溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS數組的幾種函數用法。分享給大家供大家參考,具體如下:
前面介紹了js數組的基本定義與使用方法,這里再來進一步說明一下js數組函數。
<html>
<head>
<title>js數組進階</title>
<meta charset="UTF-8"/>
<script type="text/javascript">
var arr=[2,"clannad","海賊王","星游記",true,new Date()];
// console.log(arr);
var a=arr.pop(); //刪除數組的最后一個元素,返回值為最后一個元素。
// console.log(a);
// console.log(arr);
var a2=arr.shift(); //刪除數組的第一個元素,返回值為第一個元素。
// console.log(a2);
// console.log(arr);
var a3=arr.splice(3,1,"月色真美"); //將數組中指定位置的數據替換為輸入的數據,返回值為替換掉的元素。餐宿分別為在數組中的位置(起始位置),要替換的個數,替換的數值
// console.log(a3);
// console.log(arr);
var arr2=["龍與虎","境界的彼方"];
var m="輕音少女";
var a4=arr.concat(arr2,m); //數組的元素拼接。返回值為拼接后總數組。后面參數為要拼接在后面的數組。
// console.log(a4);
// console.log(arr);
var a5=arr.join("-"); //數據的鏈接符,返回值為用輸入的連接符鏈接后的數組元素,類型為string
// console.log(a5);
// console.log(arr);
var a6=arr.push("言葉之庭"); //在數組的最后面添加一個數據,返回值為數組最終的長度。
// console.log(a6);
// console.log(arr);
var a7=arr.unshift("冰菓"); //在數組的最開始添加一個數據,返回值為數據的最終長度。
// console.log(a7);
// console.log(arr);
var a8=arr.reverse(); //將數組的元素倒序排列,返回值為倒序后的數組,原數組也被倒敘。
// console.log(a8);
// console.log(arr);
console.log(arr.valueOf()); //一般的數組的valueof和tostring方法為打印數組的內容。
console.log(arr.toString());
var arrsort=['q','w','f','t','h','j'];
// console.log(arrsort);
var arrsorted=arrsort.sort();
// console.log(arrsorted);
// console.log(arrsort);
</script>
</head>
<body>
<h4>js數組進階</h4>
</body>
</html>
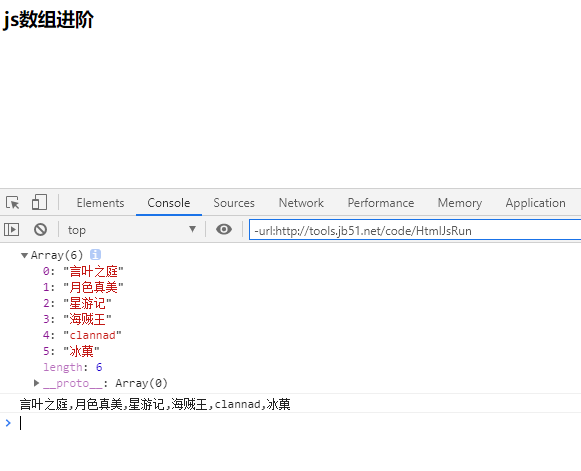
運行結果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數組操作技巧總結》、《JavaScript遍歷算法與技巧總結》、《javascript面向對象入門教程》、《JavaScript數學運算用法總結》、《JavaScript數據結構與算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。