溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹django中如何實現瀑布流寫法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
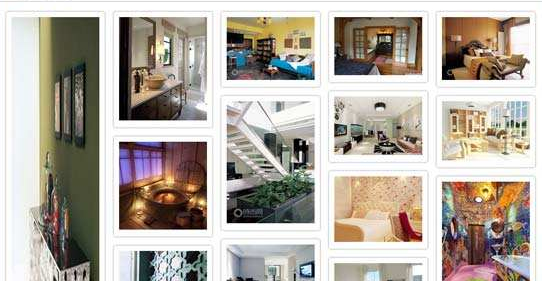
django中瀑布流初探
img.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.w{
width: 1000px;
margin: 0 auto;
}
.item{
width: 25%;
float: left;
}
.item img{
width: 100%;
}
</style>
</head>
<body>
<div>姑娘們</div>
<div class="w" id="container">
<div class="item">11
</div>
<div class="item">22
</div>
<div class="item">33
</div>
<div class="item">44
</div>
</div>
<script src="/static/jquery-1.12.4.js"></script>
<script>
$(function () {
initImg();
});
NID = 0;
function initImg() {
$.ajax({
url: '/get_imgs.html',
type: 'GET',
data:{nid:NID},
dataType: 'JSON',
success:function (arg) {
var img_list = arg.data;
$.each(img_list,function (index,v) {
{# index,v,index是指的索引,v是指的內容 #}
var eqv = index % 4;
var tag = document.createElement('img');
tag.src = '/'+ v.src;
$('#container').children().eq(eqv).append(tag);
//這里的eq是獲取children里面的內容
})
}
})
}
</script>
</body>
</html>views
def imgs(request):
# img_list = models.Img.objects.all()
return render(request,'img.html')
def get_imgs(request):
nid = request.GET.get('nid')
img_list = models.Img.objects.filter(id__gt=nid).values('id','src','title')
img_list = list(img_list)
ret = {
'status': True,
'data': img_list
}
# return HttpResponse(json.dumps(ret))
return JsonResponse(ret)
# return JsonResponse([11,22,33],safe=False)models
class Img(models.Model): src = models.FileField(max_length=32,verbose_name='圖片路徑',upload_to='static/upload') title = models.CharField(max_length=16,verbose_name='標題') summary = models.CharField(max_length=128,verbose_name='簡介') class Meta: verbose_name_plural = '圖片' def __str__(self): return self.title

以上是“django中如何實現瀑布流寫法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。