溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS表格的動態操作。分享給大家供大家參考,具體如下:
<html>
<head>
<title>js-表格的動態操作</title>
<meta charset="UTF-8"/>
<style type="text/css">
#ta tr{
height: 20px;
}
#t1{
font-weight: bold;
/*align-content: center;*/
/*不能設置文本內容居中*/
}
</style>
<script type="text/javascript">
function delectOper(btn){
//獲取table對象,我們用其進行其對子元素的操作
var ta=document.getElementById("ta")
//獲取其父類對象
var tr=btn.parentNode.parentNode; //我們進行刪除操作是刪除其所在的行,所以我們用兩次parent操作,第一層得到其所在的列(單元格),再進一層得到其所在的行對象
//執行刪除操作
ta.deleteRow(tr.rowIndex); //進行刪除操作時,我們用父類對象刪除子類對象,
//注:對于div等對象我們可以使用remove方法,但是對于表格的屬性我們利用delete進行操作,而且我們利用他的rowIndex(行號)而不是其id亦或是對象
//我們沒法對每一個行設置一個id所以用這種方法(通過調入對象找到其父類對象)更加的方便
}
function changeOper(n){
// var n=n;
//獲取修改的位置對象
var cell=document.getElementById("cell"+n);
//進行一定的限制(只有是數字的情況下才能進行拼接)
if(!isNaN(Number(cell.innerHTML))){//isNAN如果是true則表示數值不是數字,如果不添加就會產生連續點擊修改時出現把源碼拼接上的情況
//修改對象的類型
cell.innerHTML="<input type='text' value='"+cell.innerHTML+"' onblur='changeOper2(this,this.parentNode)'/>" //利用value='"+cell.innerHTML+"'可以實現內容的拼接注意:其內部的值是"+cell.innerHTML+"一個拼接量
//注意格式:在""內部的要用'', //不知道為什么在內部不能直接把cell和n當參數傳出去,但是可以傳this對象,所以對應的我們利用this,簡介傳出其父對象
} //還有一個bug:當用戶輸入的值是字符(不是數字),其也會進行value的賦值,但是無法再觸發修改按鍵,只能檢索原對象的內容類型,無法檢索用戶的
}
function changeOper2(inp,cell){
//獲取修改位置對象
// var cell=document.getElementById("cell"+n);
//修改對象的類型
cell.innerHTML=inp.value; //通過對象獲得用戶修改獲得value值
}
//明白了:document可以調用任何的id,(好比其他都是全局變量一樣),但是他的局限是獲取的方法有限,必須有特定的屬性才能獲取
//document。innerHTML是對其內部的內容進行重寫。
</script>
</head>
<body>
<h4 align="center">表格的動態操作</h4>
<hr />
<table border="1px" id="ta" align="center"> <!--align可以直接把整個表格居中-->
<tr id="t1" align="center">
<td width="200px">Animation</td>
<td width="100px">上映年份</td>
<td width="100px">評分(10分)</td>
<td width="200px">投幣</td>
<td width="200px">操作</td>
</tr>
<tr align="center">
<td>clannad</td>
<td>2008</td>
<td>9.9</td>
<td id="cell2">100</td>
<td>
<input type="button" name="" id="" value="修改" onclick="changeOper(2)"/>
<input type="button" name="" id="" value="刪除" onclick="delectOper(this)"/>
</td>
</tr>
<tr align="center">
<td>月色真美</td>
<td>2017</td>
<td>9.4</td>
<td id="cell3">70</td>
<td>
<input type="button" name="" id="" value="修改" onclick="changeOper(3)"/>
<input type="button" name="" id="" value="刪除" onclick="delectOper(this)"/>
</td>
</tr>
<tr align="center">
<td>境界的彼方</td>
<td>2013</td>
<td>9.4</td>
<td id="cell4">60</td>
<td>
<input type="button" name="" id="" value="修改" onclick="changeOper(4)"/>
<input type="button" name="" id="" value="刪除" onclick="delectOper(this)"/>
</td>
</tr>
</table>
</body>
</html>
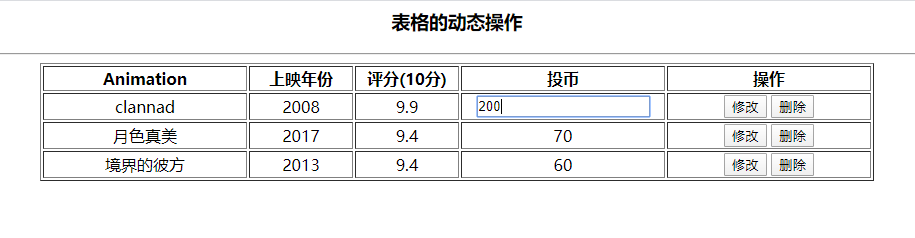
運行效果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容可查看本站專題:《JavaScript操作DOM技巧總結》、《JavaScript頁面元素操作技巧總結》、《JavaScript事件相關操作與技巧大全》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。