溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Angular8怎么實現table表格表頭固定效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
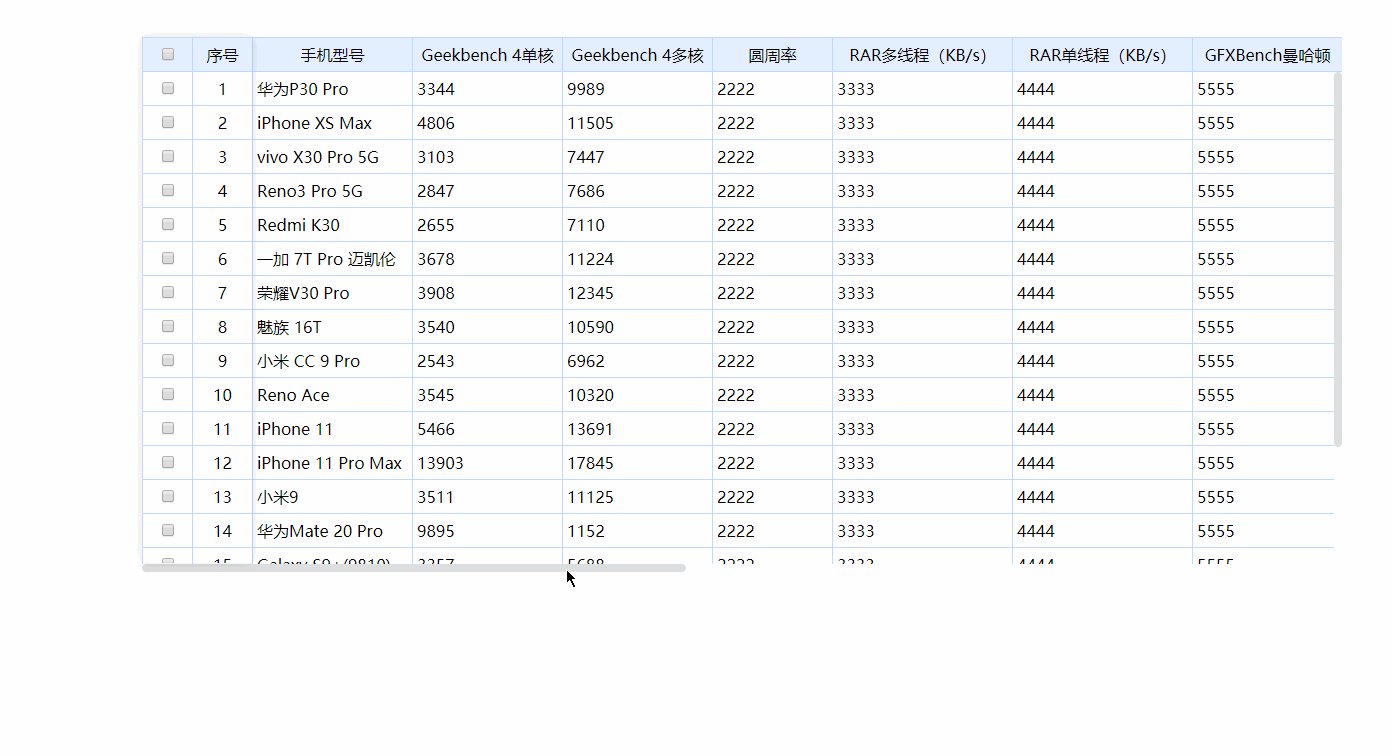
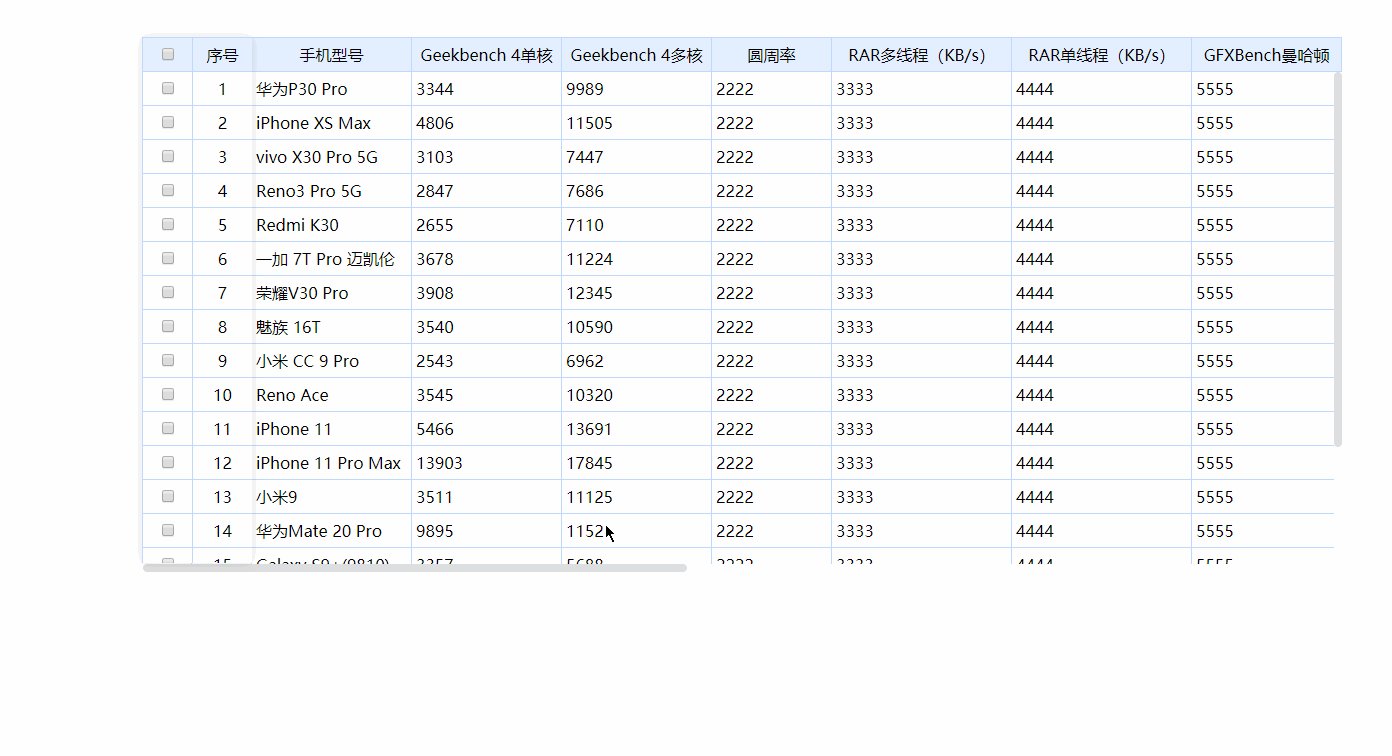
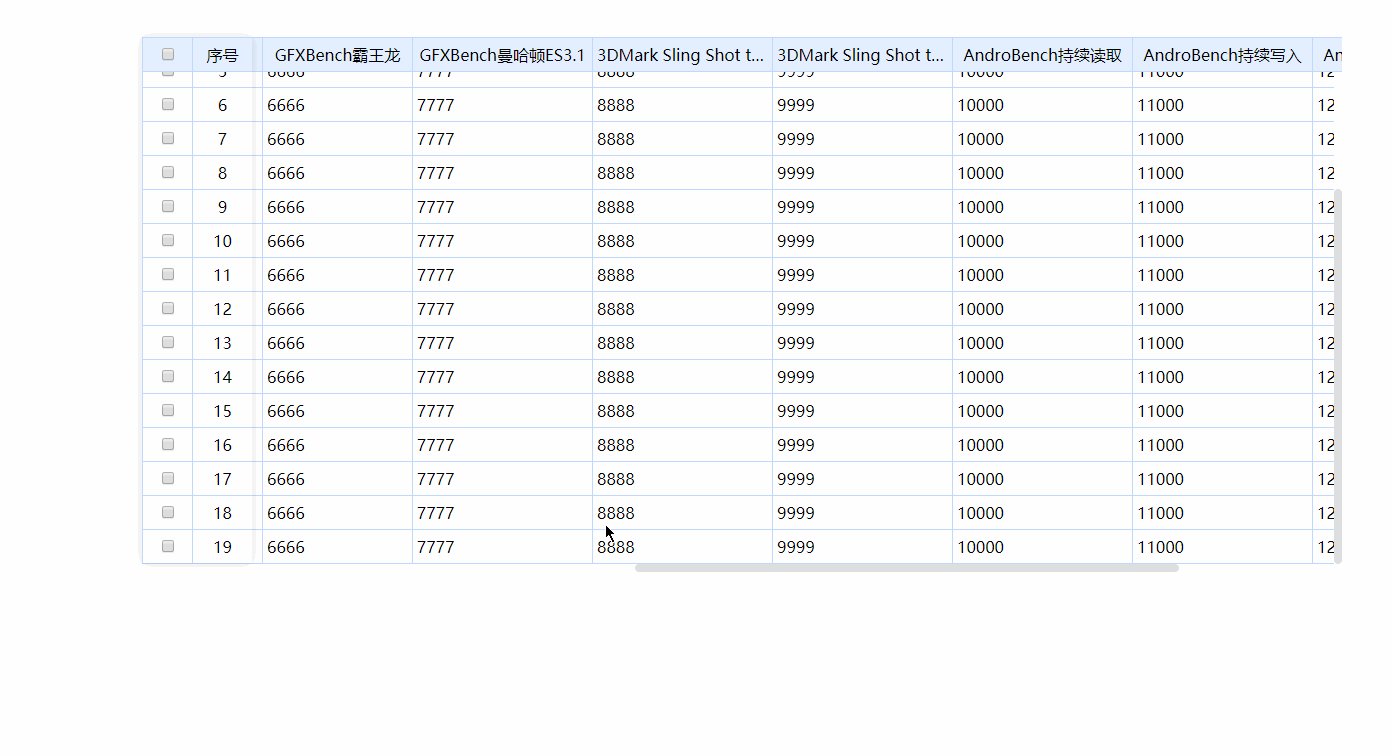
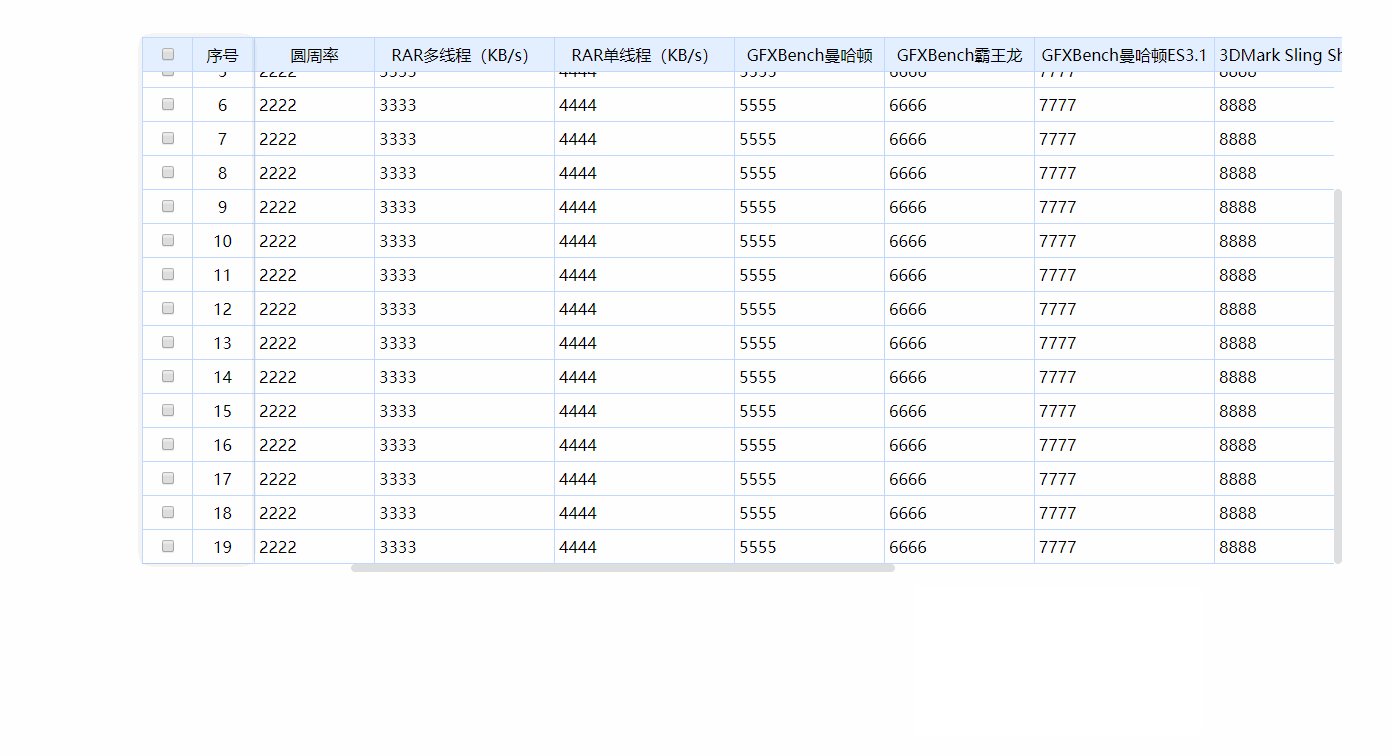
效果圖:

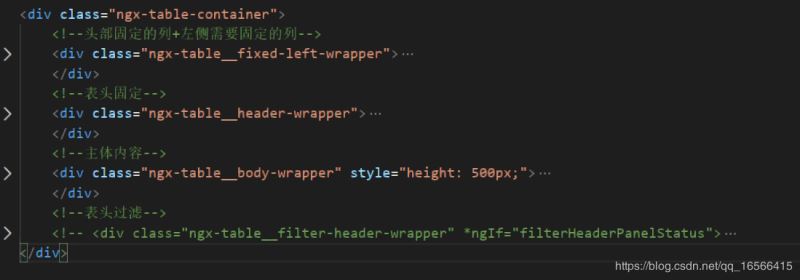
html 結構

按區域劃分可以分為三個大部分,一共是通過4個table 組合成一個整體的table。
然后通過 col 屬性去設定列的寬度,注意:這里的寬度必須要設置為固定值。
表頭過濾功能暫時未實現。

水平滾動效果與垂直滾動效果
監聽主體table(淺綠色部分)滾動事件,同步上下滾動頭部的table (深綠色部分)和 左右滾動左側固定的table(紅色部分中的紫色部分)
代碼 1
$(this.tableContent.nativeElement).on('scroll', (e) => {
$(this.fixedRowWrapper.nativeElement).prop('scrollTop', $(this.tableContent.nativeElement).prop('scrollTop'));
//方式一 :設置頭部固定列table 的滾動條,需要配合less 樣式隱藏滾動條(如果不考慮ie9的兼容性,可以使用。less樣式參考代碼2)
// $(this.tableHeader.nativeElement).prop('scrollLeft', $(this.tableContent.nativeElement).prop('scrollLeft'))
// 方式二:設置頭部固定列table 的margin-left 屬性為負值,間接實現了頭部固定的列同步向左滾動效果,兼容ie9
$(this.tableHeader.nativeElement).css({ marginLeft: `${-$(this.tableContent.nativeElement).prop('scrollLeft')}px` })
})代碼 2
.ngx-table__header-inner {
// 隱藏滾動條,頁面div 保持橫向滾動,但是不支持ie9 ,為了兼容性所以沒有使用,ts 中同步滾動
// 而是動態設置 ngx-table__header-inner 的margin-left 實現滾動效果
overflow: -moz-scrollbars-none;
overflow-x: auto;
-ms-overflow-style: none;
&::-webkit-scrollbar {
width: 0 !important;
display: none;
}
}以上是“Angular8怎么實現table表格表頭固定效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。