溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何實現注冊登錄功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
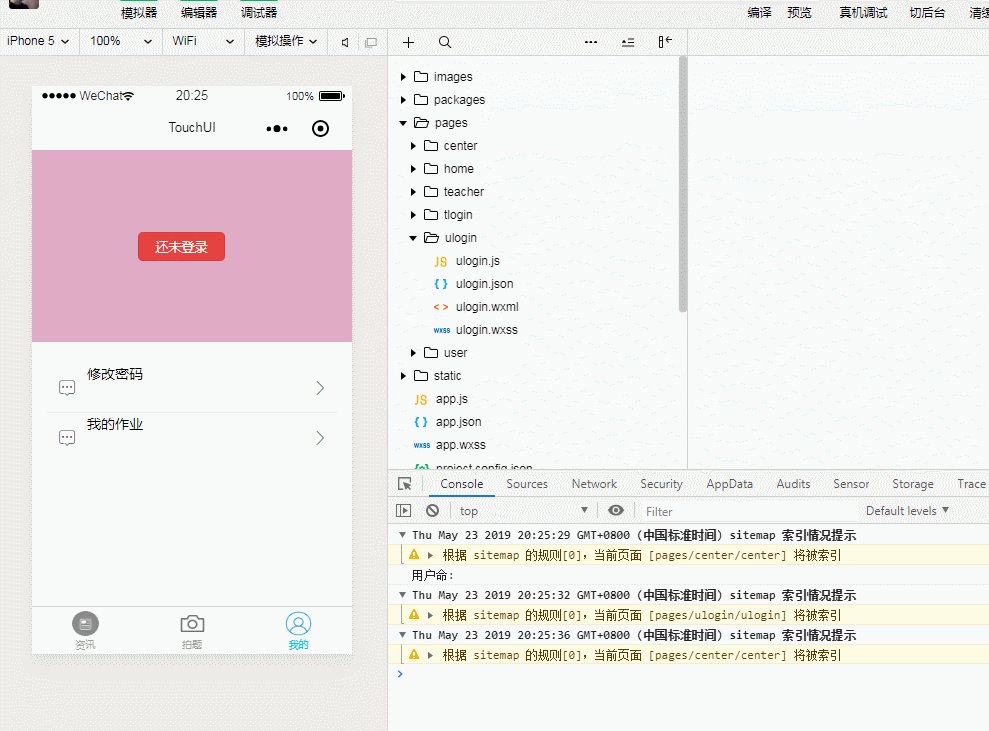
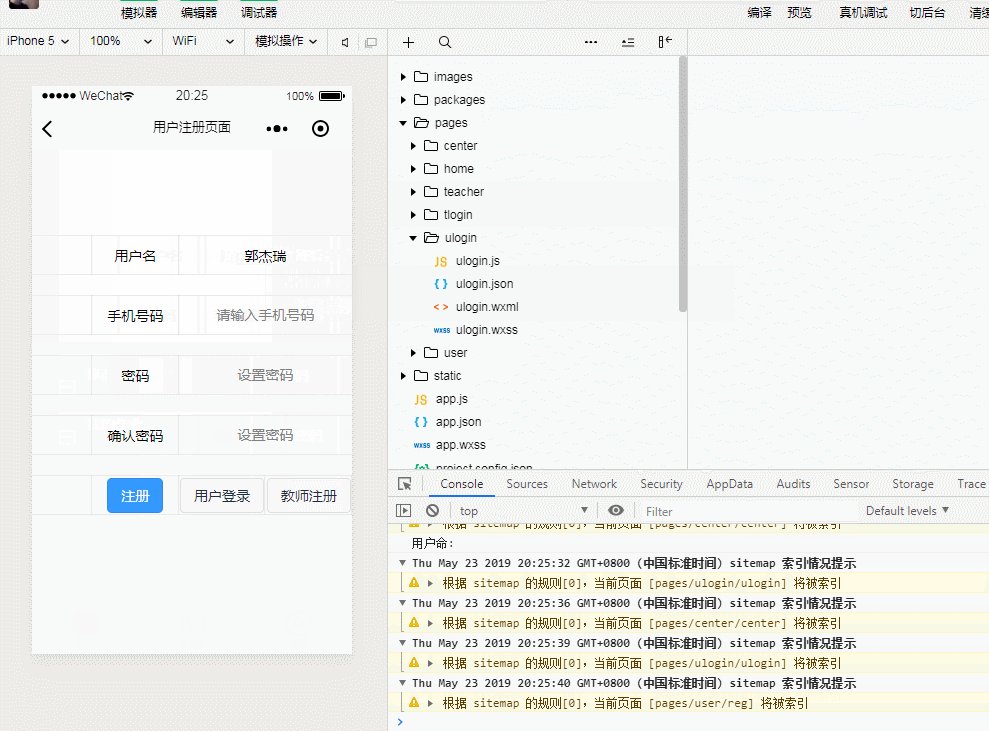
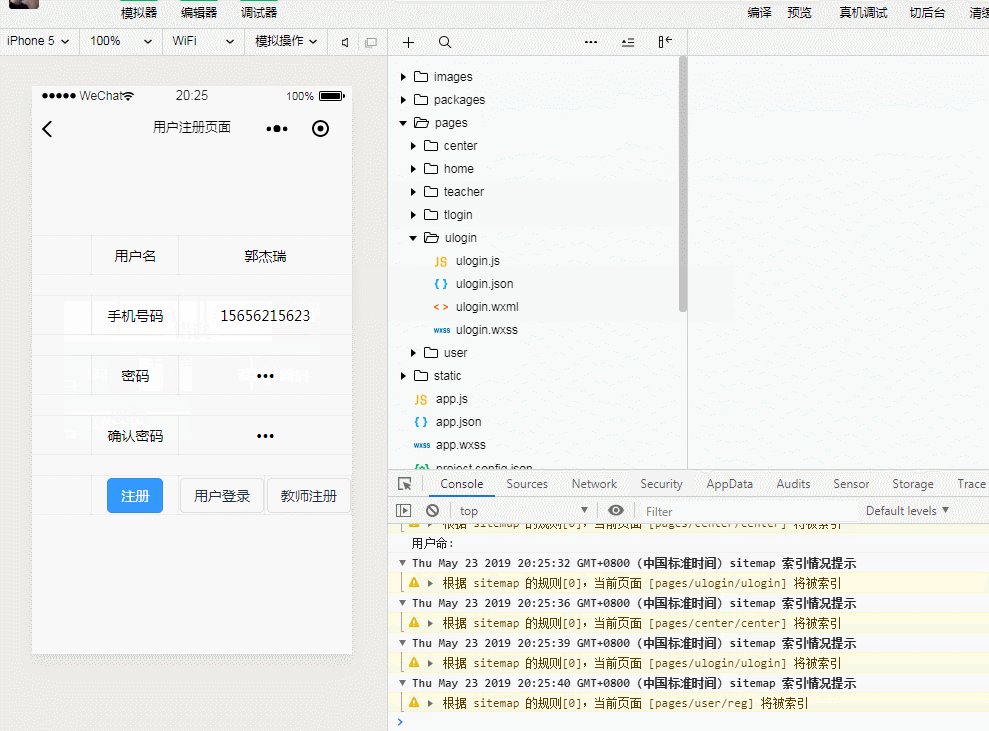
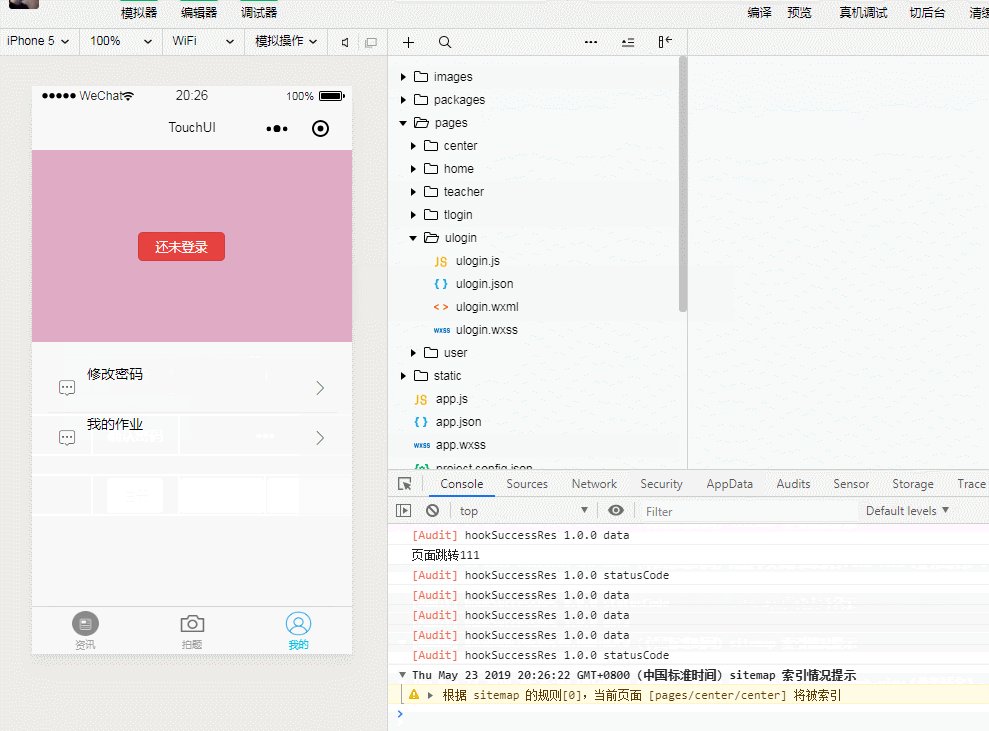
實現效果如下

前端 部分
注冊功能
1、wxml文件
<view> <view class="frm"> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 用戶名 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input name="input" placeholder="請輸入用戶名" bindinput="username"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 手機號碼 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input name="input" placeholder="請輸入手機號碼" bindinput="tell"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 密碼 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input placeholder="設置密碼" password="true" bindinput="password"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 確認密碼 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input placeholder="設置密碼" password="true" bindinput="rpassword"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button type="primary" bindtap="submitHandler">注冊</button> </view> </view> <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button bindtap="ureg">用戶登錄</button> </view> </view> <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button bindtap="treg">教師注冊</button> </view> </view> </view> </view> </view> </view> </view> </view>
2、js文件
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.default = Page({
data: {
name: "",
pass: "",
rpass: "",
tell: "",
isname: false,
istell: false,
ispass: false
},
treg: function treg() {
wx.navigateTo({
url: "./../teacher/tregdit"
});
},
ureg: function ureg() {
wx.navigateTo({
url: "./../ulogin/ulogin"
});
},
tell: function tell(e) {
this.setData({ tell: e.detail.value });
},
username: function username(e) {
this.setData({ name: e.detail.value });
},
password: function password(e) {
this.setData({ pass: e.detail.value });
},
rpassword: function rpassword(e) {
this.setData({ rpass: e.detail.value });
},
submitHandler: function submitHandler() {
var that = this;
if (that.data.name == "") {
wx.showModal({
title: "錯誤",
content: "用戶名不能為空"
});
that.isname = false;
} else {
that.isname = true;
}
if (that.data.pass != that.data.rpass || that.data.pass == "" || that.data.rpass == "") {
wx.showModal({
title: "錯誤",
content: "兩次密碼輸入不一致"
});
that.ispass = false;
} else {
that.ispass = true;
}
if (that.data.tell.length != 11) {
wx.showModal({
title: "錯誤",
content: "手機格式有誤"
});
that.istell = false;
} else {
that.istell = true;
}
if (that.istell && that.ispass && that.isname) {
// 提交
wx.request({
url: "http://localhost:8080/Teacher/uregedit.action", //接口地址
data: {
username: that.data.name,
password: that.data.pass,
tell: that.data.tell
},
method: "get",
header: {
"content-type": "application/json"
},
success: function success(res) {
//頁面跳轉
wx.navigateTo({
url: "./../tlogin/tlogin"
});
//頁面跳轉
}
});
// 提交
}
}
});3、wxss文件
.frm {
margin-top: 200rpx;
}登錄功能
1、wxml文件
<view> <view class="frm"> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 用戶名 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input name="input" placeholder="請輸入用戶名" bindinput="username"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 密碼 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input placeholder="設置密碼" password="true" bindinput="password"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button type="primary" bindtap="submitHandler">登錄</button> </view> </view> <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button bindtap="ureg">用戶注冊</button> </view> </view> <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button bindtap="tlogin">老師登錄</button> </view> </view> </view> </view> </view> </view> </view> </view>
2、js文件
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.default = Page({
data: {
name: "",
pass: "",
isname: false,
ispass: false
},
ureg: function ureg() {
wx.navigateTo({
url: "./../user/reg"
});
},
tlogin: function tlogin() {
wx.navigateTo({
url: "./../tlogin/tlogin"
});
},
username: function username(e) {
this.setData({ name: e.detail.value });
},
password: function password(e) {
this.setData({ pass: e.detail.value });
},
submitHandler: function submitHandler() {
var that = this;
if (that.data.name == "") {
wx.showModal({
title: "錯誤",
content: "用戶名不能為空"
});
that.isname = false;
} else {
that.isname = true;
}
if (that.data.pass == "") {
wx.showModal({
title: "錯誤",
content: "密碼不能為空"
});
that.ispass = false;
} else {
that.ispass = true;
}
if (that.ispass && that.isname) {
// 提交
wx.request({
url: "http://localhost:8080/Teacher/ulogin.action", //接口地址
data: {
username: that.data.name,
password: that.data.pass
},
method: "get",
header: {
"content-type": "application/json"
},
success: function success(res) {
var info = res.data;
if (info == "fail") {
wx.showModal({
title: "錯誤",
content: "用戶名或者密碼輸入不正確"
});
} else {
//存儲數據
// 同步接口立即寫入
wx.setStorageSync("uname", that.data.name + "");
wx.setStorageSync("indentity", "user");
//頁面跳轉
//頁面跳轉
wx.switchTab({
url: "/pages/center/center"
});
console.log("頁面跳轉111");
}
}
});
// 提交
}
}
});3、wxss文件
.frm {
margin-top: 200rpx;
}我的后端是用java的ssh框架實現的
package cn.com.service;
import java.io.IOException;
import java.util.List;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext;
import org.hibernate.Query;
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Repository;
import org.springframework.transaction.annotation.Transactional;
import com.opensymphony.xwork2.ModelDriven;
import cn.com.bean.User;
@Repository(value = "ulogin")
@Scope("prototype")
public class Ulogin implements ModelDriven<User> {
@Autowired
private SessionFactory sf;
@Autowired
private User u;
// 注冊功能
@Transactional
public String regedit() {
Session session = sf.getCurrentSession();
session.save(u);
return null;
}
// 登錄功能
@Transactional
public String login() {
Session session = sf.getCurrentSession();
String sql = "from User where username=? and password=?";
Query query = session.createQuery(sql);
query.setString(0, u.getUsername());
query.setString(1, u.getPassword());
User uu = (User) query.uniqueResult();
String info = null;
if (uu != null) {
info = "success";
} else {
info = "fail";
}
HttpServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("utf-8");
try {
response.getWriter().write(info);
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return u;
}
}以上是“微信小程序如何實現注冊登錄功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。