溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹了vue不操作dom實現圖片輪播的示例代碼,分享給大家,具體如下:
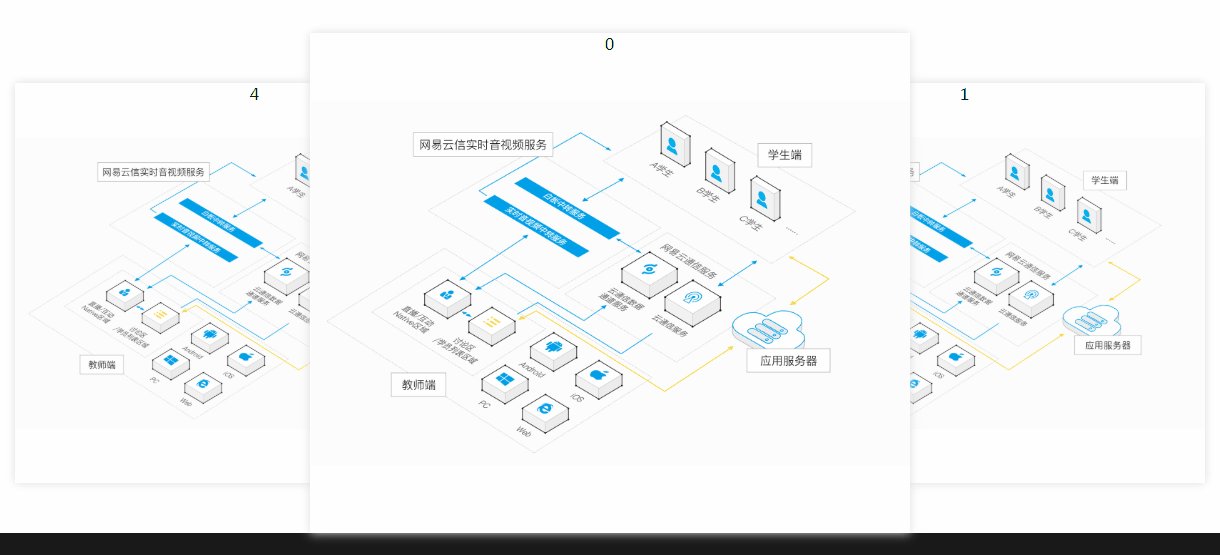
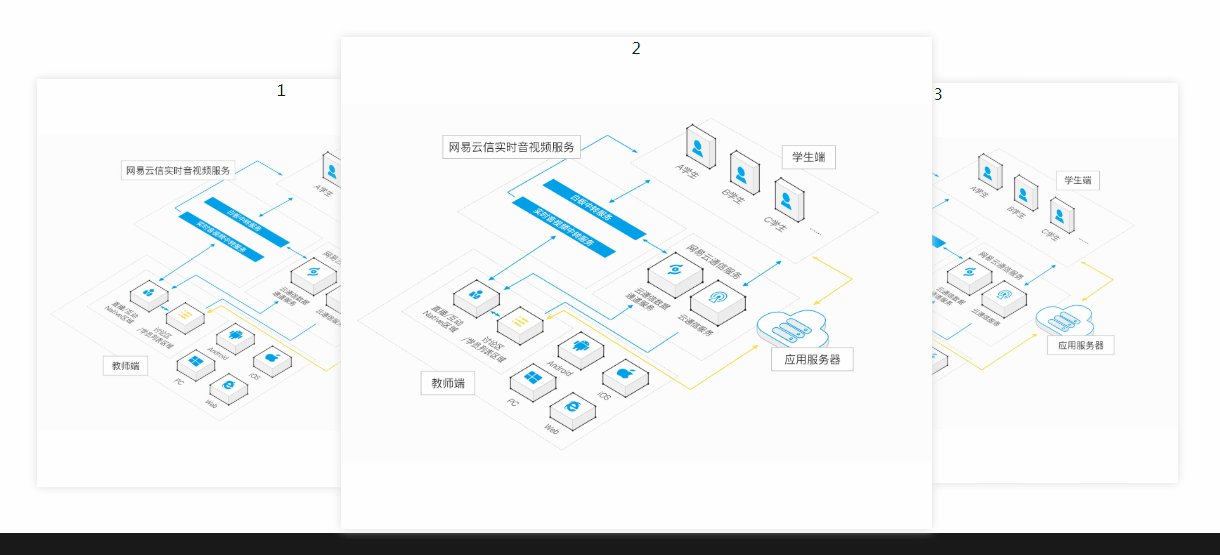
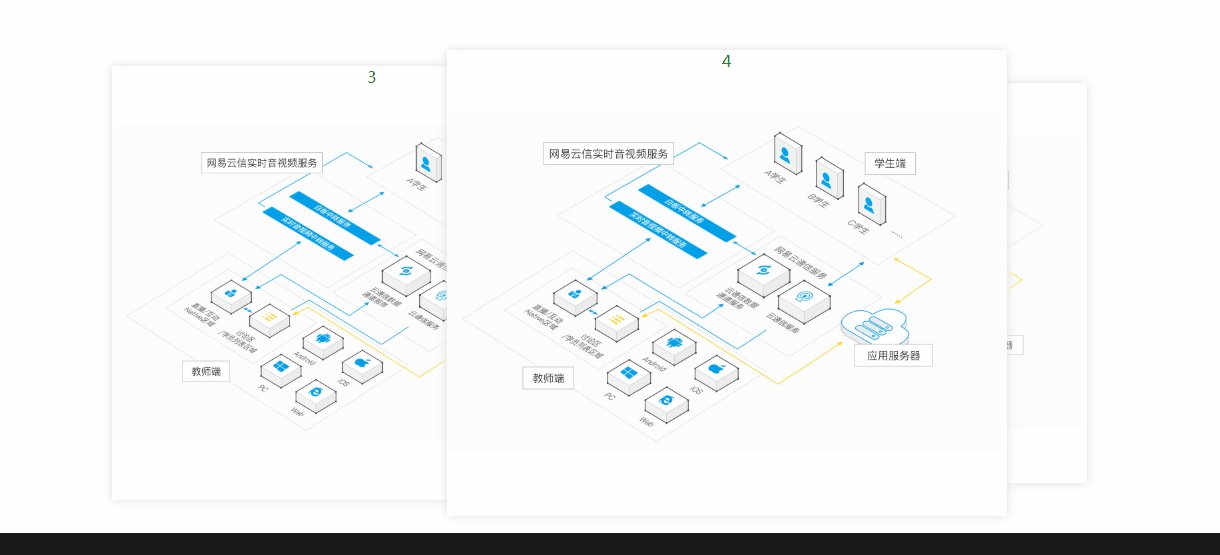
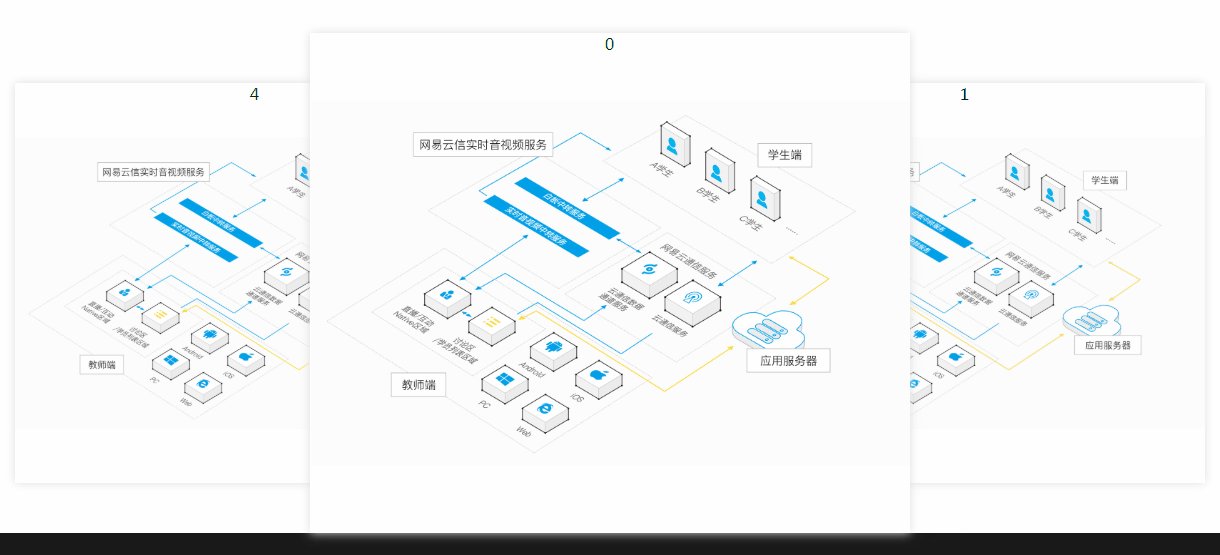
效果
寬度為1190px且水平居中的輪播盒子;
中間是當前顯示的默認尺寸圖片;
左右兩邊是預顯示的小尺寸圖片;
輪播從右至左,圖片逐漸放大。

做普通平滑輪播也可以參照這個思路
html

<ul>
<li
v-for="(demo,index) in demoList"
:key="index"
:class="{'demo-left':demoStyle(index) == 0,'demo-active':demoStyle(index) == 1,'demo-right':demoStyle(index) == 2}"
>
<img :src="demo.img" alt />
</li>
</ul>
css
我們要寫上三個li不同位置的樣式和一個li默認位置的的樣式。
分別是:
左邊位置的dom樣式;
中間位置的dom樣式;
右邊位置的dom樣式;
默認位置的dom樣式。
其中,默認的dom隱藏在中間展示的dom下面。
看圖:

圖中:
ul的樣式:
ul {
position: relative;
width: 1190px;
height: 500px;
margin: 0 auto;
display: flex;
}
紫色部分是默認的li的dom樣式,設置在整個ul水平且垂直居中的位置
ul > li {
position: absolute;
width: 480px;
min-width: 480px;
height: 400px;
top: 50px;
bottom: 50px;
left: 355px;
font-size: 0; /* 去除img標簽留白,與輪播無關 */
overflow: hidden;
background: white;
box-shadow: 0 0 10px 0 #dddddd;
transition: 0.6s;
z-index: 1;
}
紅色部分是左邊的li的dom樣式,設置在整個ul水平靠左、垂直居中的位置
ul > .demo-left {
left: 0;
z-index: 2;
}
黑色部分是中間需要展示的li的dom樣式,設置在整個ul水平靠右、垂直居中的位置
ul > .demo-active {
width: 600px;
min-width: 600px;
height: 500px;
top: 0;
bottom: 0;
left: 295px;
z-index: 3;
}
藍色部分是右邊的li的dom樣式,設置在整個ul水平靠右、垂直居中的位置
ul > .demo-right {
left: 710px;
z-index: 2;
}
圖片水平且垂直居中,可自定義設置,與輪播無關
ul > li > img {
position: absolute;
width: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
vue
export default {
name: "demo",
data() {
return {
demoList: [ // 圖片列表
{
id: "1",
src: "圖片路徑"
},
{
id: "2",
src: "圖片路徑"
},
{
id: "3",
src: "圖片路徑"
},
{
id: "4",
src: "圖片路徑"
},
{
id: "5",
src: "圖片路徑"
}
],
demoActive: 0, // 當前顯示的li下標,設置為0,表示首次加載顯示第一張圖片
demoTimer: null // 定時器,聲明demoTimer方便停止輪播和重新開始輪播
}
},
methods: {
// 根據返回值給li添加className
demoStyle(index) {
if (index == this.demoActive - 1) return 0;
if (index == this.demoActive ) return 1;
if (index == this.demoActive + 1) return 2;
if (this.demoActive == 0 && index == this.demoList.length - 1) return 0;
if (this.demoActive == this.demoList.length - 1 && index == 0) return 2;
},
// 輪播執行
demoCarousel() {
this.demoActive++;
if (this.demoActive > this.demoList.length - 1) {
this.demoActive= 0;
}
}
},
mounted() {
let _self = this;
_self.$nextTick(function () {
// 開始輪播,3秒一次
_self.demoTimer = setInterval(_self.demoCarousel, 3000);
});
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。