您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在很多項目中,都需要將長整型的日期格式轉換成其他的日期格式,而在Vue中,我們可以利用自定義相應的 filter 過濾器來進行 date format 的功能。如果直接引入 moment 的方法,在利用 npm run build --report 時,會發現 moment.js 的文件相當大。顯而易見,這么小的功能點卻大大影響了項目的性能。
本文主要是利用 npm run build --report 來分析打包文件的大小,進而對 date format 的功能點進行優化。
自定義 'date-format' 過濾器
我們可以先看一下自定義date-format過濾器及使用的方法。
安裝moment
npm install moment --save
自定義過濾器filter
// src/filters/index.js
import Vue from 'vue'
import moment from 'moment'
// 自定義過濾器
Vue.filter('date-format', function (value, formatStr = 'YYYY-MM-DD HH:mm:ss') {
return moment(value).format(formatStr)
})
在入口文件main.js加載過濾器
import './filters' // 加載過濾器
使用'date-format'過濾器
<template>
<div class="page">
<div class="delivery-wrapper">
<span class="title">送達時間</span>
<span class="delivery">{{dateTime | date-format}}分鐘</span>
</div>
</div>
</template>
<script>
export default {
name: '',
components: {},
data () {
return {
dateTime: 1578794429153
}
}
}
</script>
<style scoped lang="stylus"></style>
如上,{{dateTime | date-format}}即可將dateTime: 1578794429153轉換成 dateTime: 2020-01-12 10:00:29
結果圖

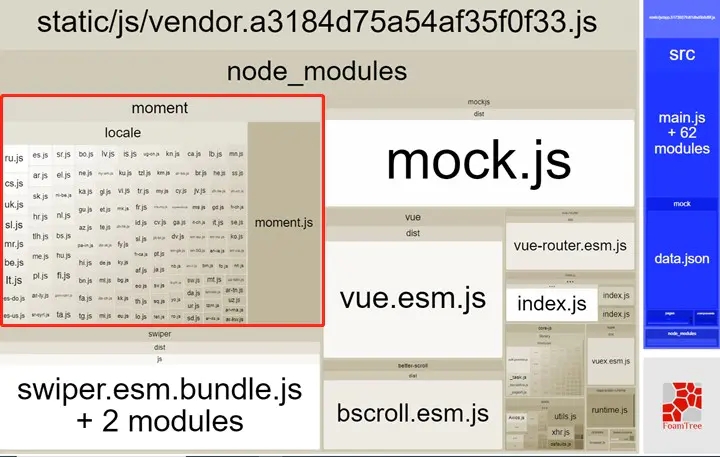
npm run build --report 分析圖

分析圖中,文件占據的面積越大表示其文件的大小越大。很明顯,moment.js差不多占據了整個打包文件的1/3 。而我們只是用來轉換日期這樣的很小功能點。
使用 date-fns 代替 moment
安裝 date-fns
npm install date-fns --save
方法一: import { format } from 'date-fns'
修改src/filters/index.js文件
import Vue from 'vue'
// import moment from 'moment'
import { format } from 'date-fns'
// 自定義過濾器
Vue.filter('date-format', function (value, formatStr = 'yyyy-MM-yy HH:mm:ss') {
return format(value, formatStr)
})
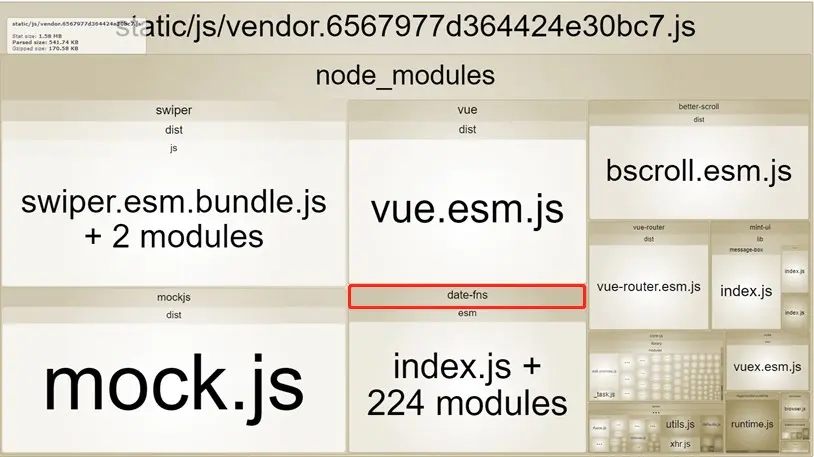
npm run build --report 分析圖

方法二: import { format } from 'date-fns'
修改src/filters/index.js文件
import Vue from 'vue'
// import moment from 'moment'
// import { format } from 'date-fns'
import format from 'date-fns/format'
// 自定義過濾器
Vue.filter('date-format', function (value, formatStr = 'yyyy-MM-yy HH:mm:ss') {
return format(value, formatStr)
})
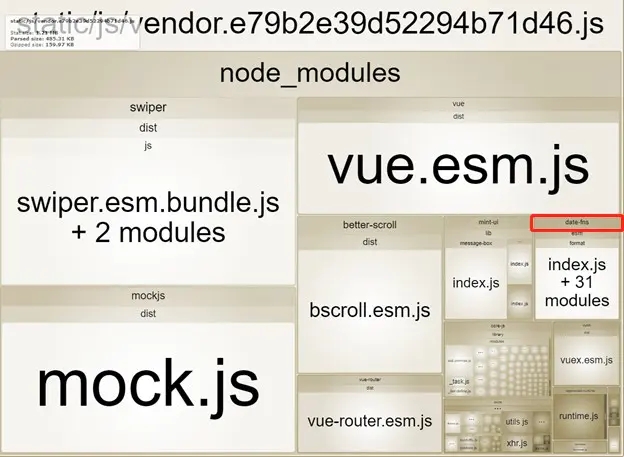
npm run build --report 分析圖

總結
壓縮后的包文件大小從 66.61KB -> 16.06KB -> 5.52KB
觀察第一張圖,可以很明顯的看出:在使用Webpack將moment.js打包在構建結果中時,會占據很大的文件空間;而打包后的date-fns的文件要小很多。另外,date-fns里有很多函數。如果直接使用 import { format } from 'date-fns' 表示引入date-fns所有包文件;而 import format from 'date-fns/format' 只是導入date-fns下的format文件。
參考文獻
date-fns —— 輕量級的 JavaScript 日期庫
date-fns官方文檔
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。