您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
Vue-Router 作為 Vue 的核心模塊,它為我們提供了基于組件的路由配置、路由參數等功能,讓單頁面應用變得更易于管理。良好的路由管理尤為重要,比如路由攔截、路由懶加載、路由權限等都在開發中起著至關重要的作用。同時路由還支持視圖過渡效果,沒有添加過渡動畫的路由切換會感覺很生硬,為了提高用戶體驗,路由過渡還是很有必要的。畢竟做出來,自己看著也舒服。
過渡動效文檔:https://cn.vuejs.org/v2/guide/transitions.html
過渡動畫抖動
代碼片段
這里為路由添加一個淡入淡出的過渡效果
<div id="app">
<main class="app-main">
<Topbar />
<transition name="fade">
<router-view />
</transition>
</main>
</div>
.fade-enter,
.fade-leave-to{
visibility: hidden;
opacity: 0;
}
.fade-enter-active,
.fade-leave-active{
transition: opacity .2s ease;
}
.fade-enter-to,
.fade-leave{
visibility: visible;
opacity: 1;
}
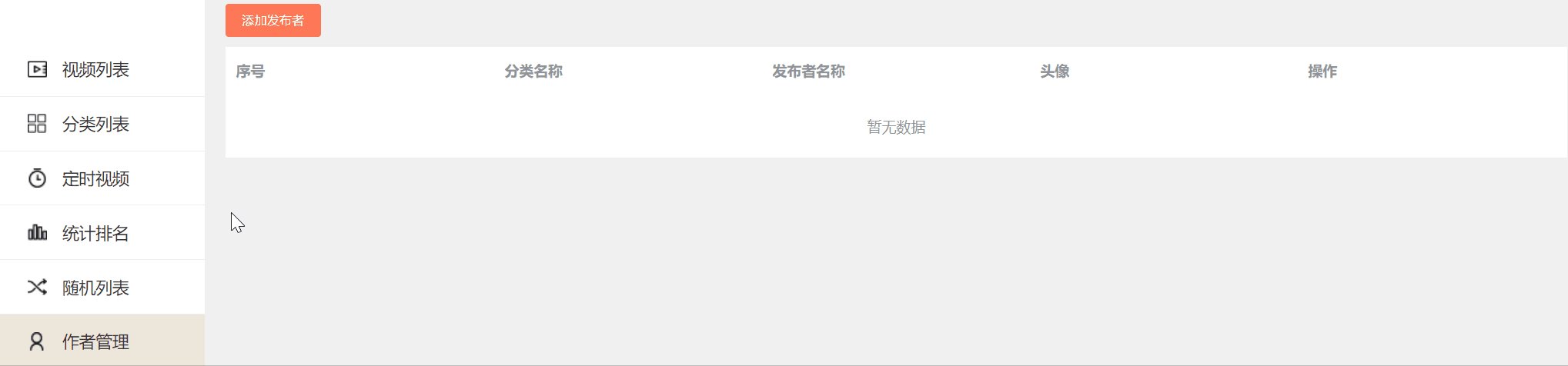
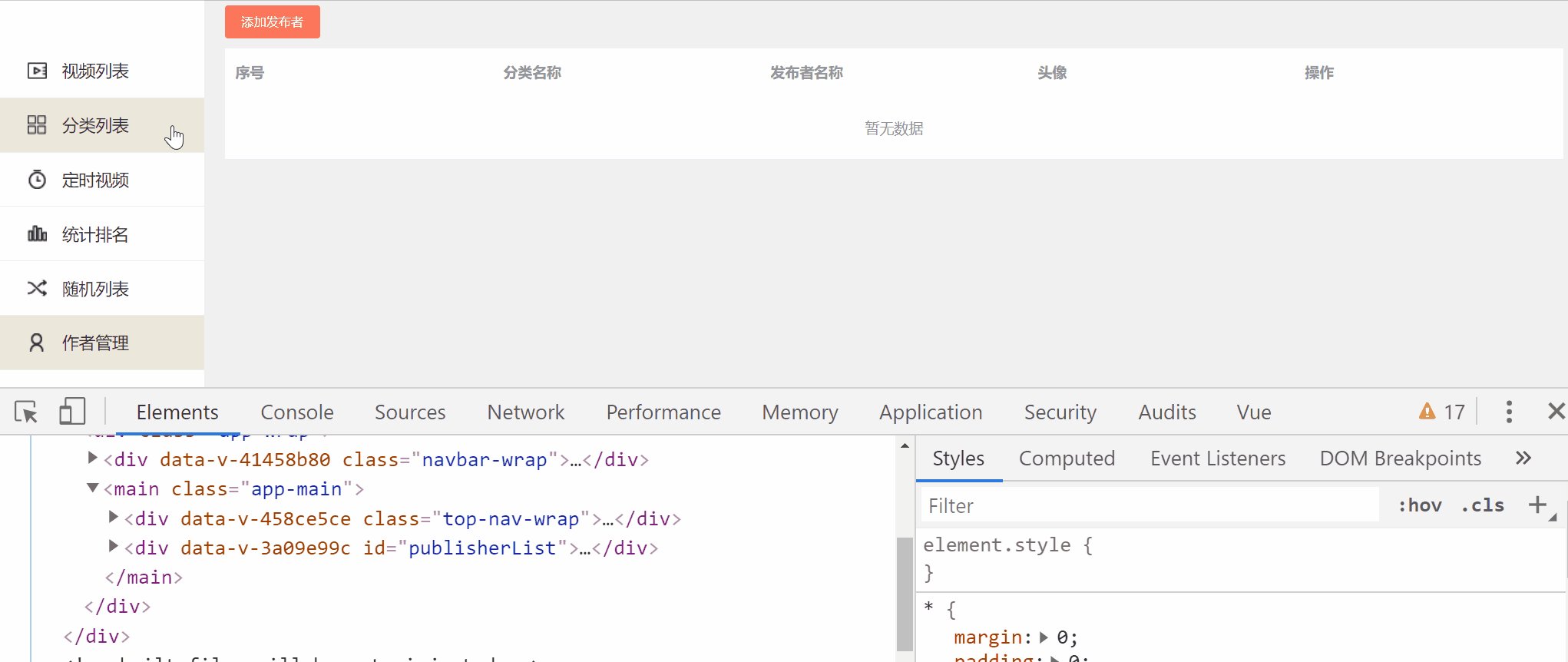
效果

圖中可以很明顯的看到,切換路由時,頁面會發生抖動,而且抖動的還不小,看著強迫癥都犯了。
那么問題來了,為什么會出現這種情況?
過程
發現問題
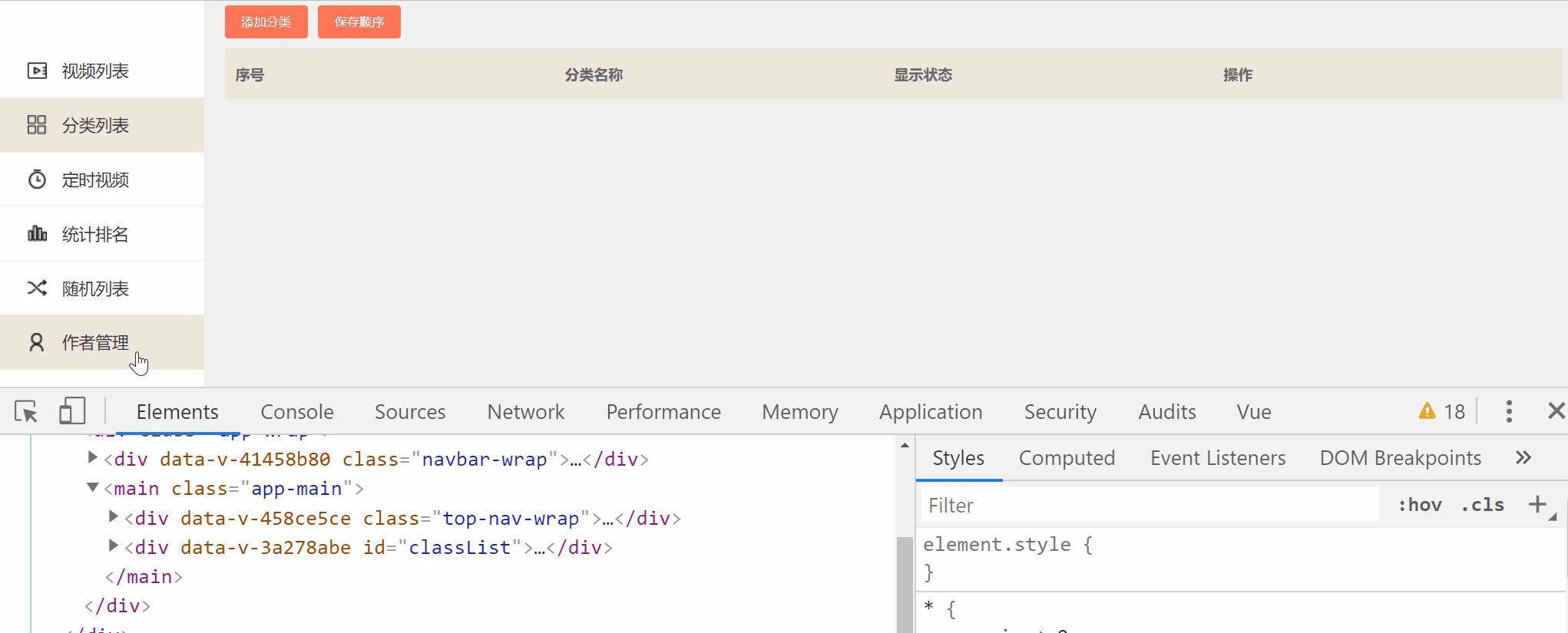
排除代碼問題后,想到的可能是布局問題引發的這種情況,于是在chrome的調試工具中,一邊切換路由一邊觀察布局的變化,終于找到了一點蹊蹺

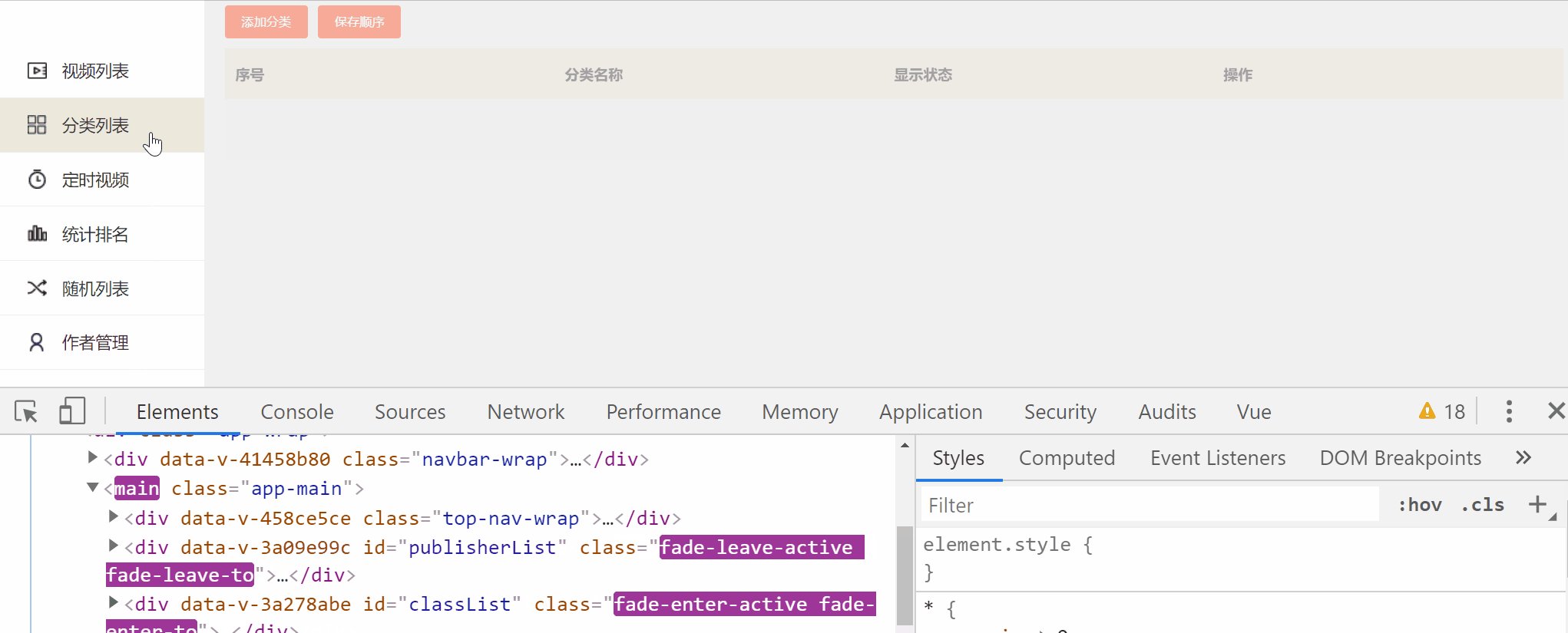
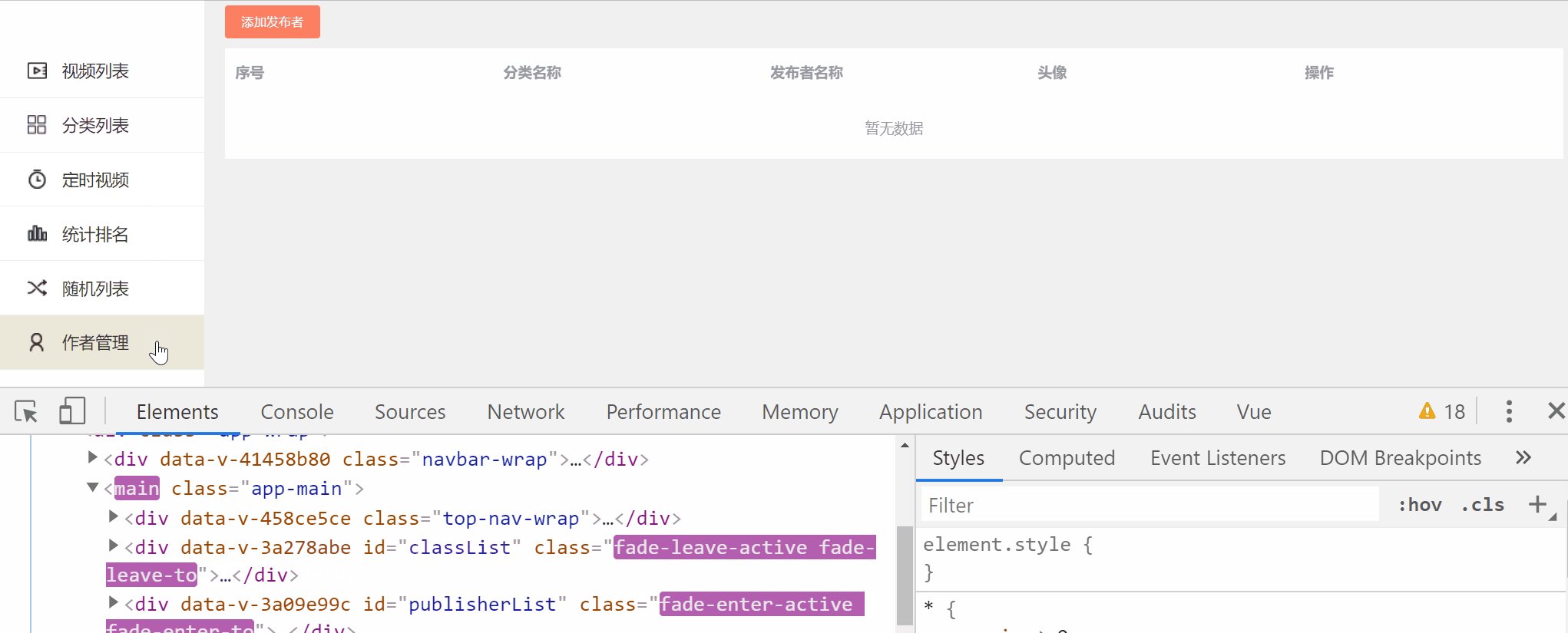
仔細觀察html的結構,會發現在路由過渡的過程中是會同時存在兩個路由,一個是即將進入的路由,一個是即將消失的路由,這時想到有沒有可能是其中一個路由占位導致抖動?
印證猜想
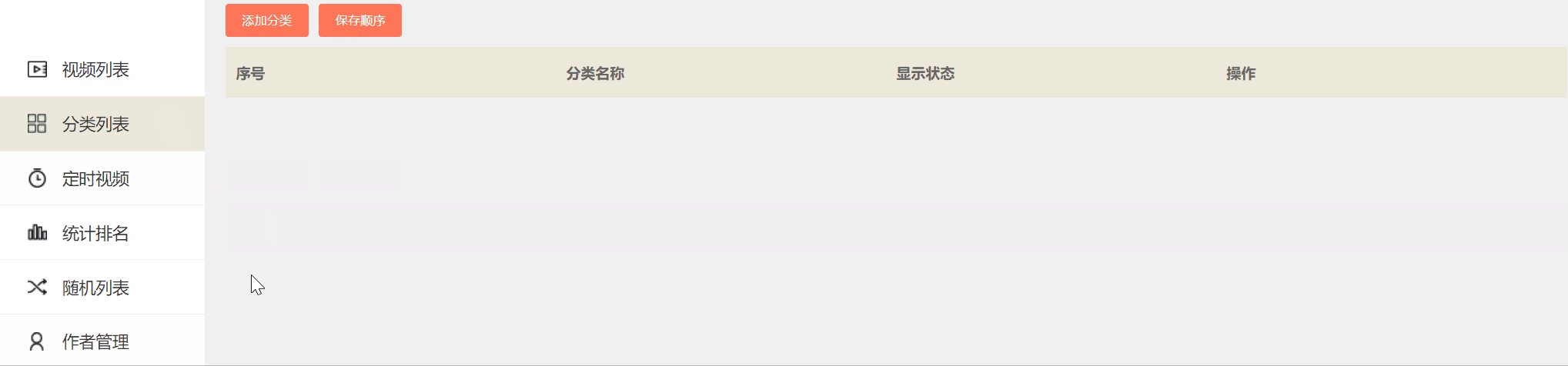
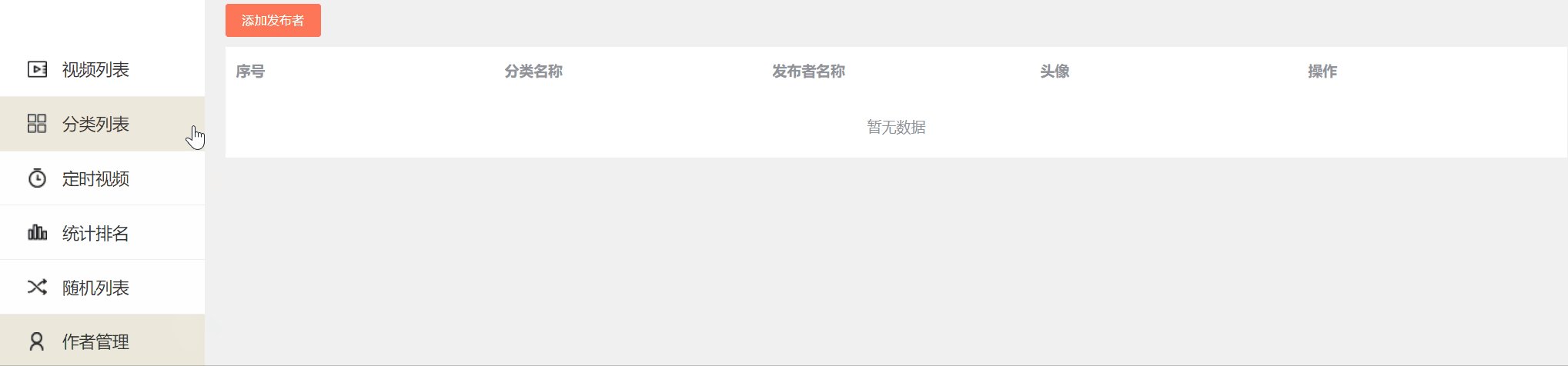
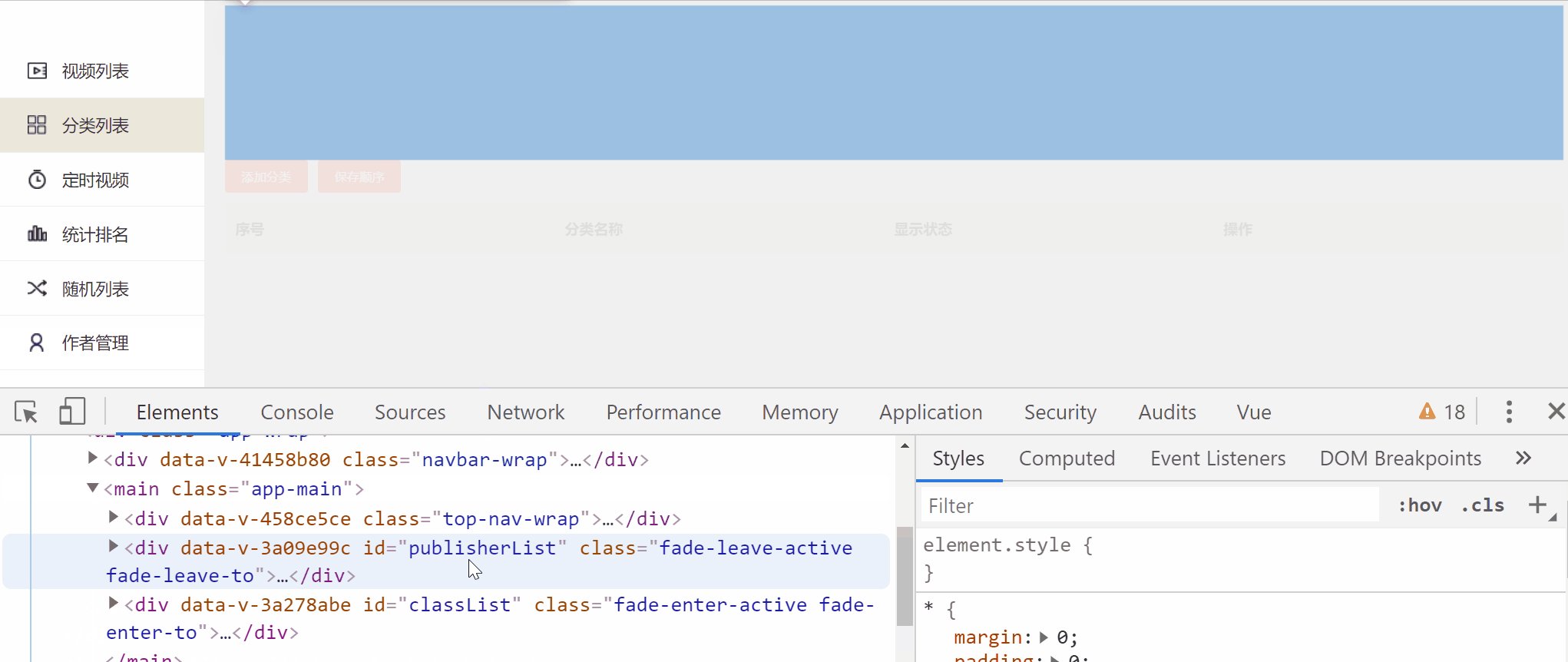
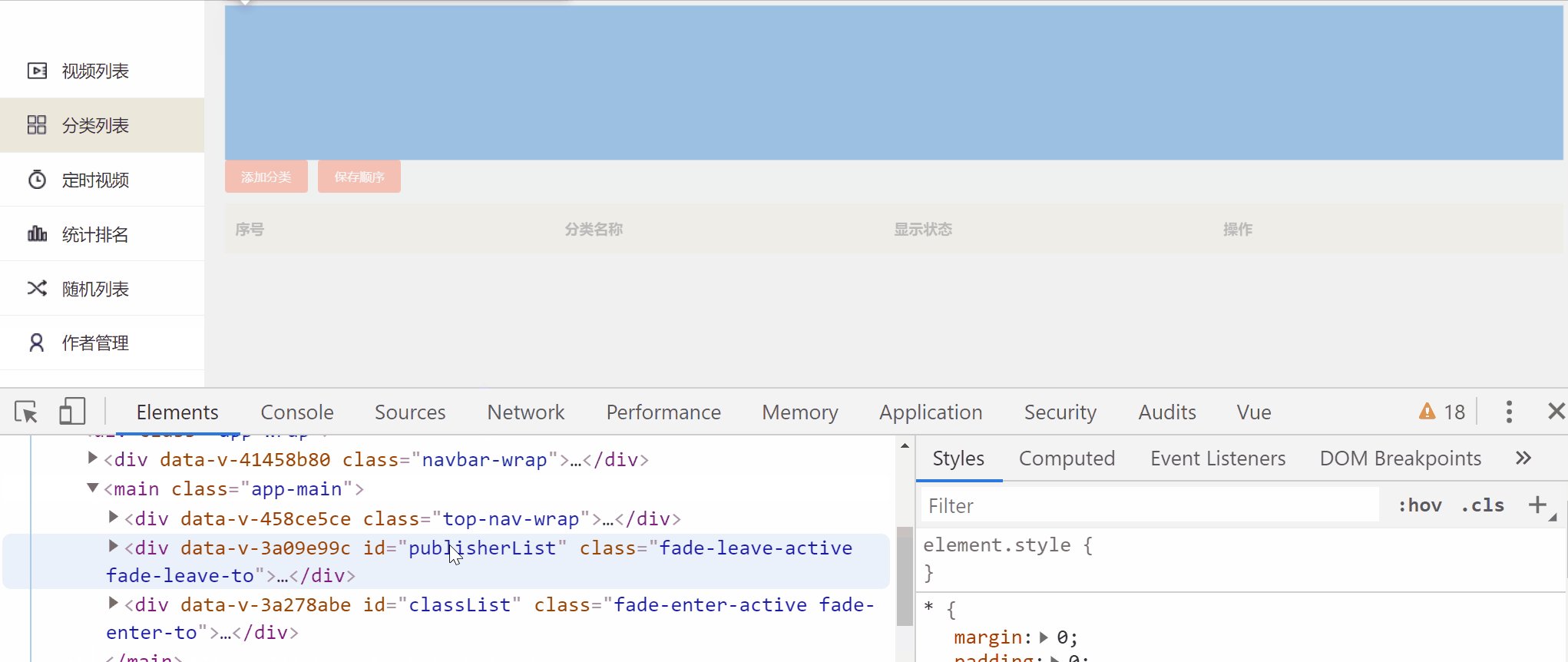
為了方便觀察布局情況,將過渡的時間調大到30s,再次重復上面的操作

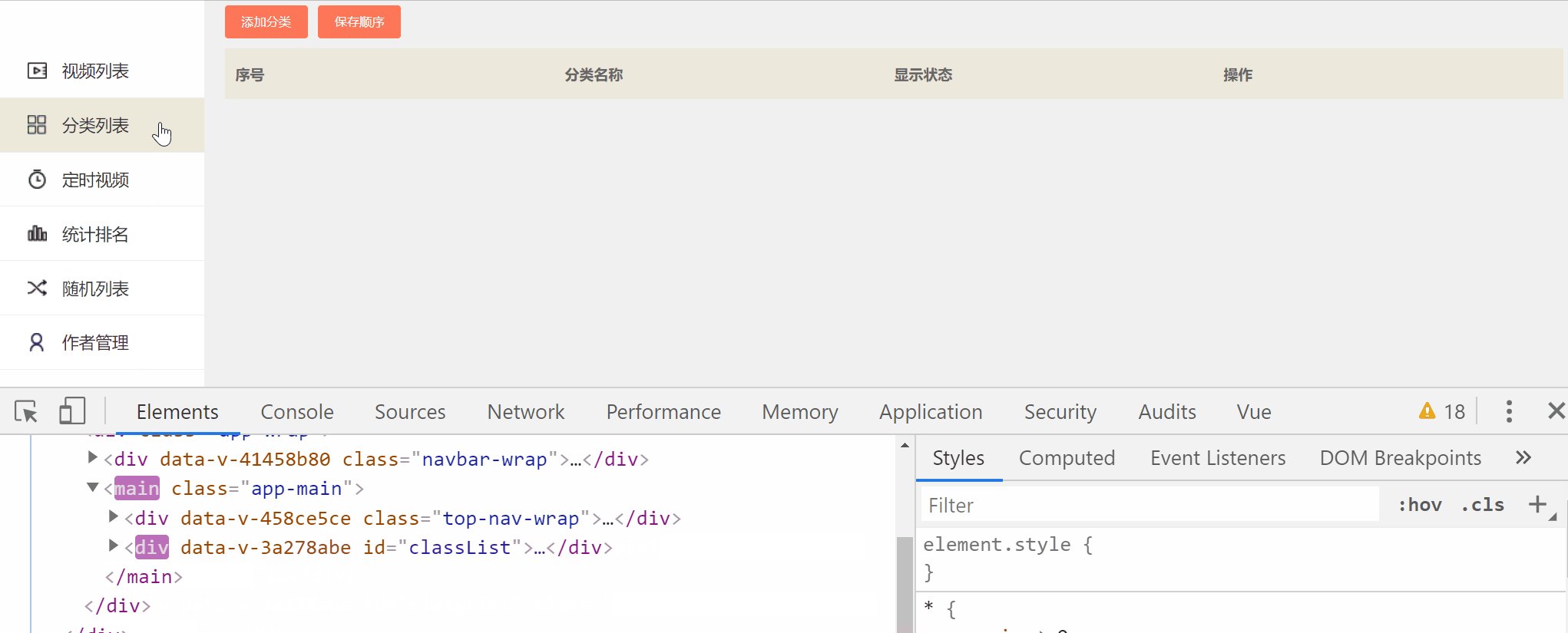
在緩慢的過渡,可以更加清晰的看到,在切換到下一個路由(fade-enter-to)時,上一個路由(fade-leave-to)會占位使得下一個路由的位置下移,所以在快速過渡的情況才發生類似抖動的效果
既然問題找到了,那就找辦法來解決它!
解決問題
只需要給fade-leave-to路由添加 display:none,讓其在消失時不占位就可以解決問題。當然還可以使用定位來脫離文檔流來解決,但定位之后偏移量等都需要計算,不太推薦。
.fade-enter{
visibility: hidden;
opacity: 0;
}
.fade-leave-to{
display: none;
}
.fade-enter-active,
.fade-leave-active{
transition: opacity .2s ease;
}
.fade-enter-to,
.fade-leave{
visibility: visible;
opacity: 1;
}
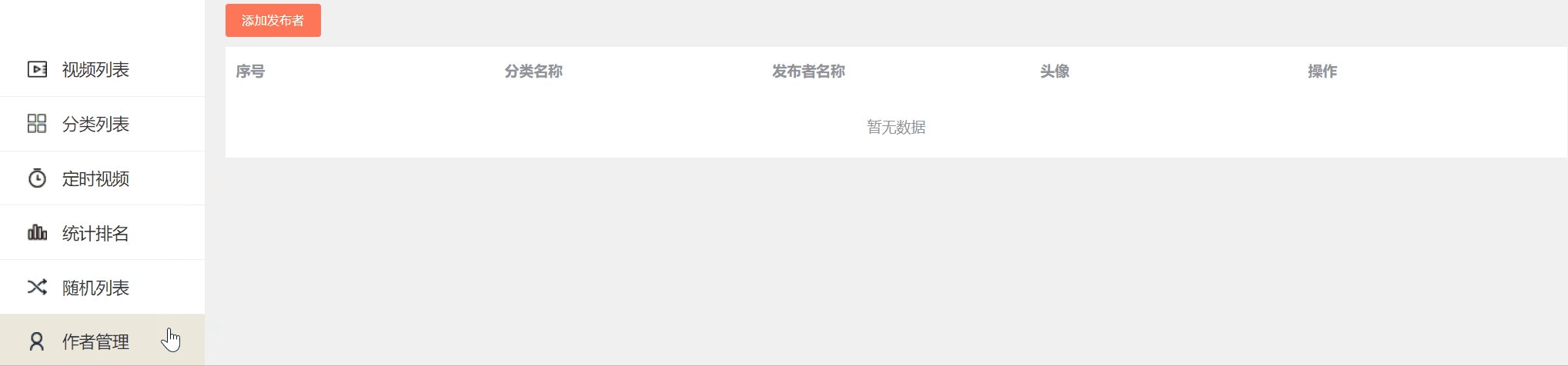
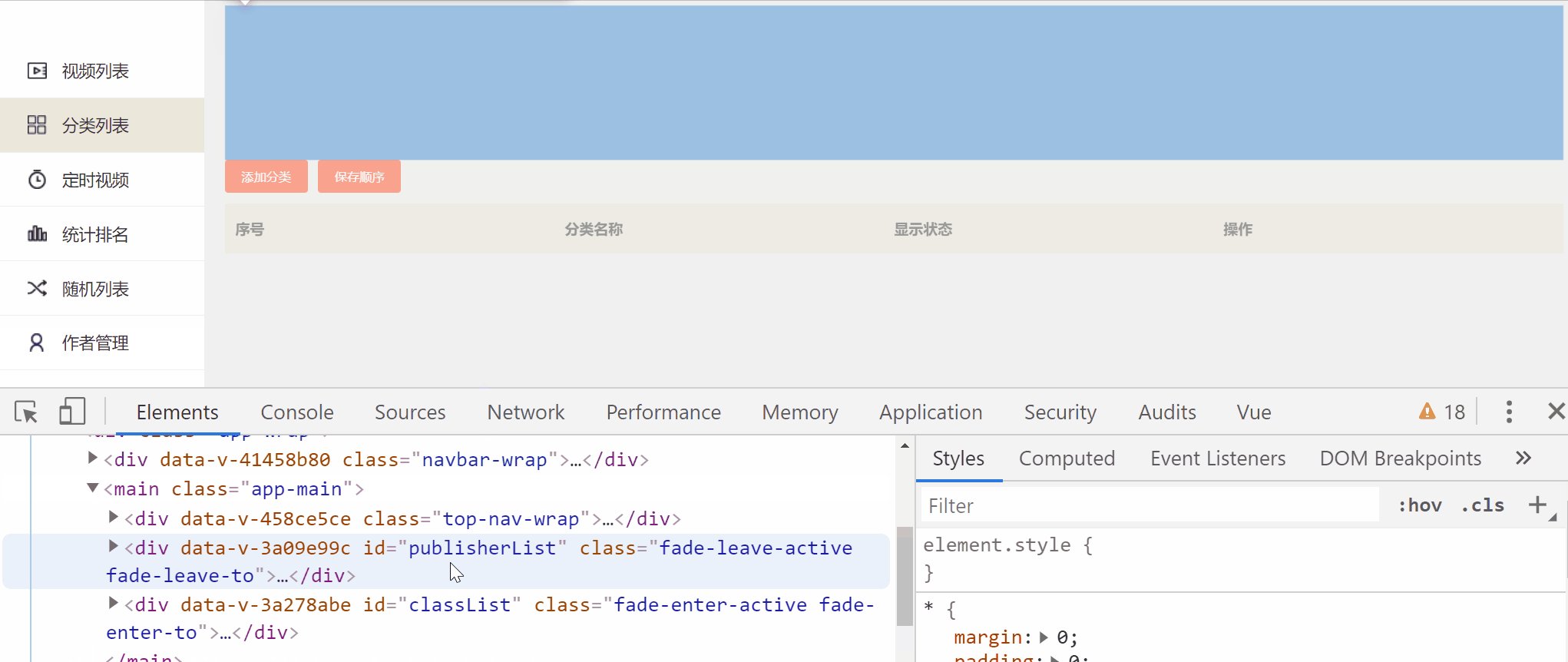
最后效果

總結
以上所述是小編給大家介紹的Vue 解決路由過渡動畫抖動問題,希望對大家有所幫助!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。