溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了基于vue實現圖片驗證碼倒計時60s功能的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.基于VUE實現圖片驗證碼
html:
<div class="formItem pr"> <img src="../../image/icon2.png" > <input type="text" placeholder="請輸入驗證碼"> <img :src="IdentifyingCode" alt="圖文驗證碼" class="IdentifyingCode" @click="updateIdentifyingCode(true)"> </div>
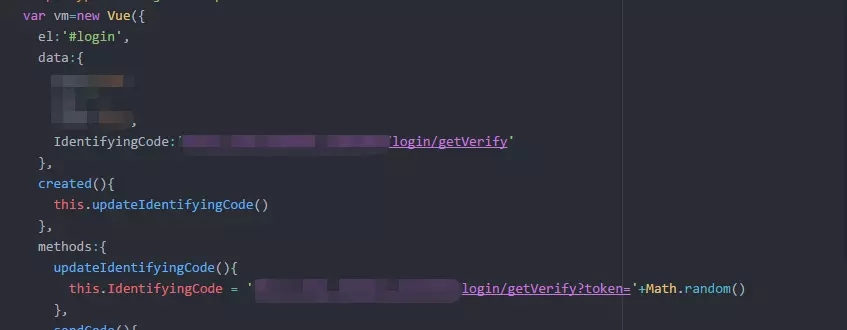
js:

2.vue實現驗證碼倒計時60s
html:
<div class="formItem">
<img src="../../image/icon2.png" >
<input type="text" placeholder="請輸入驗證碼">
<button class="button" type="button" name="button" @click="sendCode()" v-show="show">獲取驗證碼</button>
<button class="button codebtn" type="button" name="button" v-show="!show">{{sum}}s</button>
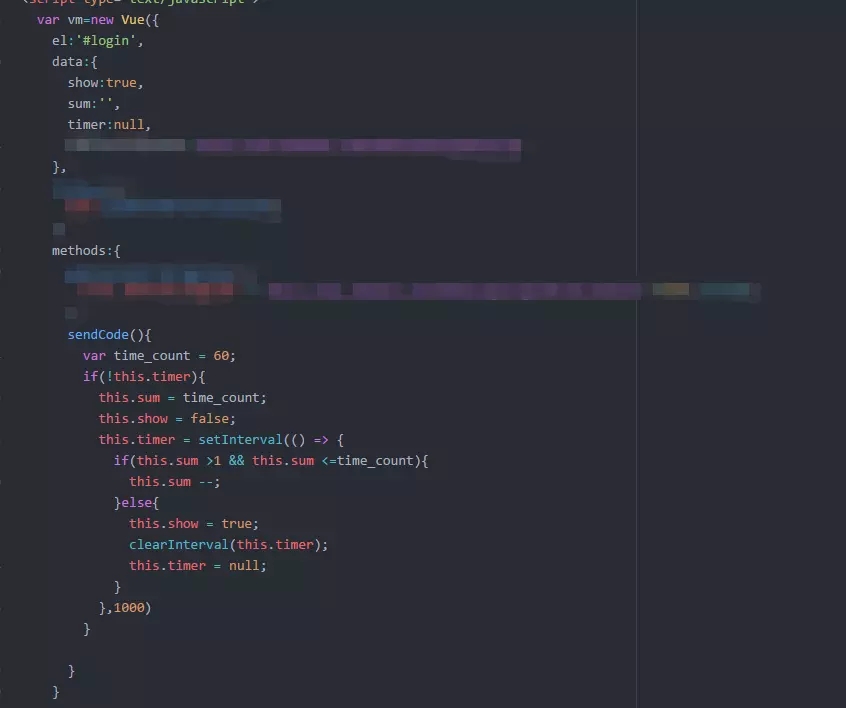
</div>js:

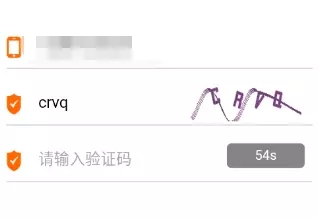
效果圖:


感謝你能夠認真閱讀完這篇文章,希望小編分享的“基于vue實現圖片驗證碼倒計時60s功能的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。