溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
項目中使用引入文件有時候路徑比較深,需要使用"../../../xx.js"這種類似的路勁引入,這種方式比較笨,可以使用webpack的別名alias配置來解決。
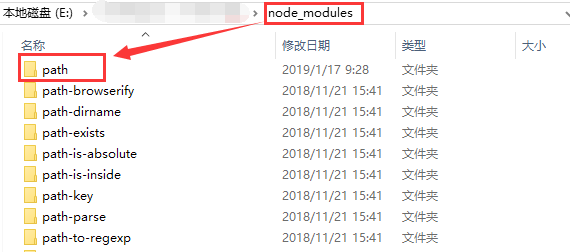
首先,先確定項目中是否有path模塊:

如果沒有path模塊需要先安裝path
npm install path --save
以下為vue.config.js配置
const path = require("path");
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
chainWebpack: config => {
config.resolve.alias
.set("@", resolve("src"))
.set("assets", resolve("src/assets"))
.set("components", resolve("src/components"))
.set("base", resolve("baseConfig"))
.set("public", resolve("public"));
},
}
項目開發階段經常需要console一些測試數據,查看開發過程中遇到的問題,但生產環境中這些console數據需要清掉,以前操作是項目配置一個全局的標志,判斷是否打印console數據,近期發現一個更簡便的方法,通過webpack配置生產環境自動清除console。
首先,安裝uglifyjs-webpack-plugin插件:
npm install uglifyjs-webpack-plugin --save
其次,在vue.config.js文件引入插件。
最后,配置configureWebpack如下代碼:
const UglifyJsPlugin = require("uglifyjs-webpack-plugin"); // 引入插件
module.exports = {
configureWebpack: {
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_console: true, //console
drop_debugger: false,
pure_funcs: ["console.log"] //移除console
}
}
})
]
}
},
}
以上就是本次介紹的Vue引入Stylus的全部知識點,感謝大家的學習和對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。