您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS數組方法shift()、unshift()用法。分享給大家供大家參考,具體如下:
1. 定義:從數組中刪除第一個元素,并返回該元素的值。此方法更改數組的長度。
2. 語法: arr.shift()
3. 參數:/
4. 返回值:從數組中刪除的元素(當數組為空時返回undefined)。
代碼如下:
方法一:
var arr1 = [1, 2, 3, 4, 'A', 'B', 'C'];
var arr2 = [];
Array.prototype.copyShift = function() {
var result = [],
newArr = [];
result = this[0];
for(var i = 1; i < this.length; i++) {// 將數組的第二個至最后一項的值賦值給newArr
newArr[newArr.length] = this[i];
}
for(var i = 0; i < newArr.length; i++) { //newArr賦值給原數組
this[i] = newArr[i];
}
this.length = newArr.length;
return result;
};
console.log(arr1.copyShift()); // 1
console.log(arr1); // [2, 3, 4, 'A', 'B']
console.log(arr2.copyShift()); // undefined
console.log(arr2); // []
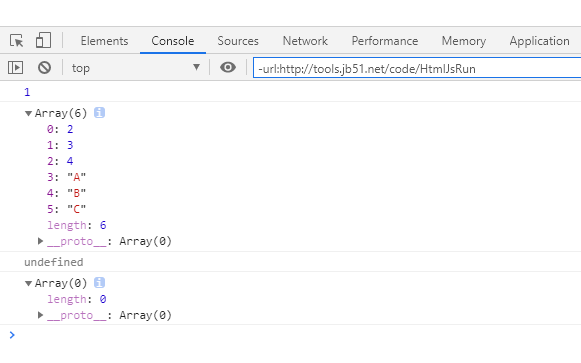
運行結果:

方法二:將上述代碼修改為如下:(去掉中間數組newArr,直接在原數組上操作)
var arr1 = [1, 2, 3, 4, 'A', 'B', 'C'];
var arr2 = [];
Array.prototype.copyShift = function() {
var result = [];
result = this[0];
/*
for(var i = 1; i < this.length; i++) {// 將數組的第二個至最后一項的值賦值給newArr
newArr[newArr.length] = this[i];
}
for(var i = 0; i < newArr.length; i++) { //newArr賦值給原數組
this[i] = newArr[i];
}
this.length = newArr.length;
*/
// 將數組的后一項賦值給前一項
for(var i = 0; i < this.length; i++) {
this[i] = this[i + 1];
}
if(this.length > 1) {//去掉數組最后一項
this.length = this.length - 1;
}
return result;
};
console.log(arr1.copyShift()); // 1
console.log(arr1); // [2, 3, 4, 'A', 'B']
console.log(arr2.copyShift()); // undefined
console.log(arr2); // []
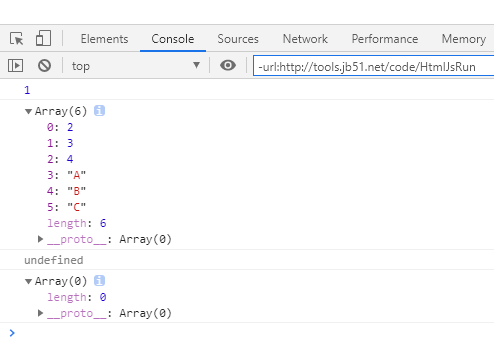
運行結果:

1. 定義:將一個或多個元素添加到數組的開頭,并返回新數組的長度。
2. 語法:arr.unshift(element1, ..., elementN)
3. 參數:數組前端添加任意個項
4. 返回值:當一個對象調用該方法時,返回其 length 屬性值。
代碼如下:
方法一:
var arr1 = [1, 2, 3, 4, 'A', 'B', 'C'];
var arr2 = [1, 2, 3, 4];
Array.prototype.copyUnshift = function() {
var newArr = [],
argLen = arguments.length,
len = argLen + this.length;
for(var i = 0; i < len; i++) {
/*
if(i < argLen) {
newArr[i] = arguments[i];
}
else {
newArr[i] = this[i - argLen];
}
*/
// 上述代碼也可寫為:
newArr[i] = (i < argLen) ? arguments[i] : this[i - argLen];
}
for(var i = 0; i < len; i++) {
this[i] = newArr[i];
}
return len;
};
console.log(arr1.copyUnshift('XXX', 'YYY', 'ZZZ')); // 10
console.log(arr1); // ['XXX', 'YYY', 'ZZZ', 1, 2, 3, 4, 'A', 'B']
console.log(arr2.copyUnshift()); // 4
console.log(arr2); // [1, 2, 3, 4]
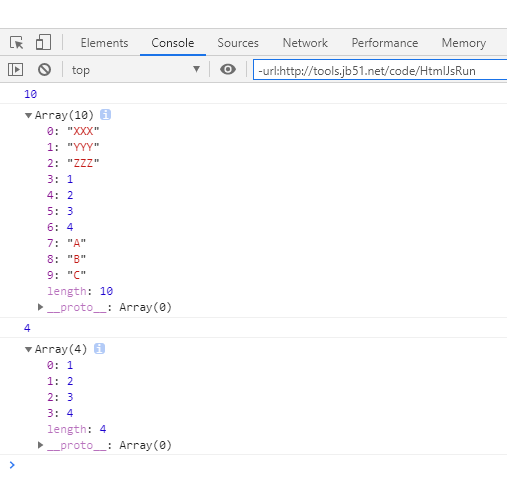
運行結果:

//同方法一一樣,只不過是for循環以遞減的形式
var arr1 = [1, 2, 3, 4, 'A', 'B', 'C'];
var arr2 = [1, 2, 3, 4];
Array.prototype.copyUnshift = function() {
var newArr = [],
argLen = arguments.length,
len = argLen + this.length;
//同方法一一樣,只不過是for循環以遞減的形式
for(var i = len - 1; i >= 0; i--) {
/* if(i < argLen) {
newArr[i] = arguments[i];
}
else {
newArr[i] = this[i - argLen];
} */
// 上述代碼也可寫為:
newArr[i] = (i < argLen) ? arguments[i] : this[i - argLen];
}
for(var i = 0; i < len; i++) {
this[i] = newArr[i];
}
return len;
};
接上遞減形式的for循環,進一步可修改為:
方法二: 直接修改原數組,不借助中間數組
var arr1 = [1, 2, 3, 4, 'A', 'B', 'C'];
var arr2 = [1, 2, 3, 4];
Array.prototype.copyUnshift = function() {
var argLen = arguments.length,
len = argLen + this.length;
for(var i = len - 1; i >= 0; i--) {
/* if(i > argLen - 1) {
this[i] = this[i - argLen];
}
else {
this[i] = arguments[i];
}
*/
this[i] = (i > argLen - 1) ? this[i - argLen] : arguments[i];
}
return len;
};
console.log(arr1.copyUnshift('XXX', 'YYY', 'ZZZ')); // 10
console.log(arr1); // ['XXX', 'YYY', 'ZZZ', 1, 2, 3, 4, 'A', 'B']
console.log(arr2.copyUnshift()); // 4
console.log(arr2); // [1, 2, 3, 4]
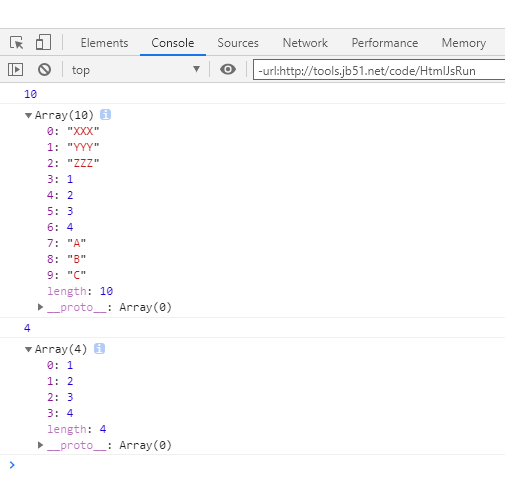
運行結果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數組操作技巧總結》、《JavaScript遍歷算法與技巧總結》、《javascript面向對象入門教程》、《JavaScript數學運算用法總結》、《JavaScript數據結構與算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。