您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何解決微信瀏覽器下拉黑邊的問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
開始
由于在開發微信頁面的時候下拉黑邊的情況很常見,有時候會比較影響體驗,因此開發了wScrollFix庫,用于隱藏微信下拉的黑邊問題
npm地址
github地址
什么是黑邊
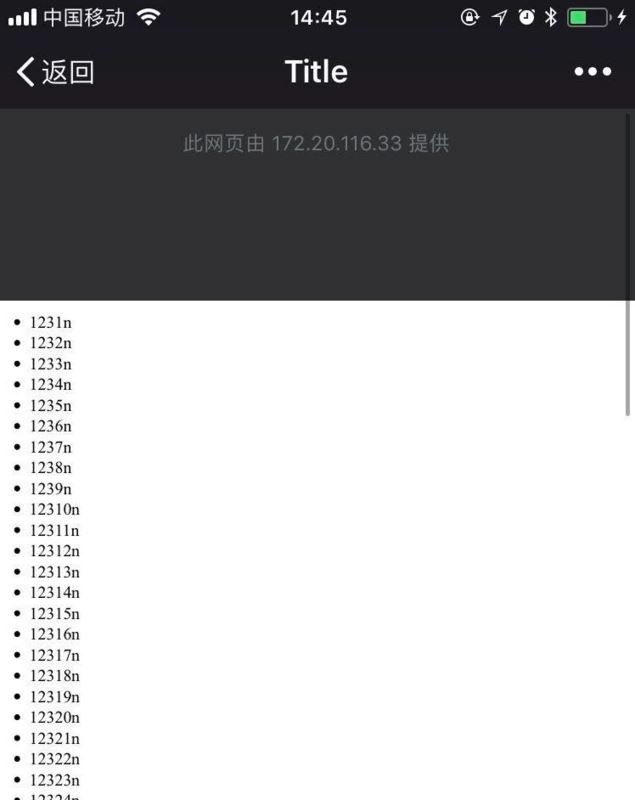
相信很多在微信上面做網頁開發的同學都會發現,當頁面被劃到頂部或者底部的時候,如果繼續滑動,頁面會被整個進行下滑,露出上面或者下面的黑底,黑底上面標明了當前訪問頁面的域名信息,黑邊的作用也很明顯,由于在微信內瀏覽器并沒有像傳統瀏覽器地址欄那樣子的設計,為了在一定程度上面防止釣魚網站,所以通過下拉顯示域名信息,如下圖

什么情況下會出現黑邊
現象就像上面所說的,如果到了元素的滾動邊緣,即元素的scrollTop為0之后繼續下滑,或者是到滾動到底部的時候,繼續操作就會出現以上的黑邊情況。
情況分析
上面我們分析了在微信瀏覽器中出現黑邊的情況,接下去我們聊一聊如何解決,
根據以上的思路,可以分為以下幾種情況去解決
對于不需要滾動的頁面,我們可以直接將body元素的 touch事件直接preventDefault掉,這樣子頁面根元素就不會對頁面有滾動事件的響應了
第二種情況是頁面中有滾動的元素,那么應用于情況1的解決方法就不能用了,用了之后會使得整個頁面的滾動失效,因此只能另辟蹊徑,回想下我們剛才的黑邊的出現情況,在scrollTop為0的時候,繼續操作會使得瀏覽器出現黑邊,因此我們可以讓滾動的頂部不要到達scrollTop <= 0,還有底部不要到達,這樣子上劃下劃到極限都不會出現黑邊了
第三種情況是第二種情況的特殊情況,就是當列表不是靜態的,而是動態加載的時候,某些操作,比如在列表加載之前滑動,或者是加載完之后默認的scrollTop為0還繼續向上滑動時,可能就會出現黑邊
解決方案
對于我封裝的wScrollFix庫,主要解決的是上面說的情況2和情況3,情況1直接按照上面的做法對touch事件進行綁定就行了
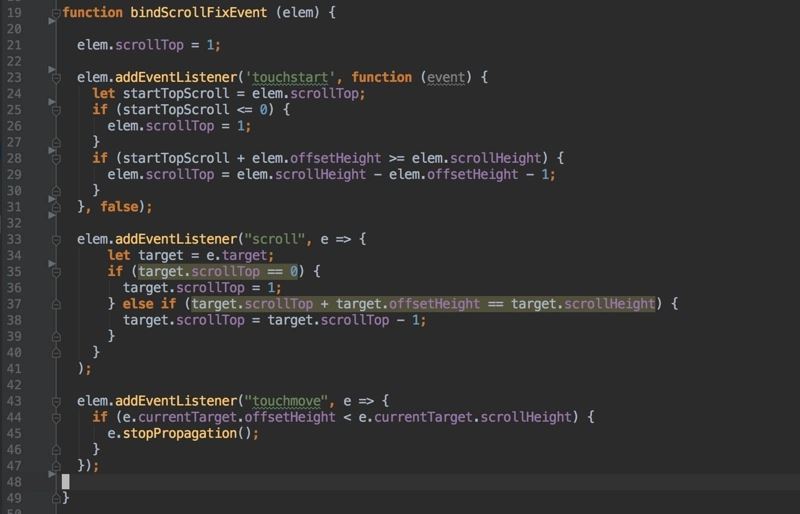
下面我說下解決情況2的方法:代碼如下

可以看到這個方法接受一個參數,用于將獲取滾動的容器元素,首先將scrollTop設置成1,然后在touchstart,scroll,touchmove事件對頁面元素滾動進行檢測,確保scrollTop在1和底部高度減1之間,這樣子就不會出現黑邊
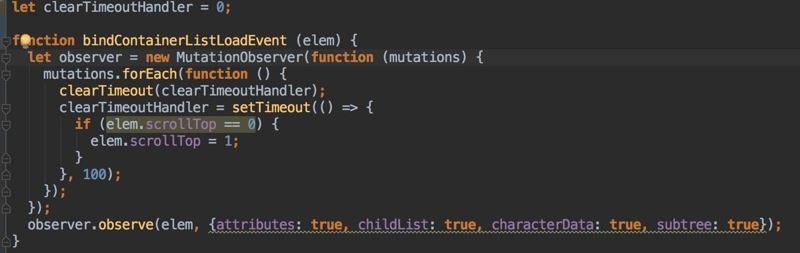
對于情況3,其實就是要在動態列表插入之后能夠,能夠將scrollTop改成1,這邊我用了MutationObserver方案,代碼如下:

代碼使用了防抖防止插入多次頻繁回調,回調的部分的邏輯也比較簡單,就是將scrollTop變成1
wScrollFix
封裝的wScrollFix使用很簡單,可以通過npm i wscrollfix直接進行模塊引入,也可以在github直接進行下載引入./dist/wScrollFix.js, 會向全局暴露wScrollFix方法。
使用方法就是把容器元素對象或者選擇器作為參數調用wScrollFix,如果有情況3的出現,需要再傳一個true,即 wScrollFix(el,true)
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何解決微信瀏覽器下拉黑邊的問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。