控多個事件,調用他們是非阻塞的,但可以設置超時時間,在超時時間之內,如果有事件準備好了,就返回。這種機制解決了上面阻塞調用與非阻塞調用的兩個問題。
以 epoll 模型為例:當事件沒有準備好時,就放入 epoll(隊列)里面。如果有事件準備好了,那么就去處理;當事件沒有準備好時,才在 epoll 里面等待。這樣,我們就可以并發處理大量的并發請求了,當然,這里的并發請求,是指未處理完的請求。線程只有一個,所以同時能處理的請求當然只有一個了,只是在請求之間進行不斷地切換而已,切換也是因為異步事件未準備好,而主動讓出的。這里的切換是沒有任何代價,你可以理解為循環處理多個準備好的事件。
多線程方式相比,這種事件處理方式是有很大的優勢的,不需要創建線程,每個請求占用的內存也很少,沒有上下文切換, 事件處理非常的輕量級,并發數再多也不會導致無謂的資源浪費(上下文切換)。對于 apache 服務器,每個請求會獨占一個工作線程,當并發數上到幾千時,就同時有幾千的線程在處理請求了。這對操作系統來說,是個不小的挑戰:因為線程帶來的內存占用非常大,線程的上下文切換帶來的 cpu 開銷很大,自然性能就上不去,從而導致在高并發場景下性能下降嚴重。
總結:通過異步非阻塞的事件處理機制,Nginx 實現由進程循環處理多個準備好的事件,從而實現高并發和輕量級。- (5)Master/Worker 結構:一個 master 進程,生成一個或多個worker 進程,如圖:
Master-Worker設計模式主要包含兩個主要組件Master和Work,Master維護者Worker隊列,將請求下發到多個Worker并行執行,Worker主要進行實際邏輯計算,并將結果返回給Master。
采用獨立的進程,可以讓互相之間不會影響,一個進程退出后,其他進程還在工作,服務不會中斷,Master進程則很快重新啟動新的Worker進程。當然,Worker進程的異常退出,肯定是程序中有bug了,異常退出,會導致當前Worker上的所有請求失敗,不過不會影響到所有的請求,所以降低了風險;- (6)內存消耗小:處理高并發的請求內存消耗非常小。在3萬并發連接下,開啟的10個Nginx進程才消耗150M內存;
- (7)內置的健康檢查工作:如果Nginx代理的后端某臺Web服務器宕機了,不會影響前端的訪問;
- (8)節省帶寬:支持GZIP壓縮,可以添加到瀏覽器本地緩存的Header頭;
- (9)穩定性高:用于反向代理,宕機的概率微乎其微;
本篇博文中所需使用的軟件包都已經打包了,可以直接下載Nginx軟件包
所謂Nginx平滑升級就是當前服務器正在運行Nginx服務,想將當前運行的Nginx服務的版本進行升級,且在服務不停止的前提進行升級。
實現思路:
- 在不停止老進程的情況下,啟動新進程;
- 老進程負責處理仍然沒有處理完成的請求,但不再接收處理請求;
- 新進程接收新請求;
- 老進程處理完所有請求,關閉所有連接后,停止;
實現步驟:
[root@localhost ~]# yum -y install pcre-devel openssl-devel //安裝nginx所需依賴
[root@localhost ~]# tar zxf nginx-1.14.0.tar.gz -C /usr/src
[root@localhost ~]# cd /usr/src/nginx-1.14.0/
[root@localhost nginx-1.14.0]# ./configure --prefix=/usr/local/nginx --with-http_ssl_module && make && make install
//編譯安裝nginx1.14版本,由于實驗環境,配置項較少
[root@localhost ~]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin //創建符號鏈接
[root@localhost ~]# nginx //啟動nginx服務
[root@localhost ~]# nginx -v //查看Nginx服務的版本信息
nginx version: nginx/1.14.0
[root@localhost ~]# tar zxf nginx-1.2.4.tar.gz -C /usr/src
[root@localhost ~]# cd /usr/src/nginx-1.2.4/
[root@localhost nginx-1.2.4]# ./configure --prefix=/usr/local/nginx --with-http_ssl_module && make
//配置、編譯nginx1.2.4版本,注意不要進行安裝,可以根據需要添加配置項,但是原本的配置必須存在
[root@localhost ~]# mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.old
//備份舊版本的nginx的執行程序
[root@localhost ~]# cp /usr/src/nginx-1.2.4/objs/nginx /usr/local/nginx/sbin/
//替換舊的Nginx的執行程序
[root@localhost ~]# netstat -anpt | grep 80
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 4655/nginx: master
[root@localhost ~]# kill -USR2 4655 //建議針對nginx的進程號進行操作,不建議針對nginx的pid文件進行操作
//生成新的進程去接收客戶端請求,執行完成后nginx安裝目錄下logs目錄會出現一個nginx.pid.old文件,用來存放舊版的pid信息
[root@localhost ~]# nginx -s reload //重新加載新版的nginx配置
[root@localhost ~]# kill -HUP 4655 //平滑的重啟新版的nginx進程
[root@localhost ~]# nginx -v //查看nginx版本信息
nginx version: nginx/1.2.4
[root@localhost ~]# curl -I 127.0.0.1
HTTP/1.1 200 OK
Server: nginx/1.14.0 //頭部信息版本還未更改
Date: Sun, 01 Dec 2019 06:04:10 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Sun, 01 Dec 2019 05:59:29 GMT
Connection: keep-alive
ETag: "5de356c1-264"
Accept-Ranges: bytes
[root@localhost ~]# kill -QUIT 4655 ////平滑的關閉舊版的nginx進程
[root@localhost ~]# nginx -v //查看nginx版本信息
nginx version: nginx/1.2.4
[root@localhost sbin]# curl -I 127.0.0.1
HTTP/1.1 200 OK
Server: nginx/1.2.4 //注意版本信息,已經成功發生改變
Date: Sat, 30 Nov 2019 14:47:53 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Sat, 30 Nov 2019 14:42:09 GMT
Connection: keep-alive
Accept-Ranges: bytes注意:整個過程中,建議針對進程號進行平滑升級、重啟、關閉等操作!
關于nginx使用kill命令常用的參數:
- QUIT 平滑關閉
- HUP 平滑重啟,重新加載配置文件
- USR1 重新打開日志文件
- USR2 平滑升級可執行程序
- WINCH 平滑關閉工作進程
[root@localhost ~]# vim /usr/src/nginx-1.2.4/src/core//nginx.h
……………… //省略部分內容
#define nginx_version 1002004
#define NGINX_VERSION "8.8.8.8" //根據實際情況修改為自己想要的信息
#define NGINX_VER "lzj/" NGINX_VERSION //同上,注意修改完的lzj
[root@localhost ~]# vim /usr/src/nginx-1.2.4/src/http/ngx_http_header_filter_module.c
……………… //省略部分內容
static char ngx_http_server_string[] = "Server: lzj" CRLF; //與上一個文件中修改的名稱一樣(lzj)
static char ngx_http_server_full_string[] = "Server: " NGINX_VER CRLF;
[root@localhost ~]# vim /usr/src/nginx-1.2.4/src/http/ngx_http_special_response.c
……………… //省略部分內容
static u_char ngx_http_error_tail[] =
"<hr><center>lzj</center>" CRLF //注意與上兩個文件中修改的lzj要一致
"</body>" CRLF
"</html>" CRLF
;
[root@localhost ~]# cd /usr/src/nginx-1.2.4/
[root@localhost nginx-1.2.4]# ./configure --prefix=/usr/local/nginx --with-http_ssl_module && make
[root@localhost ~]# mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
[root@localhost ~]# cp /usr/src/nginx-1.2.4/objs/nginx /usr/local/nginx/sbin/
[root@localhost ~]# nginx -s stop //停止nginx服務
[root@localhost ~]# nginx //開啟nginx服務
[root@localhost ~]# curl -I 127.0.0.1
HTTP/1.1 200 OK
Server: lzj/8.8.8.8 //查看版本信息
Date: Sat, 30 Nov 2019 15:06:32 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Sat, 30 Nov 2019 14:42:09 GMT
Connection: keep-alive
Accept-Ranges: bytes注意:修改nginx版本信息,就需要重啟服務,所以如果想要修改則盡量在安裝之前就進行修改!
在nginx的配置文件中,有一個http{}的段落,在http{}中還包含了server{},其中一個server{}則代表一個虛擬主機,實現方法如下:
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
//編輯Nginx的主配置文件,實現相同IP,不同域名進行訪問
…………………………………… //省略部分內容
server {
listen 80;
server_name www.lzj.com;
location / {
root /lzj;
index index.html index.htm;
}
}
server {
listen 80;
server_name www.zhj.com;
location / {
root /zhj;
index index.html index.htm;
}
}
[root@localhost ~]# mkdir /lzj //自行創建各自的首頁文件
[root@localhost ~]# echo "www.lzj.com" >> /lzj/index.html
[root@localhost ~]# mkdir /zhj
[root@localhost ~]# echo "www.zhj.com" >> /zhj/index.html
[root@localhost ~]# echo "192.168.1.8 www.lzj.com" >> /etc/hosts //在本地hosts文件添加相應的域名
[root@localhost ~]# echo "192.168.1.8 www.zhj.com" >> /etc/hosts
[root@localhost ~]# nginx -t //檢查nginx配置文件有無語法錯誤
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@localhost ~]# nginx -s reload //重新加載nginx配置文件
[root@localhost ~]# curl www.lzj.com //驗證效果
www.lzj.com
[root@localhost ~]# curl www.zhj.com
www.zhj.com主要介紹一下nginx配置文件server{}段落中的location的詳細配置
“=”號表示絕對匹配,訪問網頁的根目錄可以,但是訪問后面添加參數就不可以了,比如:
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
//編輯Nginx主配置文件
……………………………… //省略部分內容
server {
listen 80;
server_name localhost;
location = /test { //尋找網頁根目錄下的test目錄中的內容
root test; //尋找的路徑為/usr/lcoal/nginx/html/test/目錄中的首頁文件
index index.html index.htm;
}
[root@localhost ~]# mkdir /usr/local/nginx/html/test
[root@localhost ~]# echo "test" >> /usr/local/nginx/html/test/index.html //創建測試文件
[root@localhost ~]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@localhost ~]# nginx -s reload客戶端訪問效果:
root:實際訪問的文件會被拼接URL的路徑;
alias:實際訪問的文件路徑不會拼接URL的路徑;
使用root路徑:
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
location ^~ /www { //^表示以什么開頭,~表示使用正則表達式
root html; //root:實際訪問的文件路徑會拼接URL的路徑,這里的html是相對路徑
index index.html index.htm; //那么訪問的路徑就是/usr/lcoal/nginx/html/www
}
[root@localhost ~]# mkdir /usr/local/nginx/html/www
[root@localhost ~]# echo "www" >> /usr/local/nginx/html/www/index.html
//創建測試文件
[root@localhost ~]# nginx -s reload //重新加載nginx的配置文件訪問效果如下:
使用alias路徑:
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
location ^~ /www {
alias html; //alias:實際訪問的路徑不會拼接URL的路徑
index index.html index.htm;
}
[root@localhost ~]# nginx -s reload //重新加載nginx的配置文件訪問效果如下:
實例一:
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
............... //省略部分內容
location ~* \.(gif|jpg|jpeg|png|css|js|ico)$ {
root /www; //當用戶訪問的是gif、jpg等文件時,去/www目錄下尋找
index index.html index.htm;
}
location / {
root html;
index index.html index.htm;
}
[root@localhost ~]# ls /www
a.jpg
[root@localhost ~]# nginx -s reload //重新加載配置文件客戶端訪問:

實例二:
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
............... //省略部分內容
location ~* .(gif|jpg|jpeg|png|css|js|ico)$ {
rewrite .(gif|jpg) /error.png; //當客戶端訪問的是jpg等結尾的文件時,自動跳轉到error.png
} //error.png的存在位置就是網頁根目錄,因為是“/error.png”
[root@localhost ~]# ls /usr/local/nginx/html/
50x.html error.png index.html
[root@localhost ~]# nginx -s reload客戶端訪問測試:

[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
............... //省略部分內容
if ($request_method = BDQN) {
return 666; //當客戶端訪問BDQN的方式訪問時,返回狀態碼為666
}
[root@localhost ~]# nginx -s reload //重新加載配置文件訪問效果如下:
curl命令常用參數:
- -X:請求的方式;
- -I:返回服務器響應頭部報文
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
............... //省略部分內容
if ($host != 'www.test.com') {
rewrite ^/(.*)$ https://www.baidu.com/$1;
} //當客戶端不是通過www.test.com 方式訪問就會跳轉到百度的頁面
[root@localhost ~]# nginx -s reload //重新加載配置文件訪問效果如下:
我們都知道http是80端口,https是443端口,由于https更加安全,所以現在大多數web服務都是通過https方式進行訪問的,接下來,就配置一下https訪問nginx服務器。
由于互聯網認證的CA證書需要付費購買,實驗環境所以這里就自己做一個,沒有經過互聯網認證的CA證書。方法如下:
[root@localhost ~]# mkdir /usr/local/nginx/ca //創建一個目錄用于存放ca證書、秘鑰
[root@localhost ~]# cd /usr/local/nginx/ca/
[root@localhost ca]# openssl genrsa -out ca.key 4096 //生成秘鑰文件
Generating RSA private key, 4096 bit long modulus
..............................++
.....................................................................................................++
e is 65537 (0x10001)
[root@localhost ca]# openssl req -new -x509 -days 7304 -key ca.key -out ca.crt
//通過密鑰生成證書文件,以下內容隨意填寫
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [XX]:zh
State or Province Name (full name) []:beijing
Locality Name (eg, city) [Default City]:beijing
Organization Name (eg, company) [Default Company Ltd]:beijing
Organizational Unit Name (eg, section) []:beijing
Common Name (eg, your name or your server's hostname) []:beijing
Email Address []:beijing
[root@localhost ca]# ls //確認目錄下有這兩個文件
ca.crt ca.key
[root@localhost ca]# vim /usr/local/nginx/conf/nginx.conf
............... //省略部分內容
server {
listen 443 ssl; //使用ssl加密
server_name localhost;
ssl on; //啟用ssl
ssl_certificate /usr/local/nginx/ca/ca.crt; //證書存放路徑
ssl_certificate_key /usr/local/nginx/ca/ca.key; //秘鑰存放路徑
ssl_session_timeout 5m; //session會話超時時間
ssl_protocols SSLv2 SSLv3 TLSv1;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}
//配置文件末尾存放,啟用即可!
[root@localhost ~]# nginx -s reload //重載nginx配置文件訪問效果:
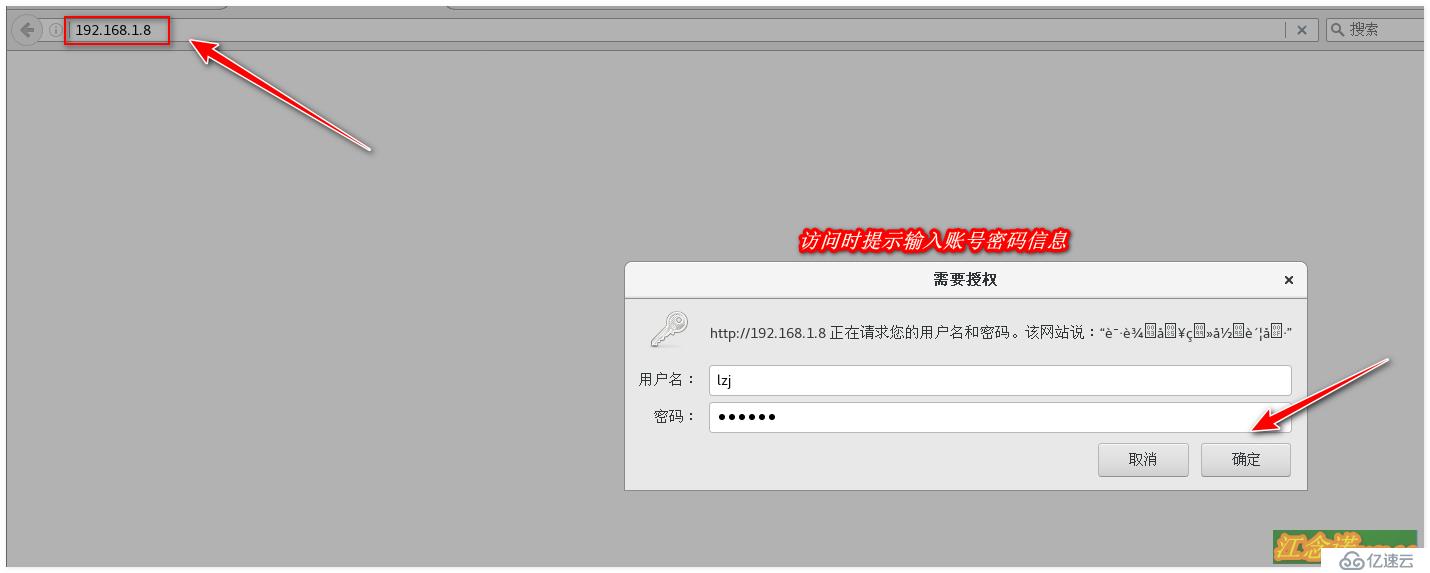
有些時候,我們web服務的一些頁面,不方便對所有人開放,這事,可以開啟該網頁的訪問認證,開啟后,就需要使用用戶名密碼進行登錄,才可看到相應的頁面。
如果不開啟認證方式的話,用戶就可以直接訪問網站內容,如下:
開啟認證,方法如下:
[root@localhost ~]# yum -y install httpd-tools //安裝htpassword工具
[root@localhost ~]# htpasswd -c /usr/local/nginx/.passwd lzj
New password:
Re-type new password:
Adding password for user lzj
//用戶認證信息存放路徑是/usr/local/nginx/.passwd
//若要向.passwd中添加第二個用戶,需要省略“-c”選項,否則會覆蓋之前的所有用戶。
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
............... //省略部分內容
location / {
root html;
index index.html index.htm;
auth_basic "請輸入登錄賬號"; //添加提示語句
auth_basic_user_file /usr/local/nginx/.passwd; //認證信息存放路徑
}
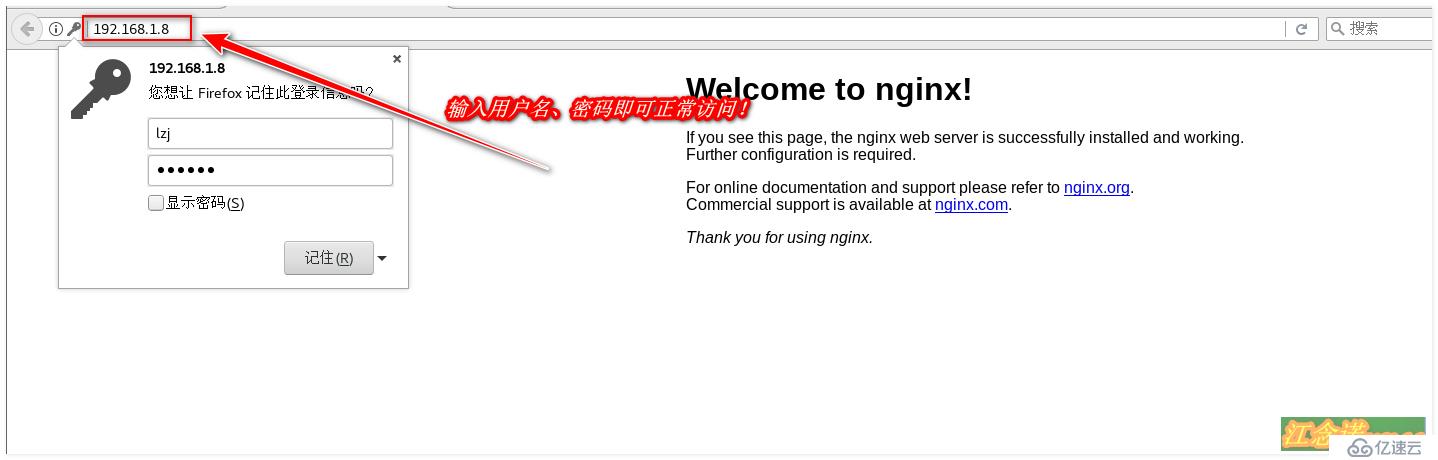
[root@localhost ~]# nginx -s reload //重載nginx配置文件訪問測試:

———————— 本文至此結束,感謝閱讀 ————————
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。